如何在WordPress中使用WebP图片?
您想开始在您的 WordPress 网站中使用 WebP 图像吗? WebP 图像格式是网络上最好的图像解决方…
您想开始在您的 WordPress 网站中使用 WebP 图像吗?
WebP 图像格式是网络上最好的图像解决方案。最近发布的 WordPress 5.8+ 增加了对 WebP 格式的全面支持。因此,您可以轻松地在 WordPress 网站上使用 WebP 图像,而不是 JPEG 或 PNG 格式。在 WordPress 中使用新的 WebP 格式可以帮助您加快网络速度。
在本教程中,我们将讨论如何在 WordPress 中使用 WebP 图片。

什么是 WebP?
WebP 是一种由 Google 开发的现代图像格式。WebP 图像格式在不牺牲质量的情况下减小了图像的大小。与 PNG 和 JPEG 相比,图像格式能够将文件大小减少多达 26% – 34%。
使用 WebP 图片的好处
WebP 格式创建文件大小较小的高质量图像。除此之外,使用 WebP 图像还有其他好处。
更小的媒体文件大小
更快的网站加载速度
更好的SEO排名
更少的带宽消耗
支持透明度和动画
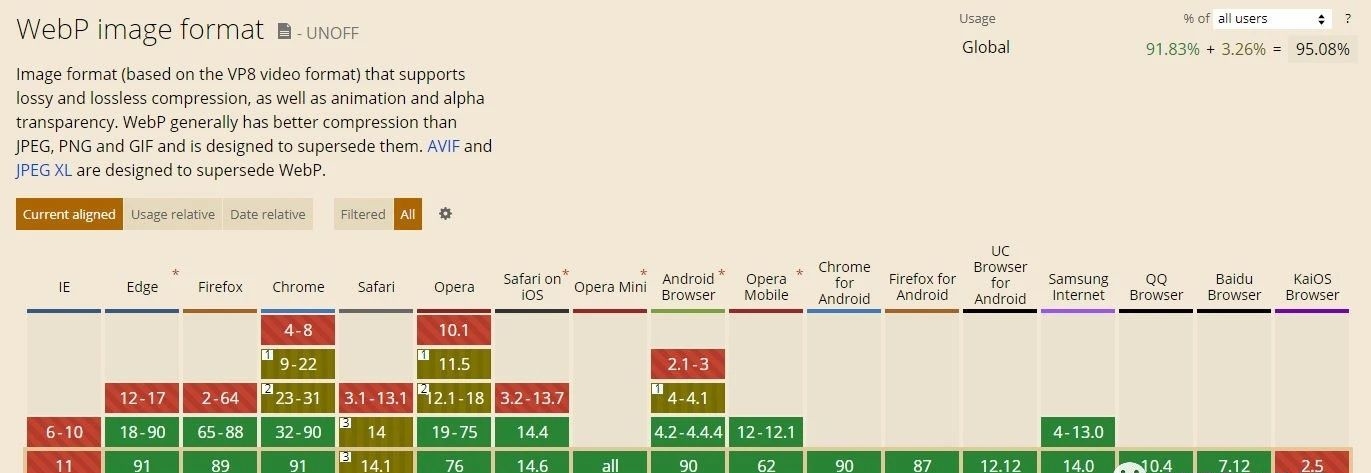
WebP 浏览器支持
94% 的网络浏览器都支持 WebP,例如 Google Chrome、Firefox、Edge 和 Opera 浏览器。但是,仍然有一些较旧的浏览器不支持它。截至目前,Safari 浏览器版本 3.1 至 11.1 不支持 WebP 图像格式。

推荐阅读:使用WebP图片加速您的网站
如何在 WordPress 上使用 WebP 图片
由于 WordPress 5.8 完全支持 WebP 图片,您可以直接将 WebP 图片上传到您的媒体库。这意味着您可以直接将 WebP 图像添加到您的帖子和页面。该过程类似于在 WordPress 中上传 PNG 和 JPEG 的正常过程。
但是,如果您直接在您的网站上使用 WebP 图像,使用 WebP 不兼容浏览器的 5% 用户或使用较旧 macOS 版本的 Safari 用户将无法看到您的图像。它会对您的网站产生负面影响。
要解决这个问题,您可以使用 WordPress 插件将 WebP 图像传送到支持的浏览器,然后对 5% 不支持的浏览器使用 JPEG/PNG 格式。
首先,使用登录凭据登录 WordPress 仪表板。然后,安装并激活 WebP Express 插件。这个插件允许你自动生成 WebP 图像到支持它们的浏览器,并在不支持的浏览器上提供 jpeg 和 png 文件。

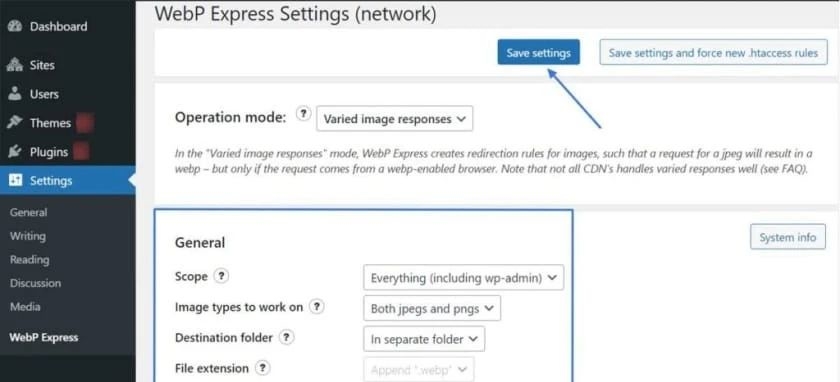
激活后,导航到设置 » WebP Express 以配置插件设置。从这里,您可以设置为媒体库中的所有图像自动生成 WebP 图像的设置。
就是这样!您已成功在 WordPress 中添加 WebP 图像。
总结
这是我们关于如何在 WordPress 中使用 WebP 图像的详细指南。我希望这篇文章对您有用,并帮助您了解在 WordPress 中使用 WebP 文件格式的方法。
拓展阅读:
WordPress 5.8 增加了 WebP 图像格式支持
使用WebP图片加速您的网站
谁是最佳的网站性能检测工具:GTmetrix、PageSpeed Insights、Pingdom Tool、WebPageTest
如何加快WordPress网站的图片加载速度
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!