如何使用DevKinsta设置WordPress本地开发环境
无论您是要测试新的插件、设计、编写代码,还是只是进行修补,本地WordPress开发环境都可以派上用场。作为W…
无论您是要测试新的插件、设计、编写代码,还是只是进行修补,本地WordPress开发环境都可以派上用场。作为WordPress开人员,肯定少不了本地开发环境,比如倡萌之前推荐过:
docker logs
–
f devkinsta_mailhog
WP-CLi
WP-CLI是一个漂亮的命令行工具,开发人员无需使用网络浏览器即可管理WordPress网站。您可以使用本地站点访问WP-CLI。看一下 Kinsta的这篇文档。
如何导入现有的Kinsta网站
在DevKinsta中的第二个选择是导入MyKinsta中已有的站点。假设您使用Kinsta托管WordPress网站。这是巨大优势发挥作用的地方。请按照以下步骤操作。
第1步
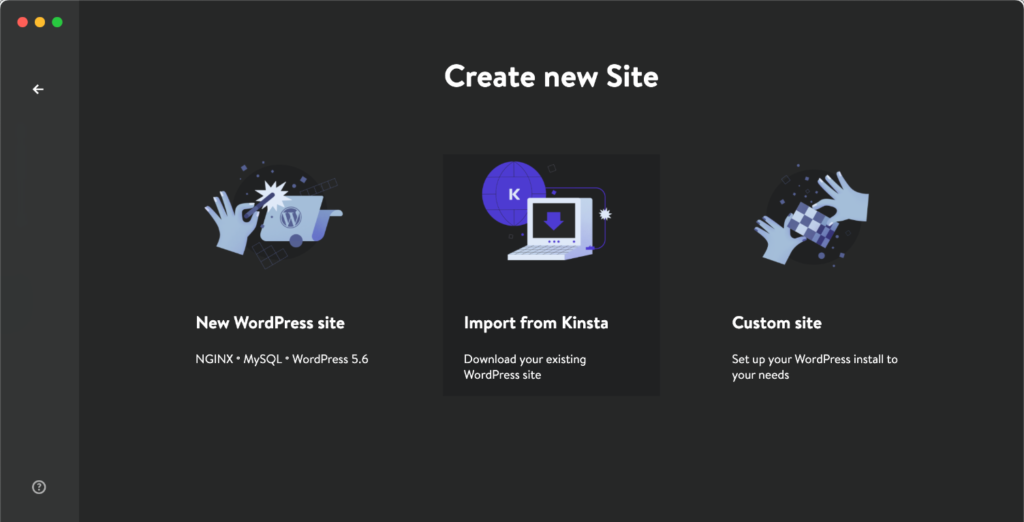
单击“从Kinsta导入”。

从Kinsta导入DevKinsta
第2步
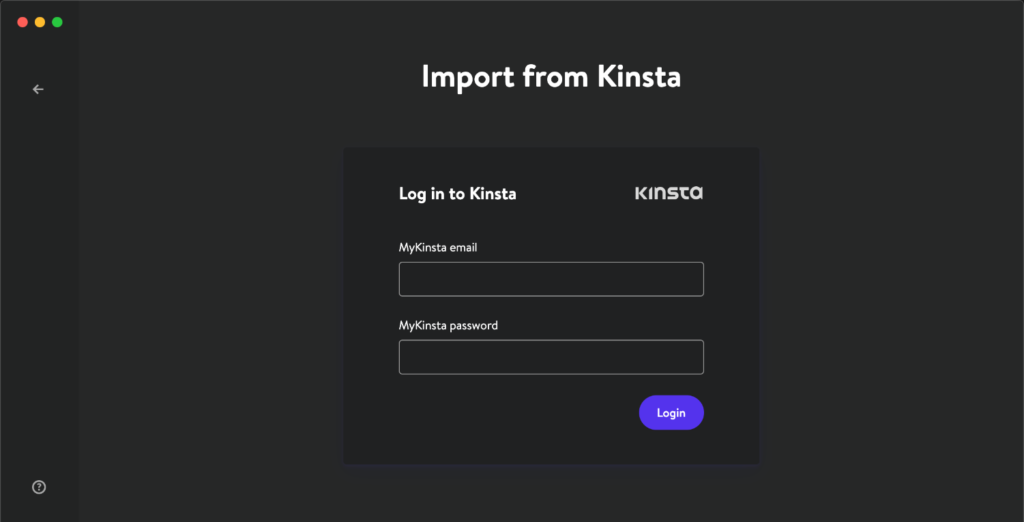
输入您的MyKinsta登录凭据,然后单击“登录”。

DevKinsta MyKinsta登录凭据
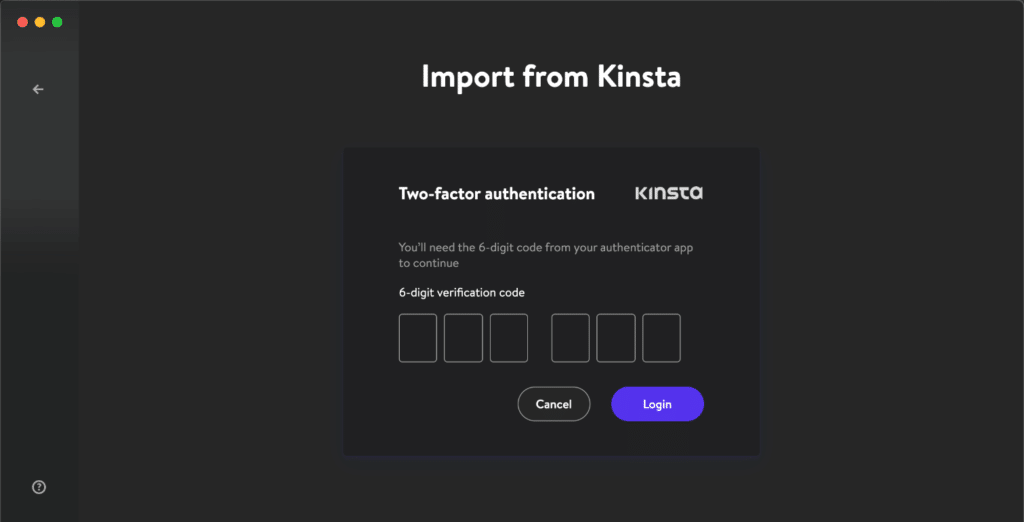
如果您启用了双重身份验证(我强烈建议您这样做),那么您需要从身份验证器应用程序中输入6位代码。

DevKinsta两因素验证
第3步
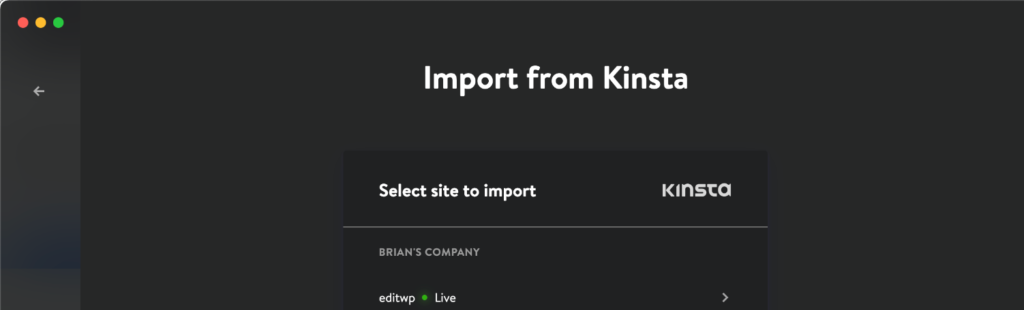
然后,您将在MyKinsta中看到要导入的站点列表,包括实时站点和临时站点。在此示例中,我要导入一个临时站点。

从Kinsta导入网站
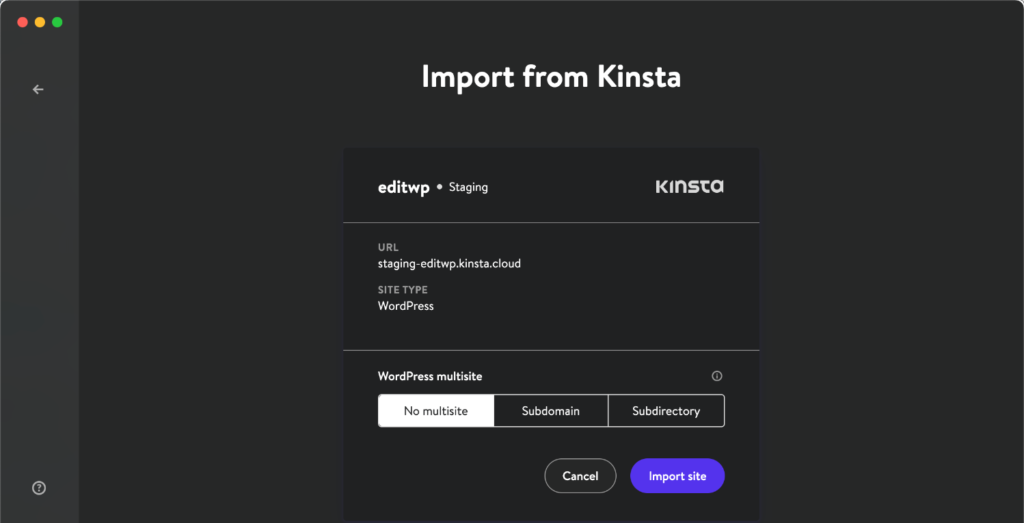
第4步
如果是多站点,请选择配置。然后点击“导入网站”。

本地导入暂存站点
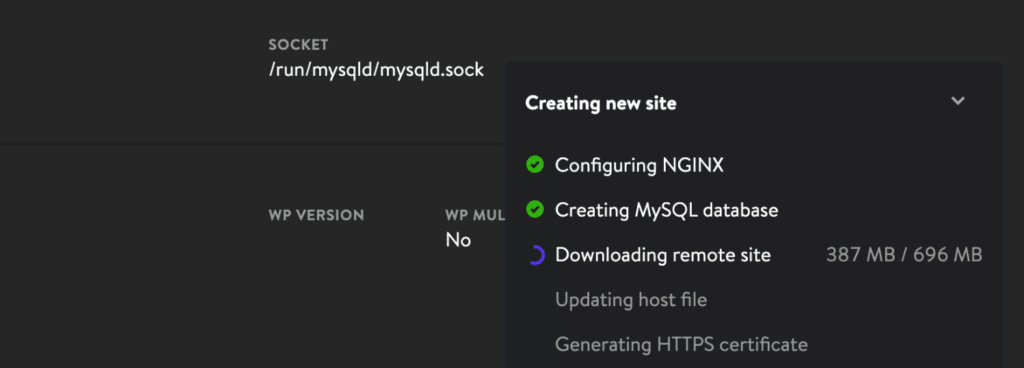
创建站点只需要几秒钟,但是它确实必须下载整个远程站点。因此,这可能需要几分钟,具体取决于您站点的大小和网络连接速度。您可以在底部监视进度。

导入WordPress网站下载
就是这样!MyKinsta的站点现已可以在本地使用。它为您完成所有查找和替换魔术,因此可以在
.local
域中访问它 。
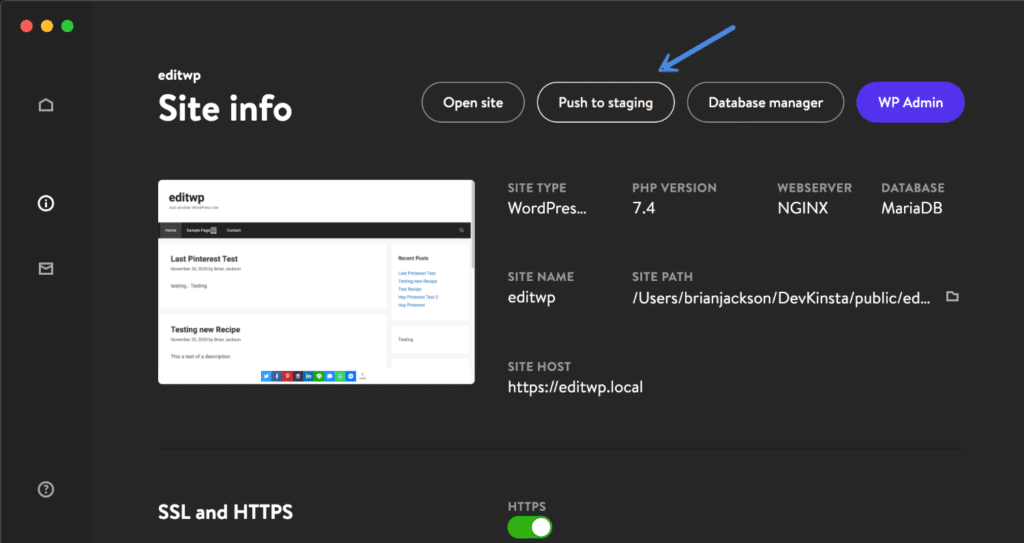
现在,您可以在本地进行所有测试和开发。另一个好处是,您可以脱机并进行编码。然后,完成后,单击“推送到暂存”
将站点推回MyKinsta
。

推送本地WordPress网站进行分期
您可能还会注意到,使用MyKinsta凭据登录后,您的头像将显示在左下方。就像在MyKinsta仪表板中一样。
如何创建自定义WordPress网站
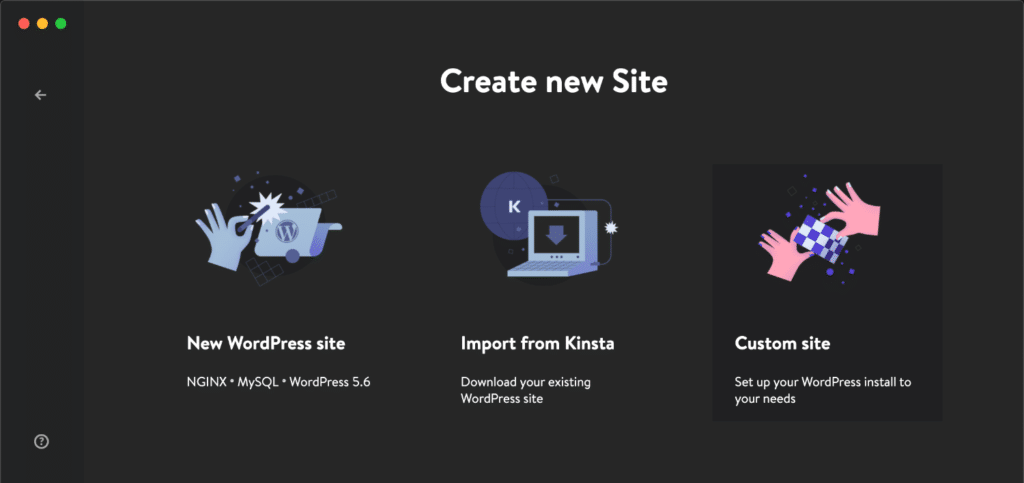
DevKinsta中的第三个选项是通过自定义配置创建WordPress网站。请按照以下步骤操作。
第1步
点击“自定义网站”。

DevKinsta自定义网站
第2步
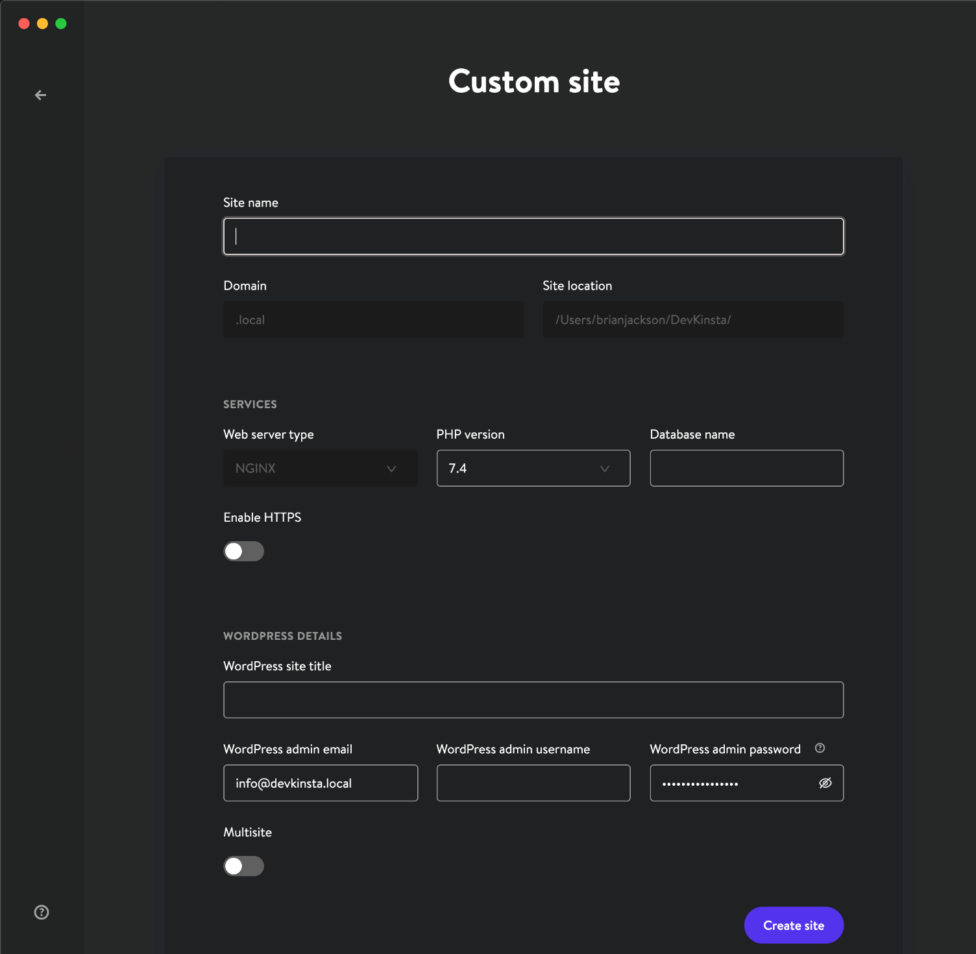
填写自定义参数,然后点击“创建网站:”
网站名称
PHP版本
数据库名称
HTTPS
WordPress网站标题
WordPress管理员邮箱
WordPress管理员用户名
WordPress管理员密码
多站点

DevKinsta自定义站点信息
就是这样!
DevKinsta的界面和设置
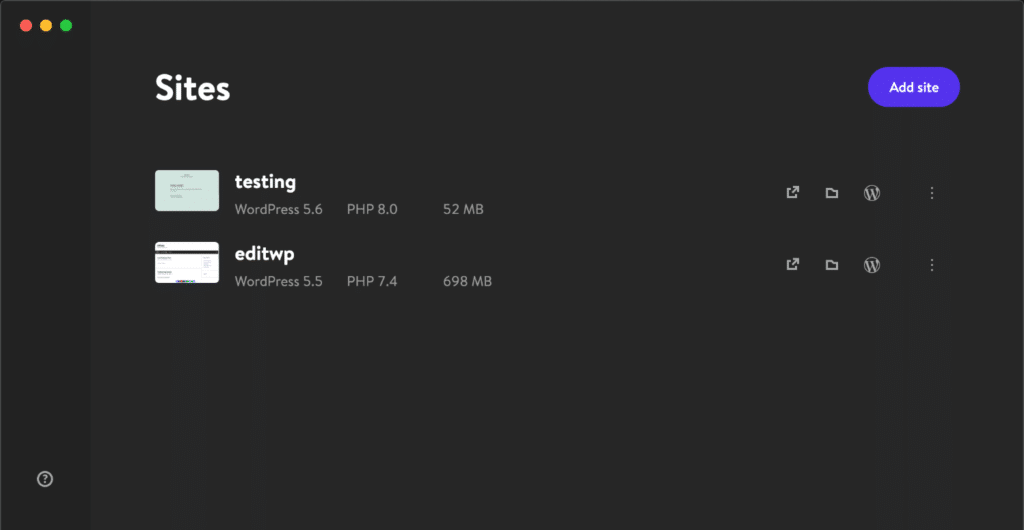
您可以随时从DevKinsta网站屏幕快速访问所有本地WordPress网站。这是一个漂亮的用户界面。

本地WordPress网站列表
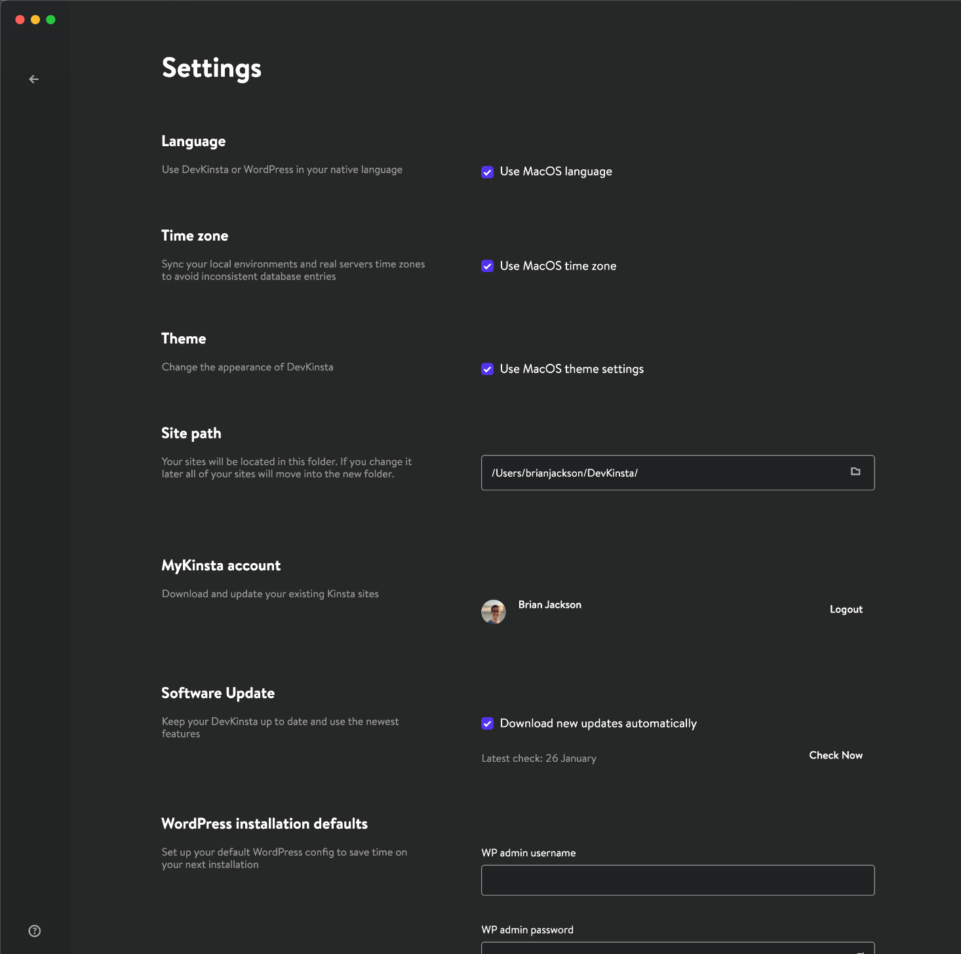
在“设置”屏幕下,您将找到以下内容:
语言
时区
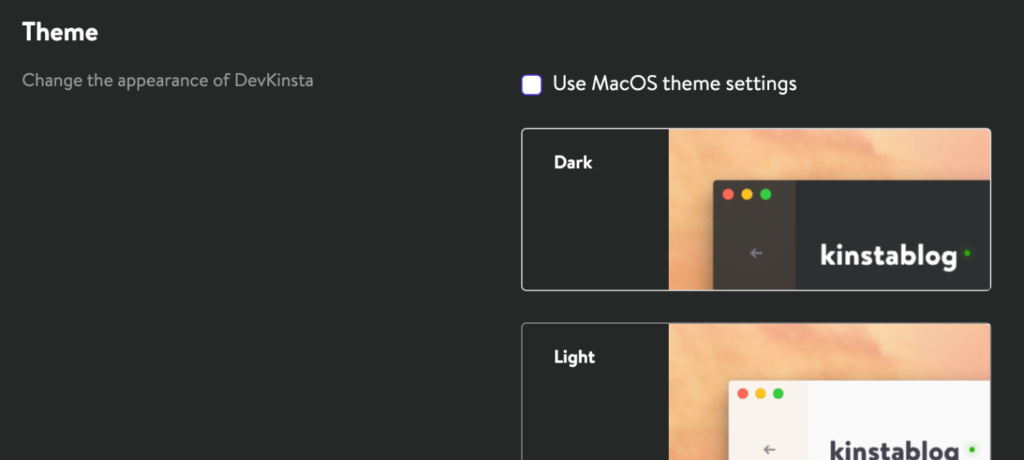
主题:不仅暗模式,还有亮模式。

DevKinsta黑暗与光明主题
网站路径
MyKinsta帐户
软件更新
WordPress安装默认值:通过设置将来安装中使用的默认WP admin用户名和密码来节省时间。

DevKinsta设置
总结
我对DevKinsta的未来感到非常兴奋 ,特别是它是第一个发行版。我
已经将它作为常规工作流程的一部分
。另外,作为Kinsta用户,这对于加快我的测试和开发速度具有巨大优势。
显然,一旦Docker推出了对本机Apple Silicon的支持(在技术预览之外),这对于首次安装DevKinsta的用户将非常有用。随着时间的推移,我们还习惯了一些新添加的MyKinsta选项,也很高兴:一键式WooCommerce安装、克隆以及搜索和替换。
如果遇到问题或想要提交功能请求,可以前往 DevKinsta社区。
你怎么看?您是否尝试过使用DevKinsta?
注:本文内容来自 woorkup.com,由 WordPress大学 翻译整理。
写在最后
:倡萌目前在使用 Local 作为本地开发环境,新版本的 Local 不再依赖 Docker ,启用和运行效率都非常高,比较难值得推荐。至于今天介绍的 DevKinsta,功能基本和 Local 差不多,不过两者之间的实现方式是不一样的,这个需要大家自己去测试和选择适合自己的。
推荐大家阅读:比较4个好用的WordPress本地开发环境:XAMPP、MAMP、DesktopServer和Local
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!