想要自定义WordPress后台界面?试试这几款插件
看到有朋友留言让倡萌推荐一下自定义WordPress后台的代码,正好奶爸之前分享过几款可以自定义后台界面的插件…
看到有朋友留言让倡萌推荐一下自定义WordPress后台的代码,正好奶爸之前分享过几款可以自定义后台界面的插件,这里分享一下。
后台美化插件一:WpRedesigned

1.在WordPress后台搜索WpRedesigned – Beautiful Custom Admin Theme安装,或者点击下面按钮下载后上传到WordPress网站。
下载地址
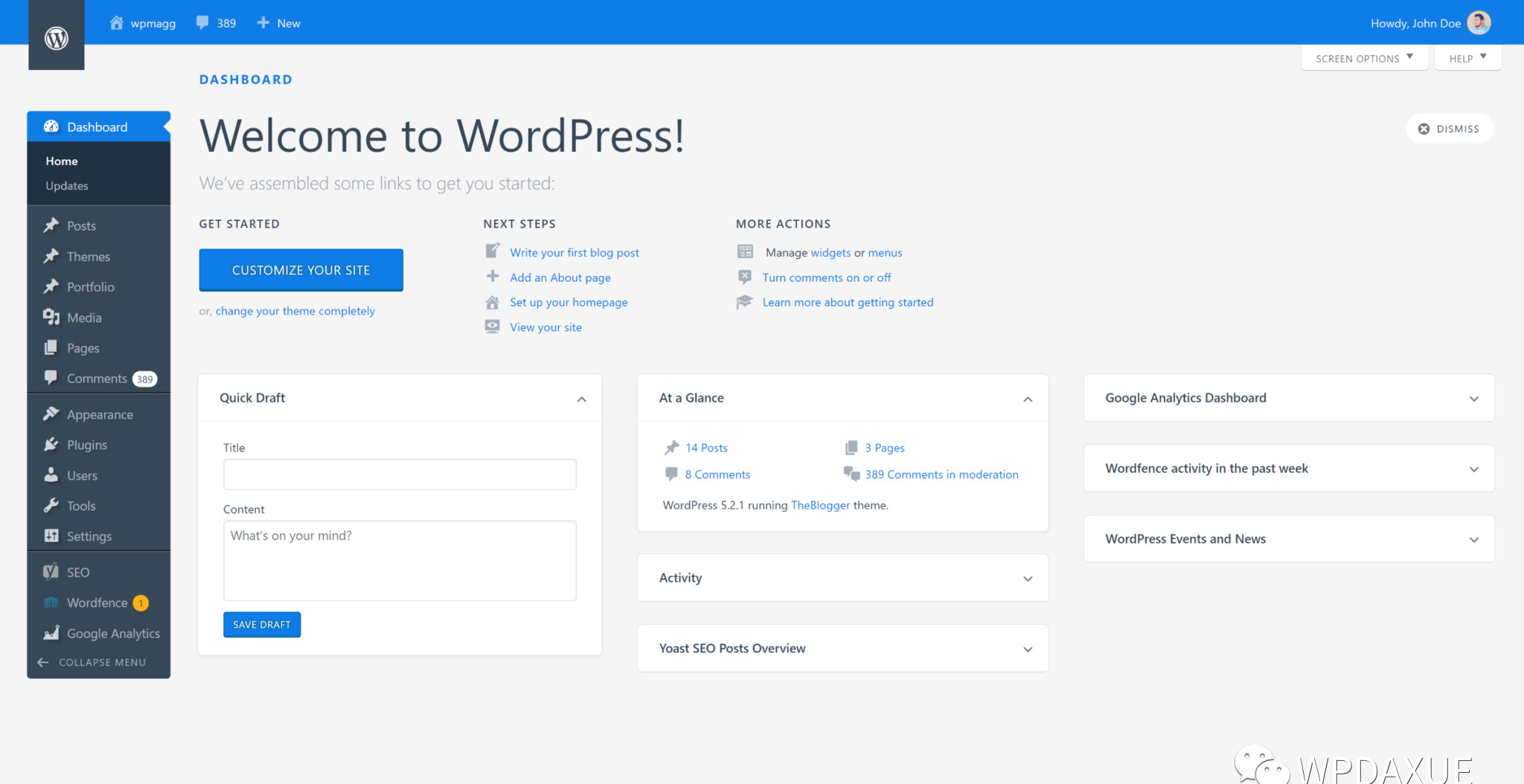
2.启用插件,后台就会套用上新的样式,界面如下图。
这款修改WordPress后台样式的插件只在网站后台起作用,并不会影响你网站前台的界面,所以不用担心拖慢网站速度。
目前这款插件还没有自定义美化样式的选项,不过你可以自己修改它的css文件来修改部分展示内容。
具体方法是,WP后台,插件,编辑插件,然后找到WpRedesigned– Beautiful Custom Admin Theme,修改css文件夹里面的css样式表即可。
如果你碰到了更好看的
WordPress后台美化
插件,记得分享给奶爸。
后台美化插件二:Fancy Admin UI

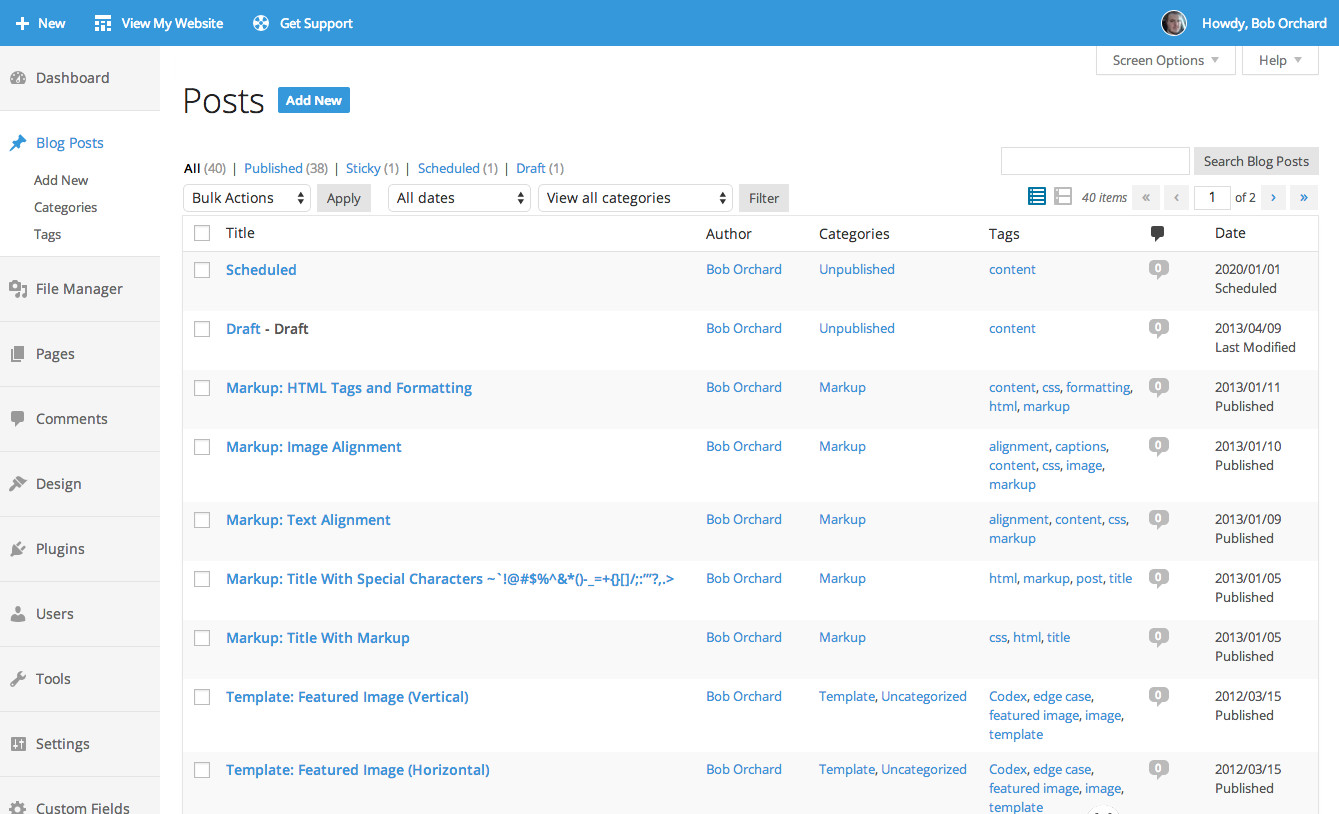
Fancy Admin UI这款WordPress后台美化插件有了2年没有更新了,不过依然可以使用,淡蓝色效果,很清新。可以在设置里面自定义显示的颜色。
描述
WordPress的管理主题很棒,但我们想更进一步。默认情况下,这是管理面板的干净的蓝色/灰色主题,可简化界面并使客户更容易使用。通过访问设置>常规来自定义颜色
如果您想查看任何功能或与其他插件一起出错,请访问支持标签,并告诉我。
特性
蓝色的AdminBar用于网站的前端和后端
浅灰色菜单
在“编辑”屏幕中进行较大的号召性用语
能够更改自定义原色/副色
移动菜单兼容性
下载地址
后台美化插件三:Slate Admin Theme

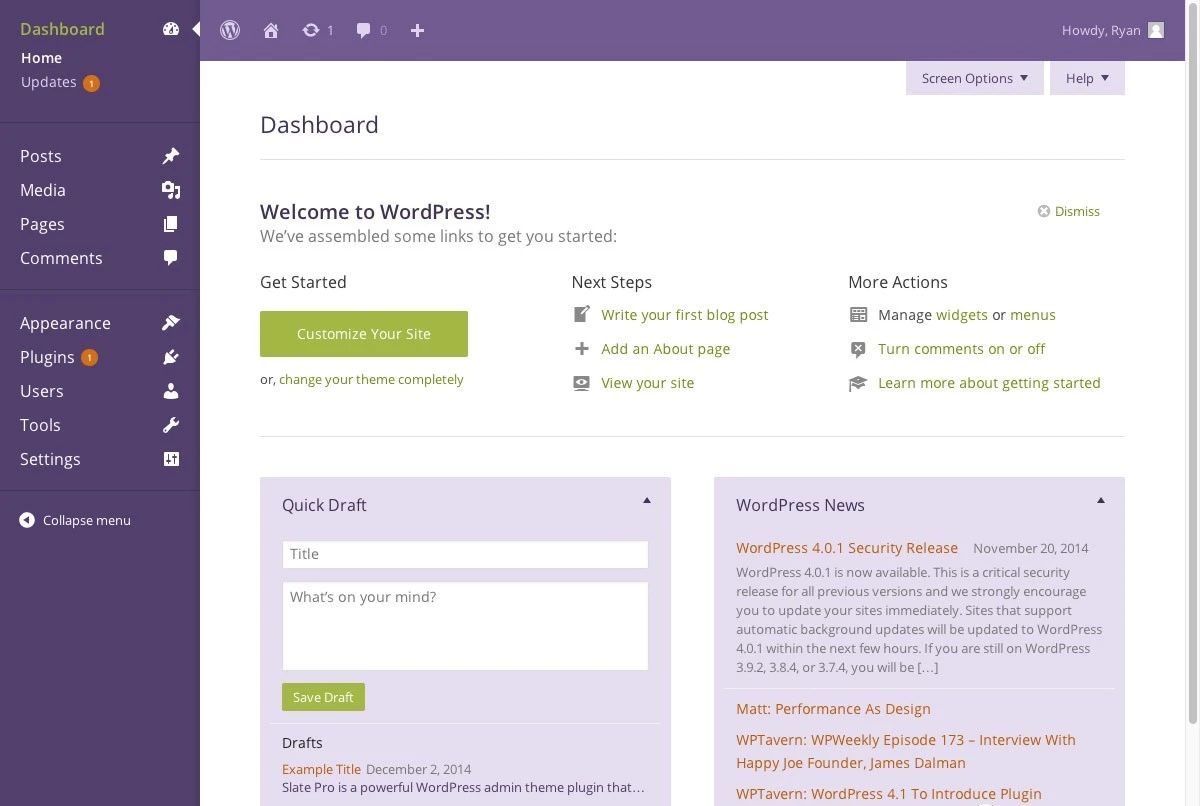
Slate为您的WordPress Admin区域提供了干净,简化的设计。
我们的目标是简化视觉设计,主要侧重于内容编写体验。
Slate Admin Theme默认是深色配色,你也可以自己修改css实现颜色变化。
下载地址
后台美化插件四:Aquila Admin Theme

Aquila Admin Theme应该算是这
五款WordPress后台美化插件
里面可定制度最高的一款了。
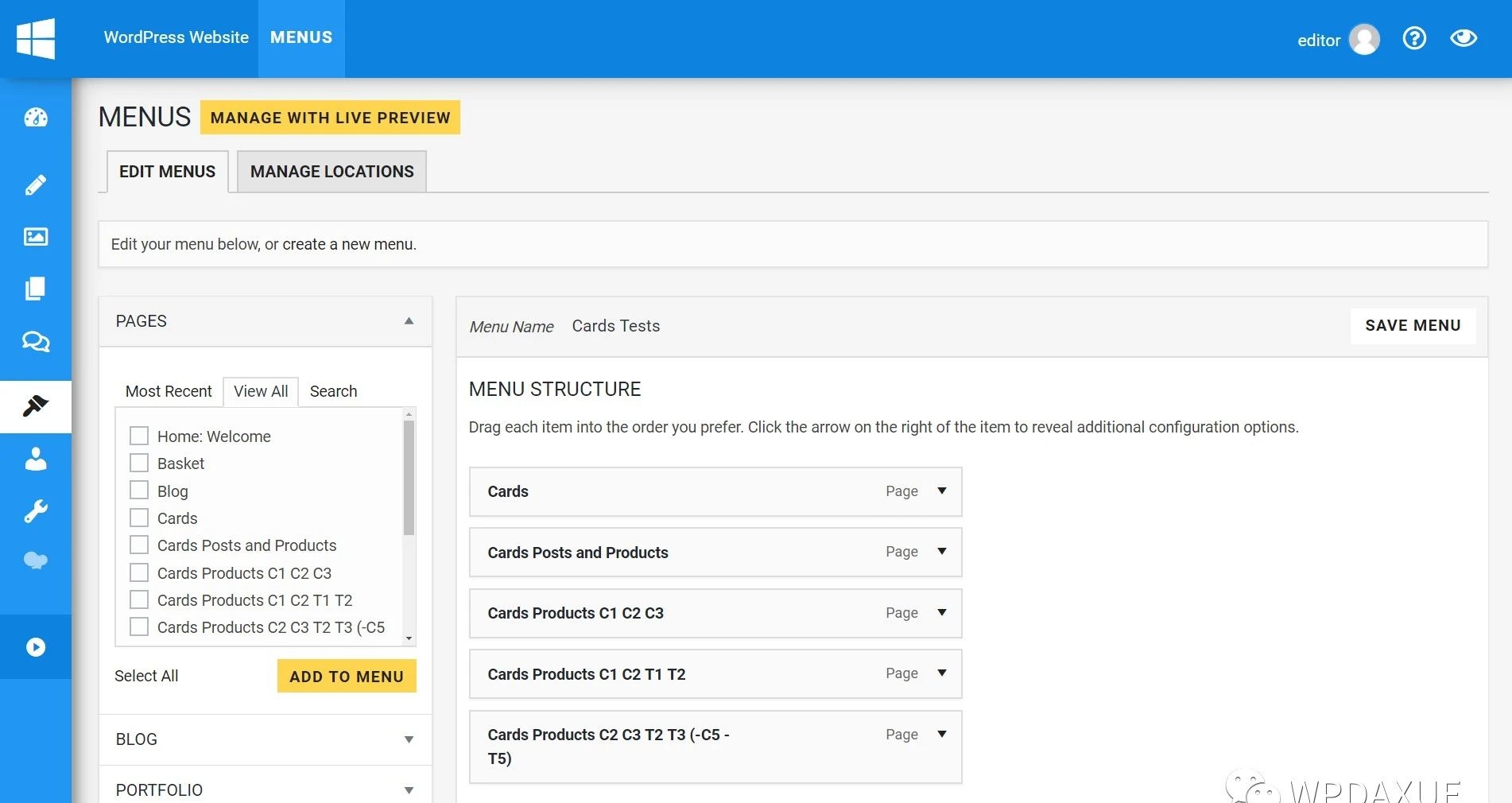
它除了可以修改WP后台的显示效果和颜色,还可以自定义LOGO图标、是否隐藏显示小部件等功能。
描述
Material Design启发了可自定义的配色方案,并针对WordPress Admin(v4.0及更高版本)进行了重新设计。通过使用设计的美图供客户网站,拉奎拉也消除了从最终用户不必要的或可能造成混淆的项目管理领域。
对管理区域进行了许多更新,包括:
管理区完成重新设计。
在管理区域和登录屏幕中,使用您自己的徽标代替WordPress徽标。
可使用颜色选择器自定义配色方案。
Roboto字体符合材料设计指南。
“帖子”重命名为“博客”(可以在“ Aquila设置”中重新更改)。
仪表板元框已删除并清理。
清理并简化了用户“个人资料”区域。
新的自定义图标包。
当前用户角色已添加为管理员正文类。
从右上角删除了“你好..”。
重新设计了登录屏幕。
管理栏杂乱无章。
新的仪表板小部件。
WordPress和插件支持仪表板上的链接。
隐藏在编辑器中的“更新”通知。
从帖子中删除了“帖子格式”。
多站点支持。
古腾堡的支持。
直接在仪表板上查看服务器信息。
媒体库支持清晰的PNG图像。
“ Aquila设置”页面可控制大多数这些选项。
下载地址
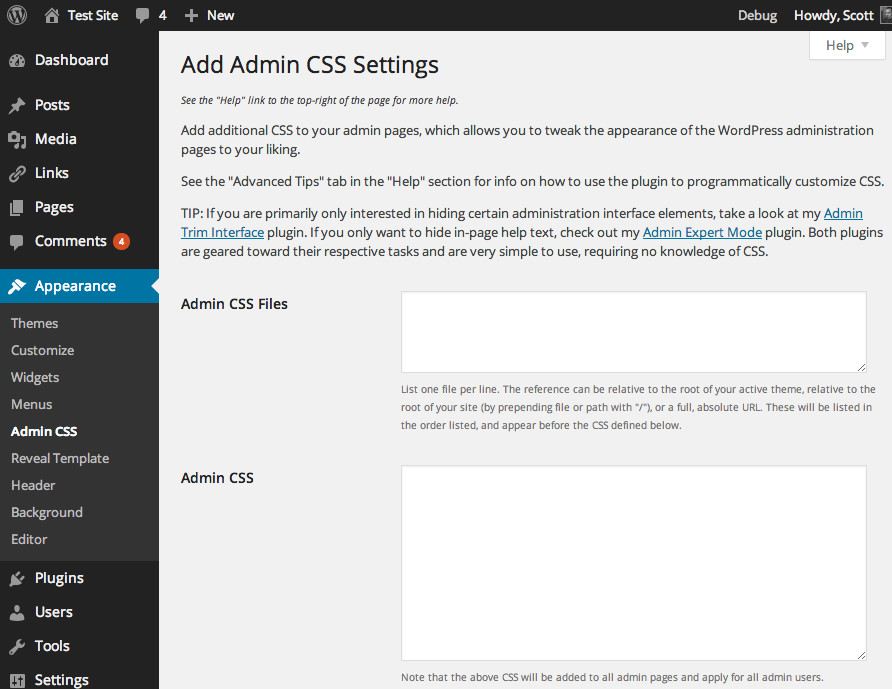
后台美化插件五:Add Admin CSS

Add Admin CSS这一款后台美化插件和上面四款有所不同,它是帮你自定义后台css样式的,本身不自带后台美化效果,需要自己通过设计css代码实现后台美化。
描述
是否曾经想过通过隐藏内容,移动内容,更改字体,颜色,大小等来调整WordPress管理页面的外观?您可以通过此插件轻松地对CSS进行任何修改。
使用此插件,您可以轻松定义要添加到所有管理页面的其他CSS(内联和/或URL文件)。您可以定义CSS以内联方式显示在管理头中(在样式标签内),或引用要链接的CSS文件(通过“ link rel =’stylesheet’”标签)。引用的CSS文件将首先出现在管理头中,并按插件设置中定义的顺序列出。然后,将任何内联CSS添加到管理头。
下载地址
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!