WordPress侧边栏终极指南
?> 为了确保侧边栏显示在其自己的列中,您可能还需要添加一些自定义CSS。这就是为什么如果您不是开发人员…
?>
为了确保侧边栏显示在其自己的列中,您可能还需要添加一些自定义CSS。这就是为什么如果您不是开发人员,那么上面的Elementor方法会是一个更好的选择的原因。
根据您要设置的方式,可能还需要将此代码段添加到其他模板文件(例如
archive.php
等)中。
要更深入地了解此主题,可以查阅WordPress 文档。
如何在WordPress中删除侧边栏
现在,让我们转向另一个方向,并讨论如何删除不需要的侧边栏。例如,您的主题可能带有其自己的侧边栏,但是您宁愿对部分或全部内容使用全宽模板。
要删除WordPress侧边栏,与创建自定义WordPress侧边栏具有相同的两个选项:
Elementor Pro
代码
但是,在使用这些选项之前,请确保您的主题不包含内置功能以允许您禁用侧边栏。许多主题在WordPress定制器中为您提供了一个选项,您可以在无需任何手动操作的情况下禁用侧边栏。或者,您的主题可能已经带有一个全宽模板,您可以在WordPress编辑器中进行选择。
如果您的主题不包含此选项,请按照以下步骤手动删除侧边栏。
如何使用Elementor删除侧边栏
要使用Elementor删除WordPress侧边栏,您需要做的就是创建一个不包含侧边栏区域的模板。然后:
如果您想从所有内容中完全删除侧边栏,则可以在整个网站上使用此模板。
如果您只想从某些内容中删除侧边栏,则可以在需要的地方有条件地显示无侧边栏的模板。
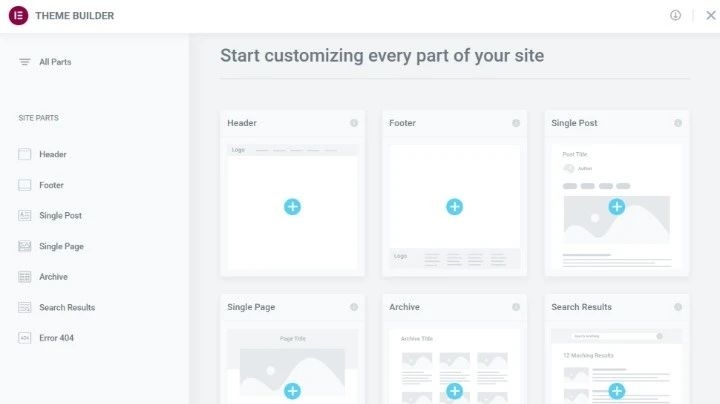
首先,请转到
模板→主题生成器,
然后选择要删除侧边栏的位置-Single
Post
或
Single Page:

为了节省时间,您可以选择没有侧边栏的预制模板之一。或者,您也可以从头开始构建设计-只需不添加侧边栏小工具!
完成后,您可以
发布
模板并使用显示条件来控制模板的显示位置。
如何使用代码删除侧边栏
您还可以通过直接编辑主题的模板文件并删除显示侧栏的PHP代码段来删除WordPress侧边栏。
因为您将要编辑主题文件,所以请
确保使用子主题。
然后,复制要删除侧边栏的内容的模板文件。例如
single.php
,
archive.php
等。
编辑这些文件并删除所有
<?php get_sidebar(); ?>
(或类似的变化 – 代码可能看起来略有不同)。
您可能还需要调整HTML和CSS,以确保一切正常。
如果您不熟悉PHP,HTML和CSS,建议您坚持使用Elementor方法,因为它消除了使用代码的需要。
如何在不同的内容上显示不同的侧边栏
在前面的部分中,我们讨论了即使您的主题不支持在WordPress中添加侧边栏的方法。
但是,如果您想占用现有的侧边栏区域,而只在不同的内容上显示不同的侧边栏怎么办?这样,您就可以为某些类型的内容显示不同的小工具集合。
例如,您可能想对“评论”类别中的博客文章使用一组小工具,而对“教程”类别中的博客文章使用一组不同的小工具。
在不同内容上显示不同侧边栏的最简单方法是Elementor。您可以按照以下步骤进行操作:
首先,如上所述,创建几个Elementor模板。每个模板应具有其自己的侧边栏。
然后,转到条件并将每个模板分配给相关的类别,页面或其他条件。
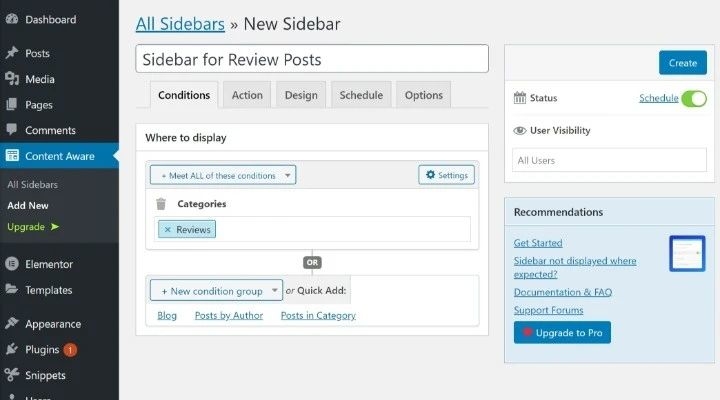
此外,要实现此功能,您可以使用免费的Content Aware Sidebars插件。安装并激活插件后,请转到“
Content Aware”→“ Add New”
开始。
首先,选择要使用默认边栏替换要创建的新侧边栏的条件。例如,如果你想使用这个工具条对所有的博客文章在“评论”类别中,创建一个
分类
的条件:

接下来,转到“
操作”
选项卡,然后选择要替换的侧边栏。或者,您也可以“合并”侧边栏以包含两个内容:

您可以细读其他选项卡以进行一些其他设置,但无需进行其他配置。
做出选择后,点击
创建
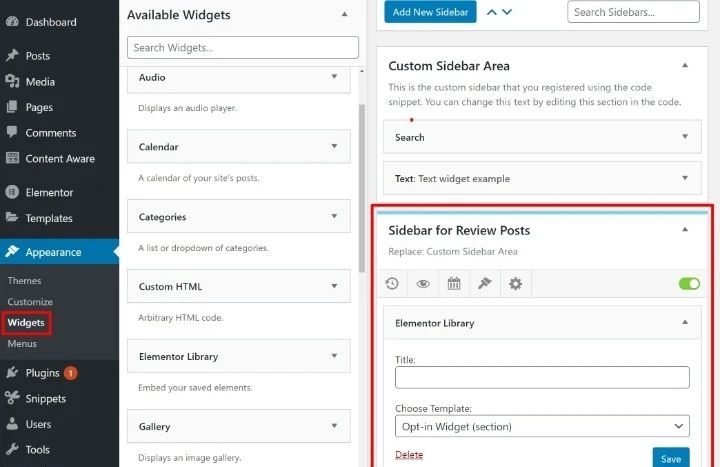
。然后,转到
外观→小工具
以将内容添加到条件侧边栏中:

8个最佳WordPress侧边栏插件,可增强侧边栏
最后,让我们来看一些最好的WordPress侧边栏插件,这些插件可以增强您使用侧边栏的方式以及可以包括的内容。
其中一些插件会添加有用的新小工具,您可以将其包含在侧边栏中,而其他一些插件会调整侧边本身。您还将在上面的教程部分中看到一些熟悉的面孔。
1. Elementor Pro /主题生成器
Elementor Pro可通过两种主要方式帮助您使用侧边栏。
首先,主题生成器非常适合让您在不需要任何编码知识的情况下添加,移动或删除侧边栏区域。正如我们在上面显示的那样,您可以轻松创建自己的主题模板,其中包括零个、一个、两个(或更多)侧边栏。更好的是,您可以通过可视化的拖放界面来完成所有这些操作。
其次,Elementor Pro还允许您为侧边栏创建自定义设计。您可以使用可视界面创建选择加入的表单,CTA等。然后,您可以通过保存模板并使用
Elementor Library
小工具轻松地将它们添加到任何侧边栏中。
2. Content Aware Sidebars
我们还在上面提供了Content Aware Sidebars,可以轻松地有条件地将默认侧边栏替换为不同侧边栏的不同内容。通过让您将边栏内容个性化为访问者正在查看的确切内容,可以帮助您优化侧边栏的使用方式。
3. WordPress Popular Posts
WordPress Popular Posts是一个有用的插件,可让您在边栏中显示最受欢迎的内容。您可以通过不同的指标来显示热门内容,例如历史访问量,上周的访问量,评论等等。
它还适用于自定义文章类型。例如,您可以使用它在电子商务商店中显示最受欢迎的WooCommerce产品。
4. Recent Posts Widget With Thumbnails
Recent Posts Widget With Thumbnails为您提供了另一个在侧边栏中显示内容的选项。只有这次,它才是您的最新内容,而不是您以前的插件那样最受欢迎的内容。
尽管WordPress确实带有一个默认的小工具来显示您最近的文章,但是此插件的优点是它为您提供了更大的灵活性,包括可以选择在帖子列表中包含精选图片缩略图。
5. Q2W3 Fixed Widget for WordPress
Q2W3 Fixed Widget for WordPress可让您在侧边栏中使某些小工具“粘滞”。也就是说,即使用户向下滚动经过小部件,该小工具也将“粘在”侧边栏并始终可见。
这是突出显示关键小部工具的一种好方法,也是许多网站用来显示粘性广告的一种策略。
6. Advanced Sidebar Menu
如果要使用侧边栏来帮助访问者浏览您的网站,则Advanced Sidebar Menu可通过考虑页面和类别的父/子关系来帮助您为页面或类别创建更优化的导航部分。
例如,您可以自动缩进子类别,选择要显示的“级别”以及更多。
7. Ad Inserter
如果您想在侧边栏中(或网站上的其他任何地方)显示广告,则Ad Inserter是一个超级有用的插件。它可以帮助您管理广告,自动将其注入到小工具中,并根据广告执行许多其他有用的操作。
8. Widget Options
Widget Options类似于Content Aware Sidebars。但是,您不必根据各种条件显示完全不同的侧边栏,而是可以根据您设置的条件显示/隐藏单个小工具。
基本上,如果您不需要Content Aware Sidebars的全部灵活性,则此插件可以让您使用各个小工具,从而为您提供了更具针对性的方法。
利用Elementor充分利用WordPress侧边栏的功能
如果您使用的是WordPress,那么了解WordPress侧边栏很重要,这样您就可以从网站上获得最大收益。阅读这篇文章后,您应该拥有入门所需的所有知识。
您将能够控制主题的现有侧边栏并添加内容,或者,如果主题不包含侧边栏,您将知道如何使用Elementor Pro轻松添加一个侧边栏。
但是,如果您决定走相反的方向,并删除主题的侧边栏以获得更无干扰的界面,那也很好,Elementor也可以帮助您完成工作而无需任何代码。
您仍然对WordPress侧边栏有任何疑问吗?在评论中让我们知道,我们将尽力提供帮助!
注:本文内容出自 Elementor,由Wordpress大学翻译整理。
继续阅读:
WordPress小工具终极指南
使用 WooSidebars 为不同的页面设置不同的侧边栏
WordPress 侧边栏广告小工具插件 Meks Easy Ads Widget
WordPress为存档、文章等自定义侧边栏 Custom sidebars
WordPress添加侧边栏登录功能 Sidebar Login(已汉化)
WordPress函数:register_sidebar(注册侧边栏)
WordPress函数:get_sidebar(获取侧边栏)
WordPress 快速入门视频教程38:小工具的操作
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!