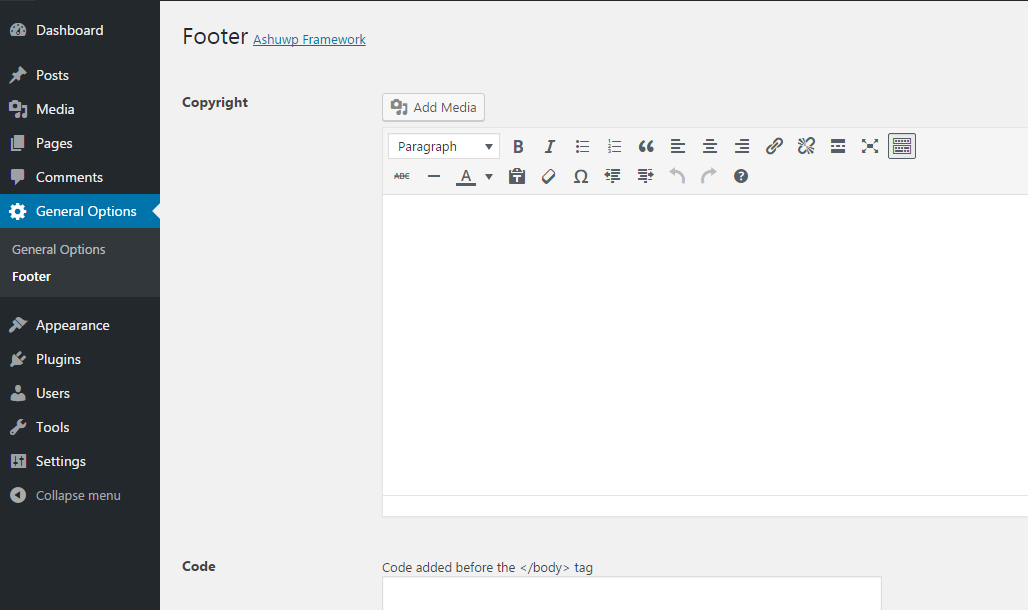
添加二级设置页面
参考这篇范例代码,你可以使用Ashuwp_framework建立一个可以二级设置页面:底部设置。 1. 引入框…
参考这篇范例代码,你可以使用Ashuwp_framework建立一个可以二级设置页面:底部设置。

1. 引入框架
在主题的functinos.php文件中加入下列代码,下载的框架中并没有config.php配置文件,需要自己建立,当然文件名随意。
- //加载框架文件
- require get_template_directory() . ‘/ashuwp_framework/ashuwp_framework_core.php’;
- //配置文件
- require get_template_directory() . ‘/ashuwp_framework/config.php’;
2. 顶级页面
在添加二级设置页面之前,需要有一个顶级设置页面,添加顶级设置页面请参考:添加简单的设置页面
本篇范例代码,假设已经已经配置好一个’filename’ => ‘generalpage’的顶级设置页面。
3. 配置代码
在config.php配置文件中,加入下列配置代码。
- /***footer option***/
- $footer_info = array(
- ‘full_name’ => ‘底部设置’,
- ‘optionname’=>’footer’,
- ‘child’=>true,
- ‘desc’ => ‘<a href=“http://www.ashuwp.com/framework/down” target=“_blank”>Ashuwp Framework</a>’,
- ‘parent_slug’=>’ashuwp_page’,
- ‘filename’ => ‘footerpage’
- );
- $footer_option = array();
- $footer_option[] = array(
- ‘name’=>’版权’,
- ‘id’=>’copyright’,
- ‘desc’=>”,
- ‘std’=>”,
- ‘type’=>’tinymce’
- );
- $footer_option[] = array(
- ‘name’=>’第三方代码’,
- ‘id’=>’_code_tongji’,
- ‘desc’=>’将第三方代码添加在 </body> 标签之前’,
- ‘std’=>”,
- ‘type’=>’textarea’
- );
- $footer_option_page = new ashuwp_options_feild($footer_option, $footer_info);
4. 前台代码参考
4.1 Copyright的输出
copyright在后台为一个文本编辑器,所以这个字段的内容不能直接使用echo输出。
- <?php
- //先获取设置选项
- //配置代码中optionname=>footer,在数据库中保存的名称为ashuwp_footer
- //整个设置页面的所有数据在数据库中都保存在一条记录里面
- //$footer_option获取到的是一个数组
- /**
- $footer_option结构如下
- array(
- ‘ashuwp_copyright’ => ‘Copyright © 2017 tree workshop. All rights reserved.’;
- ‘ashuwp_code’ => ”;
- )
- **/
- $footer_option = get_option(‘ashuwp_footer’);
- //由于是文本编辑器保存的内容,允许链接等标签
- if( !empty($footer_option[‘ashuwp_copyright’]) ){
- $ashuwp_copyright = apply_filters(‘the_content’, $footer_option[‘ashuwp_copyright’]);
- $ashuwp_copyright = str_replace(‘]]>’, ‘]]>’, $ashuwp_copyright);
- echo $ashuwp_copyright;
- }
- ?>
4.2 代码Code的输出
这个范例可以添加一些第三方代码,比如统计代码,在</body>标签的前面使用。注意,代码的输出也不能直接使用echo输出,因为在将数据保存进数据库的时候会将预定义字符转为字符实体,所以输出前使用htmlspecialchars_decode将字符实体转换为字符。
- <?php
- //获取设置选项,注意,一个Php文件中获取一次即可,比如若Copyright和Code调用在同一个文件里面,前面Copyright输出时已经获取了设置选择,则此处不需要。
- $footer_option = get_option(‘ashuwp_footer’);
- if( !empty($footer_option[‘ashuwp_code’]) ){
- //要输出代码使用htmlspecialchars_decode将字符实体转换为字符
- echo htmlspecialchars_decode($footer_option[‘ashuwp_code’]);
- }
- ?>
完结。
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!