如何使用浏览器的开发者工具调试网站
基本上所有主流的浏览器都有一个【开发者工具】,这个工具对于任何喜欢浏览网站的人,无论是作为所有者、爱好者、正在…
基本上所有主流的浏览器都有一个【开发者工具】,这个工具对于任何喜欢浏览网站的人,无论是作为所有者、爱好者、正在进行的开发人员还是其他人,它都是最有用的工具之一。
开发者工具可以为您提供许多有关任何网站的信息,例如CSS标记和JavaScript错误。此外,它们还允许您测试驱动器前端更改,检查站点的响应设计,甚至优化其性能。
此外,它是完全免费的,并且内置在所有主要浏览器中。如果您准备学习它的使用方法,那么这篇教程非常适合您。
如何打开浏览器开发人员工具
为了充分利用工具套件所提供的功能,您首先需要知道如何访问它。在不同的浏览器和操作系统中执行的操作不同:
Chrome浏览器
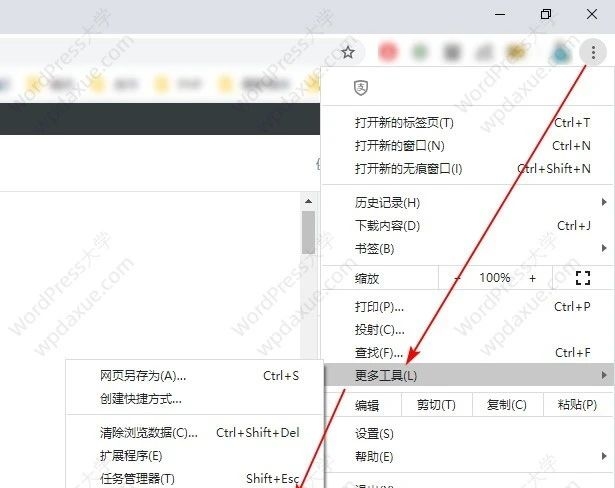
-在菜单内,点击
更多工具>开发者工具
。您也可以右键单击页面,然后选择“
检查”
。也可以,在Mac上有键盘快捷键
Cmd + Opt + I
,在Windows系统上有
Ctrl + Shift + I
。
Safari-
在菜单栏中的首选项>高级>显示开发菜单中
启用Web开发工具。然后去
开发>显示Web检查
或按
Cmd + Opt + I
。
Firefox-
在菜单中,访问
Web开发人员>工具
。您还可以通过右键单击或
Ctrl + Shift + I
/
Cmd + Opt + I
检查元素。

哈哈,其实大多数情况下,还有一个更简单的开启方式,那就是直接按
F12
即可!
在所有情况下,他们都会在浏览器窗口中打开一组菜单。它们通常位于底部,但也可以显示在侧面,具体取决于您的配置。您也可以将它们移动到新窗口。

开发者工具包含什么?
您可以在浏览器开发工具中找到以下内容:
带有DOM元素及其属性(例如CSS样式)的HTML树
一种监视网页的传入和传出HTTP请求的方法
检查和调试页面上运行的文件和脚本或将其保存到计算机上的资源的能力
一种查看JavaScript日志并尝试页面上命令的方法
监视网站性能以提高加载速度的工具
能够切换到网站的移动视图以测试响应式设计
请注意,并非所有开发者工具都完全相同,因此某些功能可能位于其他地方或不存在。
如何使用浏览器开发者工具
好的,现在您已经了解了如何使用浏览器的开发者工具,以及可以期待什么的基础知识,这对您有什么帮助?在下文中,我们将为您深入研究各种工具功能。
在此示例中,我们将使用Chrome开发者工具,因为它是具有最大市场份额的浏览器。但是,使用其他浏览器的体验应该相似。
1.检查页面HTML
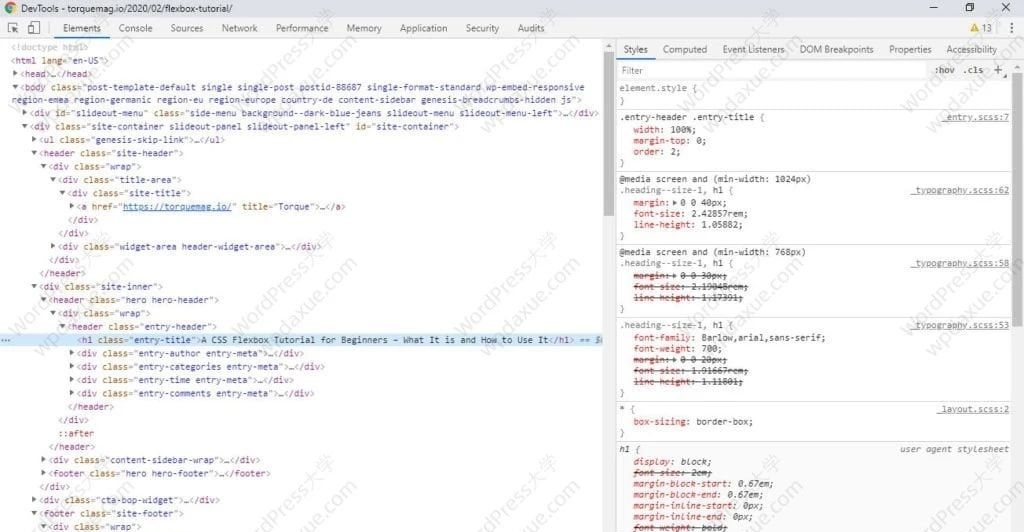
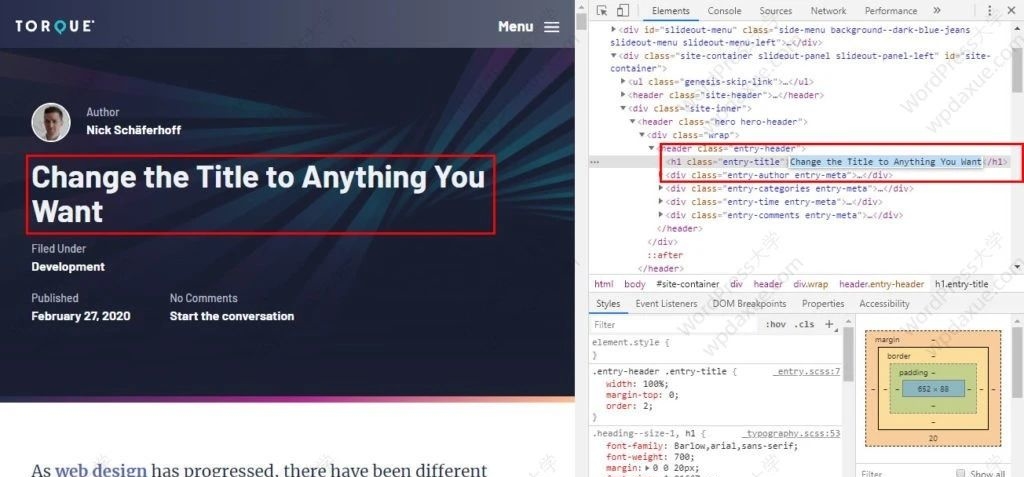
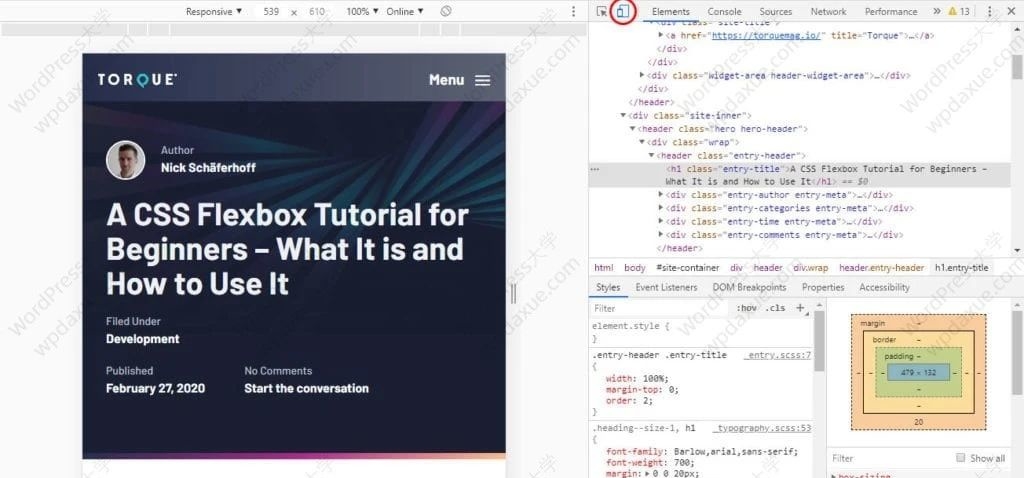
打开任何开发者工具时,您会看到的第一件事通常是HTML页面结构。

这使您可以查看页面的元素,它们的类和id,它们如何相互嵌套以及脚本,样式表和其他在页眉和页脚部分中加载的资源。
当您将鼠标悬停在任何元素上时,浏览器还将在页面上突出显示该元素以及所有CSS布局属性,例如
margin
或
padding
。

如果当前不可见,请右键单击任何元素,然后选择
滚动到视图
。您还可以使用选择器工具(在开发工具窗口的左上角或
Ctrl + Shift + C
)来选择页面上的任何元素并在站点代码中看到它。右键单击>
检查
具有相同的效果。
您也可以使用键盘浏览HTML树。上下移动并使用左右折叠/取消折叠元素。最后,在顶部的搜索字段可让您过滤字符串、类和其他所有内容。
2.处理HTML元素
除了查看HTML页面外,您还可以对其进行更改。只需双击代码的几乎任何部分即可对其进行修改。

这样,您可以将标题标记从H3 更改为H2,删除或修改类名称,添加内联样式,更改页面上的文本,或隐藏和删除DOM中的整个元素。您也可以使用鼠标将元素从一个位置拖放到另一位置。
此外,右键单击> [
强制状态]
允许您将元素永久设置为悬停、聚焦、活动、访问等。您的浏览器窗口将向您显示该页面的作用。
3.测试CSS
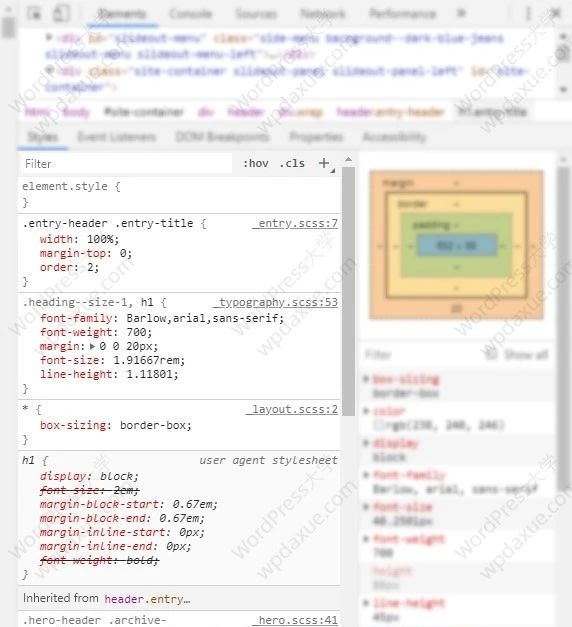
接下来您会注意到,每个元素的关联CSS出现在HTML的右侧。

这样,您就可以了解其样式和布局标记。这是学习如何实现您可能喜欢的另一个网站上的设计的好方法。
此外,您可以实时更改它,以调试不起作用的CSS或测试您的设计思路。只需单击右侧任何类或ID的CSS属性即可对其进行修改。
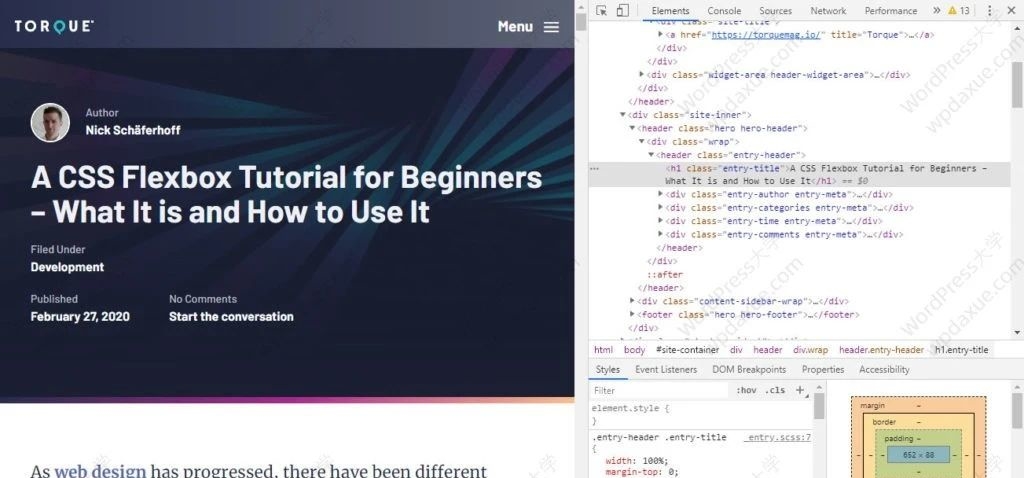
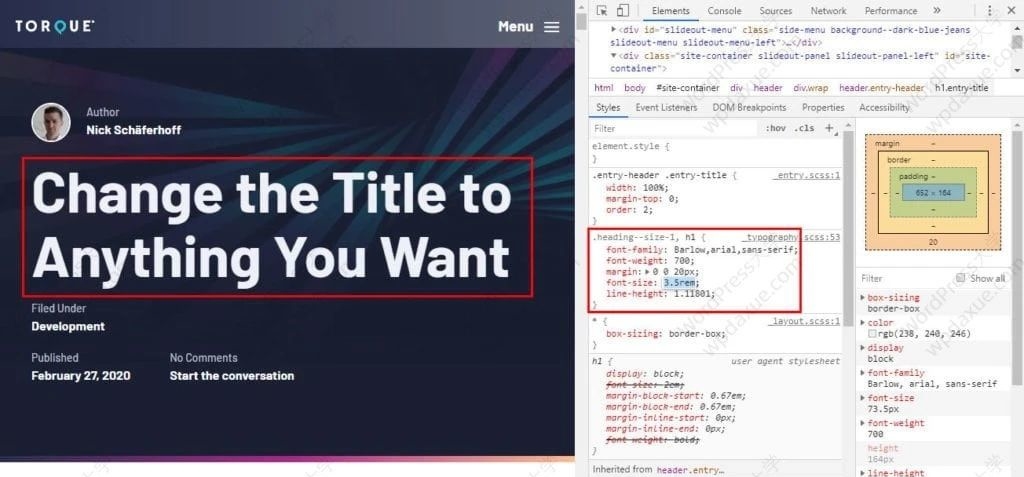
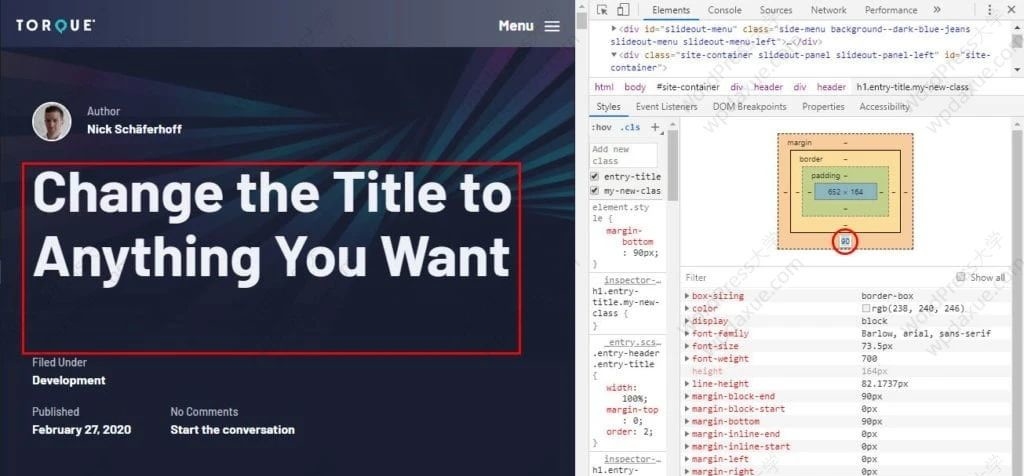
在下面的示例中,我们增加
font-size
属性。这是页面上的效果:

同样,您可以删除CSS属性,添加全新的属性,以及修改或添加选择器。与HTML一样,它的顶部有一个搜索栏,可帮助您查找特定的内容。
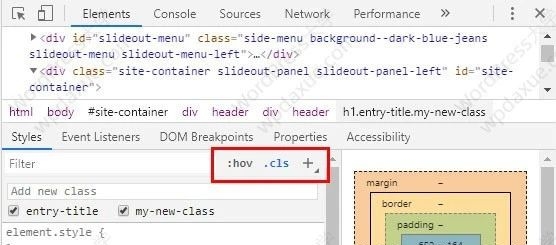
您也可以通过右上角的加号图标添加新样式规则(或在某些浏览器中右键单击>
新建规则
)。您甚至可以从此处添加类,而无需通过右上角的
.cls
弄乱HTML树。输入一个类名,它将自动应用于该元素。

最后,在同一位置的
:hov
下,您可以强制元素上的不同状态以更改其外观。请注意,所有这些仅对您可见,而对广大公众不可见。要使更改永久生效,只需标记并复制修改后的CSS规则,然后将其粘贴到主题的样式表中即可。
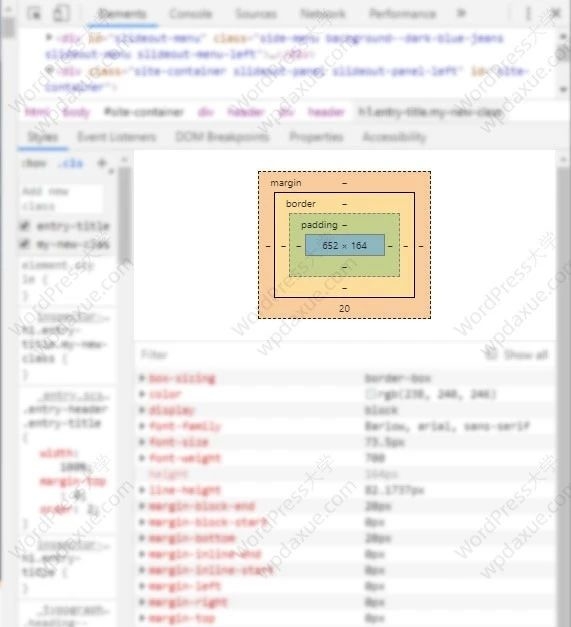
4.使用盒子模型
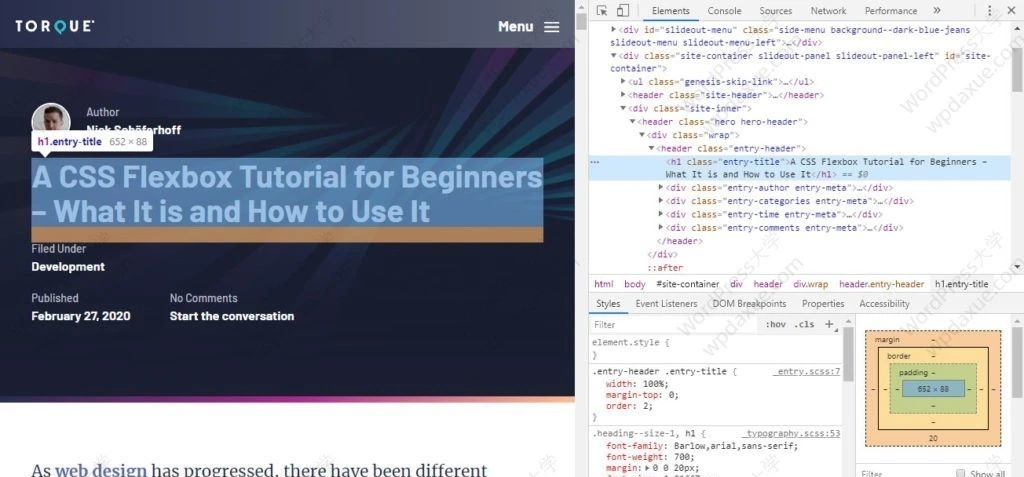
关于CSS的最后一件事:在“
Styles
”部分中,您可以找到box模型的表示形式。

在这里,您可以一目了然地看到元素的高度和宽度,内边距(padding),边框厚度和外边距(margin)。将鼠标悬停在任何属性上也会在DOM中显示它们。
此外,您只需双击任何部分并输入数字,即可更改任何属性。因此,如果您想更改底部外边距,则只需执行此操作,然后在页面上查看效果即可。

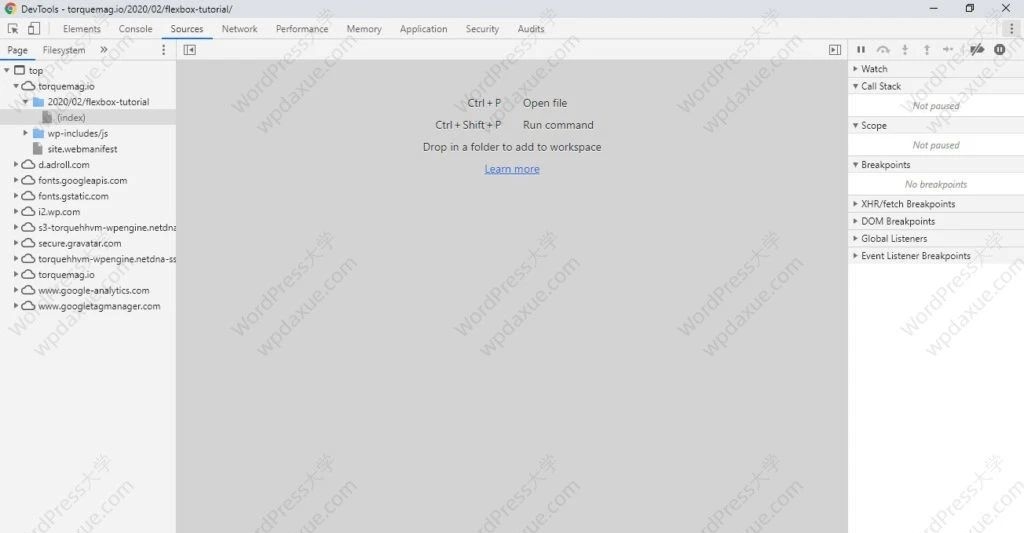
5.调试JavaScript
除了HTML和CSS,JavaScript是网站设计的另一种重要编程语言。幸运的是,浏览器开发者工具也具有用于此目的的工具,您可以在“
sources
”面板中找到第一个工具。

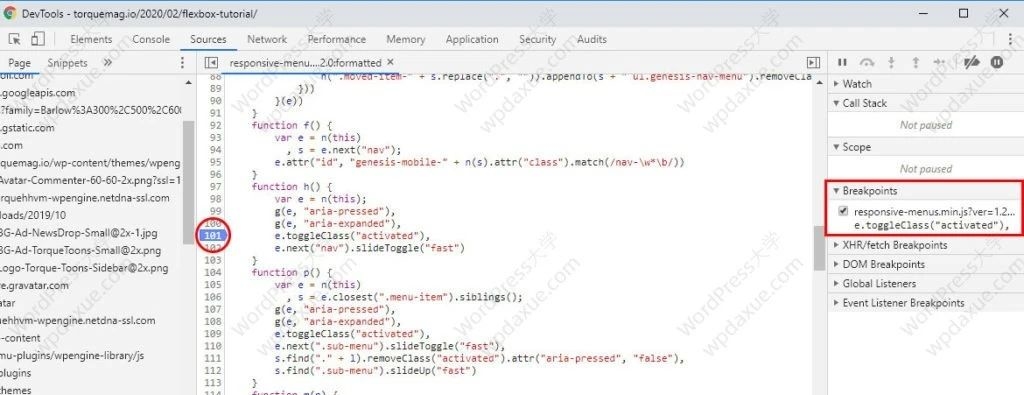
在这里,您可以浏览站点文件,读取和编辑代码,以及使用内置的调试工具。但是,您可以在此处执行的最重要的操作之一是插入断点。例如,这允许您在某些事件期间暂停代码执行,以查看是否发生错误。

然后,您可以通过右上角的图标每次单行浏览代码,直到找到问题为止。您还可以直接在浏览器工具中更改代码,然后继续和/或重新加载脚本以查看该脚本是否已解决。更多相关介绍,请看这里。
6.记录并执行JavaScript
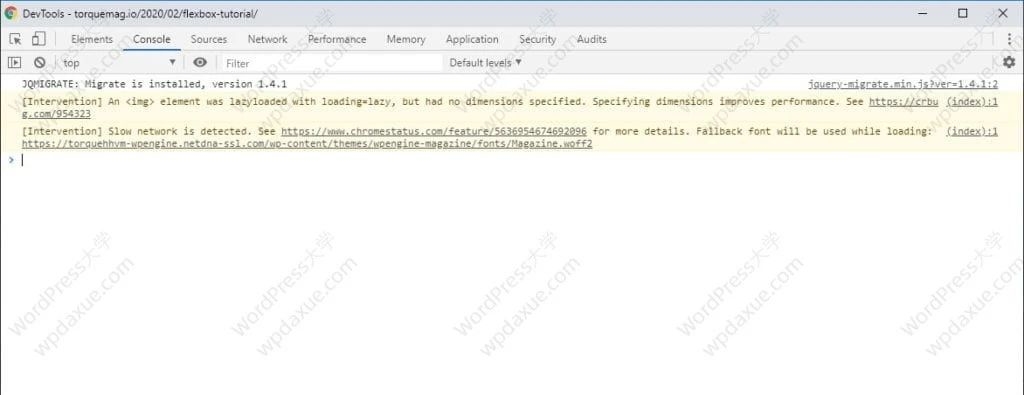
使用JavaScript的另一个重要工具是控制台。

在这里,您将找到您网站上使用JavaScript发送到日志的所有消息(通过console.log)。这使您可以查看代码是按正确的顺序执行还是引发错误。
另外,类似于CSS,您可以在控制台内试验JavaScript。例如,您运行语句以查看它们如何在您的页面上工作。如果可行,复制代码到你的项目中即可正常应用。
此外,该控制台还可以用作试验与页面无关的JavaScript的游乐场,并允许您查找未使用的JS和CSS。
7.分析网站效果
您可以使用Chrome浏览器工具执行的另一件事是分析网站速度。请转到“
Audits
”选项卡。

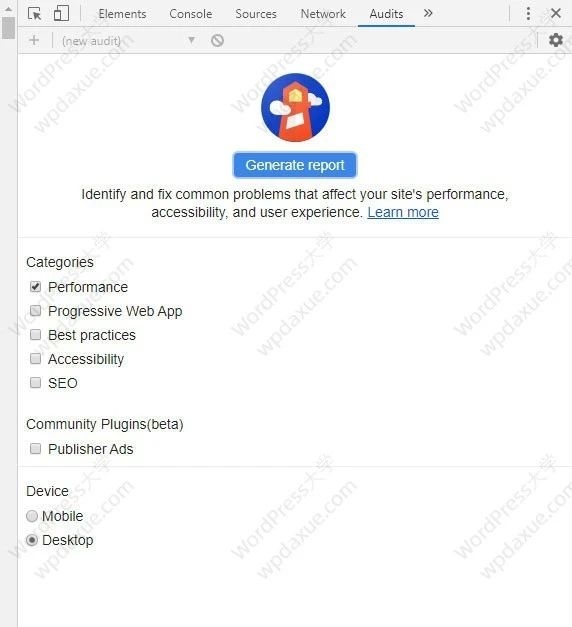
在这里,您可以在您的站点上运行各种审核。目前,我们只对性能感兴趣,因此请取消选中其他功能。
然后,选择是衡量移动设备还是台式设备的站点性能。然后,点击
生成报告
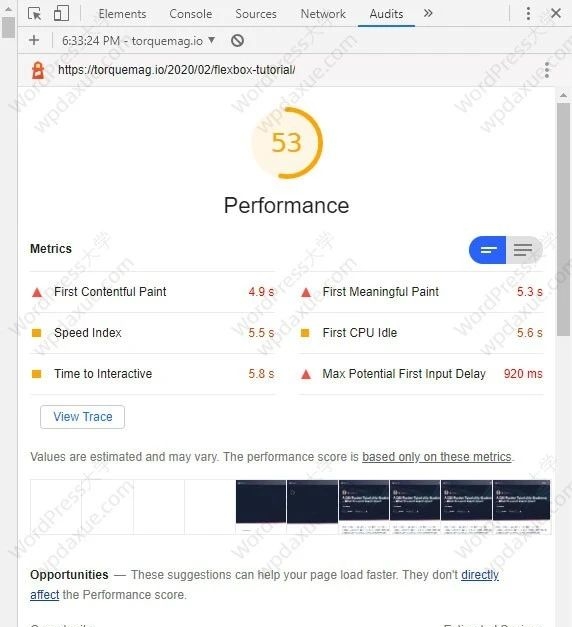
并等待,直到看到类似下面的内容。

小白都应该知道,这与您使用Google PageSpeed Insights时获得的数据相同。它为您提供了有关页面上已优化和未优化的内容以及改进方法的大量信息。
很棒的事情是,使用开发人员工具,您还可以尝试对网站进行更改,例如查找和禁用渲染阻止脚本,以了解最大的改变。但是,对于本教程而言,这就太深入了,如果你想了解,可以查看该文档。
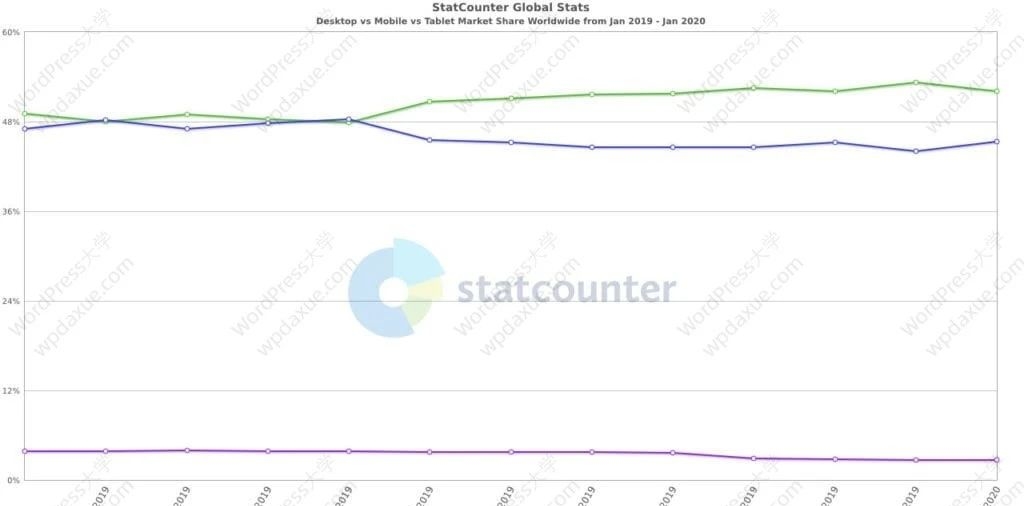
8.模拟移动设备
相信不用说,你也知道移动端的流量已经非常重要了,而且与台式电脑相比,手机上网的人越来越多。

因此,了解如何使网站移动友好非常重要。这是浏览器开发人员工具可以帮助您完成的另一个领域,即允许您模拟在浏览器内部使用移动设备浏览站点的体验。
您可以在开发工具打开的情况下通过
Ctrl + Shift + M
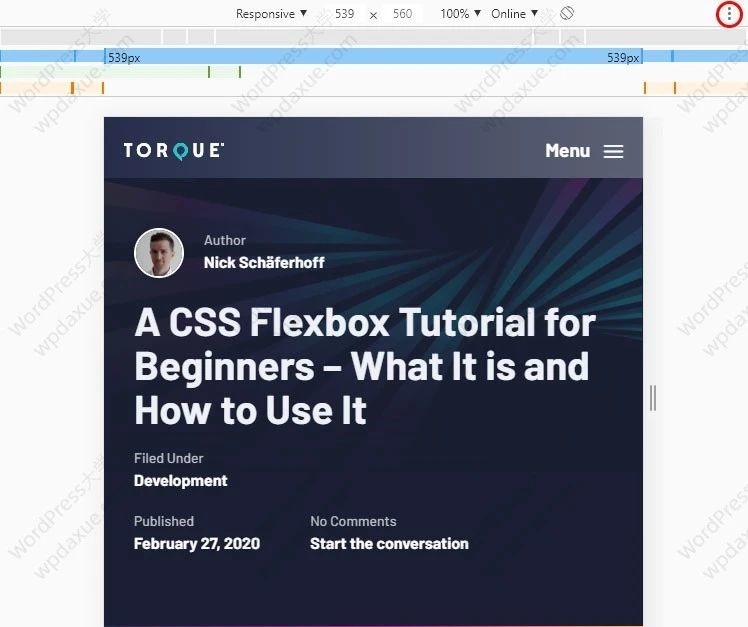
或左上角的移动设备小图标来访问它。它将使您的页面看起来像这样:

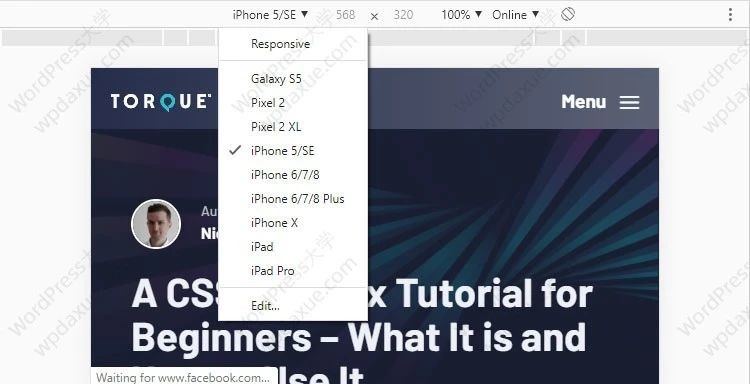
拖放框架的侧面以在较小的屏幕上查看您的网站的外观。或者,在顶部栏中数字输入尺寸。在同一位置,您还可以使用下拉菜单选择特定设备以获取其确切的屏幕尺寸。添加更多或通过“
编辑”
按钮输入您自己的设备。

使用右侧的图标在纵向和横向模式之间切换。该百分比允许您调整缩放级别。
单击带有三个点的按钮时,可以打开
显示媒体查询
。

这将启用CSS中包含的断点。单击它们以自动将视口调整为该大小。
最后,显示“
在线”
的下拉菜单可让您模拟不同的连接速度(因为手机并不总是具有wifi)。这样,您可以更好地了解快速和慢速3G网络上的人们的体验。
如果位置对您的站点很重要,则在设置中将其打开也可以覆盖地理位置。更多信息请看这里。
10.其他选项
上面我们列出了您可以在浏览器开发人员工具中执行的最重要的操作,除此之外,你还可以进行下面的一些操作:
网络
– 查看是否以及如何更新或下载资源。检查单个资源和文件的属性,查看瀑布图,并模拟不同的网络连接速度。
检查动画
– 如果页面上有动画,则可以放慢它们的速度,检查源代码等等。
辅助功能
– 就像页面速度一样,您可以对辅助功能进行检测。查看您与DOM 树的相似程度,查看ARIA属性,并检查屏幕对比度。
有关您喜欢的浏览器开发人员工具的更多提示,请查看其文档!
关于浏览器开发者工具的最新思考
通过上面的浏览器开发者工具教程中,您了解了它是如何帮助您了解并改善网站的。
您现在知道了最基本的应用程序,例如如何检查和操作HTML、CSS和JavaScript,分析网站性能以及检查移动设备的友好程度。此外,还有更多发现。
尽管本指南中并非所有内容都适用于您选择的浏览器,但基本功能始终相同,因此请充分利用它!
注:原文出自 Torque,由 WordPress大学 翻译整理,标题和内容有所改动。
更多相关资源:
一定要看的WordPress网站性能及速度优化建议
谁是最佳的网站性能检测工具:GTmetrix、PageSpeed
如何优化图片来提高WordPress网站加载速度
非常棒的WordPress缓存优化插件 WP Rocket
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!