CSS疑难解答
WordPress 1.5之前,WordPress网站样式普普通通,毫无特色,自WordPress引入新功能—…
WordPress 1.5之前,WordPress网站样式普普通通,毫无特色,自WordPress引入新功能——主题后,网站样式开始有了很大变化。用户只要轻轻点击几下就可以立即为自己的网站换上新装。再多点击几次,或者略微做些修改,网站样式也可能立刻就被弄得一团糟——这就是网页设计的世界。
网页样式出错时,很多人首先会向WordPress论坛寻求帮助。虽然论坛上的志愿者会尽他们所能帮用户解决问题,但用户也可以根据下面介绍的方法自己先试着解决问题,或者至少对问题的起因有更好的了解。
进入论坛前的必知事项
文章稍后列出了用户进论坛询问布局和设计问题时需要注意的事情,以及解决问题的小技巧。
检查HTML和CSS代码
仔细而全面地检查HTML和CSS代码,确保所有引用都能匹配。
缩小问题代码范围
稍后我们会向大家介绍一些方法,帮助确认可能引发问题的原因范围,以此缩小问题代码范围。
常见CSS错误
有些问题以前可能已经有人报告过。下面也列出了一些最常见的CSS错误,帮助大家揪出影响网站样式的细节问题。
除害——注意浏览器BUG
我们会尽力帮助找出CSS出现问题的症结所在,但很多问题都来自于浏览器BUG或者不同浏览器之间的矛盾,因此我们还会给出一些避免浏览器BUG的意见和建议。
本文的最终目的是帮用户解决CSS文件内的样式设计问题,而不是HTML或PHP文件中的问题。了解具体情况请看WordPress主题的使用。
备份
为确保万无一失,介绍解决问题的方法前,首先请大家备份数据库。其次,备份需要修改的文件,如果中途出错,可以用备份文件还原。
即使不编辑WordPress文件,也可以“现场”测试CSS
如果方法掌握得当,用 Jesse Ruderman的Edit Styles书签工具或火狐的Edit CSS插件进行即时CSS测试会方便、安全得多。修改文件后,就可以将新代码复制到相应的WordPress主题文件中了(当然,记住要事先备份WordPress主题文件)。
火狐浏览器的Web Developer 插件也可以测试CSS。
进入论坛前的必知事项
CSS和网页设计新人可以先查看一些WordPress的CSS技巧、资料,掌握CSS基本知识,或许能从中得到一些问题的答案。新人至少需要了解CSS的基本概念、CSS对HTML或页面结构的影响,熟悉论坛上的提问方式,使自己的提问更加专业、言之有物。
还需要学习一些基本的CSS术语,方便与人交流。学习术语不仅仅是为了深入了解CSS,更重要的是在描述某个问题或事物时,能够准确给出相应的专用名词。
CSS(层叠样式表)由成片的代码组成,这些代码决定网页的外观或网页HTML代码的样式。在WordPress中,CSS样式表通常被存放在当前主题目录下的style.css文件中。存储网页结构的HTML代码和CSS引用一般则在主题目录下的index.php文件中。
PHP文件也在主题文件中,PHP文件中的代码和引用可生成HTML页面。PHP文件(而非HTML页面),是用户修改特定CSS选择符标签的最后机会。了解具体情况请看WordPress主题的使用。
CSS选择符(名称)一般可分为三种引用类型:ID,类,以及HTML标签。
ID
ID是对网页上某个特定独有区域的引用。人们通常将HTML网页上的ID看作是一个闭合的DIV(division)块:
<div id="header">Title of the Page</div>
在样式表(CSS)中,ID选择符被引用为#header,效果如下:
#header { position: relative; margin:0; padding:0;
height:100px; width: 100%; background: red;
color: white;}类
类是对网页上任何需要特殊显示的元素的引用。例如,如果需要高亮显示文章中的一两个单词(假设使用红色作为高亮色),就需要在样式表中添加一个这样的类选择符:
.hilite { color: red} 而HTML中的引用则是:
...this is some text about something I want <span class="hilite">in red</span>. And some more rambling here...
根据上面的介绍能看出,样式表中ID选择符和类选择符之间的差别在于,ID使用的是井号(#name),而类用的则是句号(.name)。在一个页面上,ID引用必须是独一无二的,只能使用一次。类引用则可以在同一页面中重复使用。
HTML标签
如果希望“设计”一个特有的HTML标签引用,比如一个blockquote,网页内代码可能是这样的:
<blockquote>This is a pithy and brilliant quote that I knew you would enjoy.</blockquote>
样式表中blockquote的引用没有#标记,也没有句号标记,只能简单列出HTML元素和设计元素。下面的例子将所引用的内容进行左右两侧缩进显示,在引用内容的左侧放入一个蓝色线条,并且将字体设为斜体:
blockquote { position: relative; margin: 10px 50px 10px 50px;
padding:5px; font-style:italic;
border-left:solid blue 4px; }我们可以在不同的设计元素上使用各种HTML标签,像是body, p, H1, H2, H3, ul, li等。
CSS中有更多关于修改ID、类以及HTML的内容。
重要提示:有些主题会将css样式放在不止一个文件中,Kubrick就是这些主题中的一员。如果在某个css文件中修改css属性后,没有得到想要的效果,可能就是主题在某个php文件(通常是页头文件)中放入了嵌套css,嵌套的css样式文件改写了导入的/链接到的css样式表。
检查HTML和CSS代码
我们需要在源代码中检查网页布局是否出错,源代码就是页面的“后台”。
在页面的“后台”中,原先在互联网窗口上看到的漂亮布局全部化作了成段的、夹杂着奇怪的外文引用的代码。这和汽车引擎盖下的情况有些类似,我们知道引擎盖下的各种机械装置联合起来就能发动汽车,但页面后的这些代码究竟是拿来做什么的呢?
查看HTML代码
在web浏览器中打开页面,在浏览器的“查看”顶级菜单中选择“页面源代码”。之后会弹出另一个浏览器窗口或记事本(操作系统自带的一个小程序),或者其它类似程序,其中的内容就是组成页面的HTML文档。
查看CSS代码
要查看CSS代码,可以使用CSS实际地址,也可以在HTML文档中查找以下内容:
<link rel="style sheet" type="text/css" href="wordpress/wp-content/themes/default/style.css">
这个链接就是装载附加CSS样式表的链接。要查看CSS,可以双击文件名,或在浏览器中输入文件的详细链接:
http://www.yoursite.com/wordpress/wp-content/themes/default/style.css
在WordPress中,PHP被用来生成HTML页面。PHP代码不仅复杂,也容易让人迷惑。可以在已生成的页面(如日志样例)中查看HTML代码。如果想修改HTML结构和CSS引用,需要先修改相应的PHP文件。WordPress主题的使用中介绍了怎样查看主题模板并找出与当前页面相匹配的模板。
下文中的解决方法主要是利用CSS来改变页面布局。要了解如何修改主题,请参考主题开发。
查看CSS代码
打开HTML和CSS的后台之后,我们就要开始像夏洛克·福尔摩斯一样做侦察了。首先,要明白自己需要查找的信息,以及在什么位置上能找到解决问题的基本元素。
HTML页面中包括所有结构代码,这些代码竖起了页面的网格框架。可以把HTML页面看作是一个到处标有注释的地图,这里的注释就是CSS文件中所找到的说明的指示器。
在文档中掠过一长串<link rel=’archives’… 之类的内容,直到看到<body>标签。<body>下是页面布局的主体部分,<body>之后的每段代码对页面的结构和布局都相当重要。
继续滑动鼠标,在文档中查找识别ID和CLASS(类)语句。假设我们找到的是以下内容:
<div id="page"> <div id="header"> <h2>My WordPress Site</h2> <div id="headerimg"> </div> <div class="description">by Me and Only Me</div> </div> <div id="content" class="widecolumn"> <div class="post">
以上代码看起来可能让人有些难以理解,但可以帮我们区分文章内容的各个版块。
代码以一个名为“page”的DIV标签开始,设定了整个页面的外观。在CSS文件中查找#page,可以看到与页面样式相关的外观样式表。“page”之后是header DIV,header规定了网站名称的标题字体(H1),这一特别样式来源于Kubrick主题,该主题的页头部分含有一个由headerimg DIV设定的图片。header之后是一个名为“description”的CLASS引用的DIV标签,description是对网站的简单描述。在CSS文件的.description部分能找到description区域的样式表。
接下来的两个标签(</div>) 关闭了header标签。在这之后是“content”的DIV ID,同时还有一个名为“widecolumn”的类,“widecolumn”之后是另一个post类。 “content”和“widecolumn”设定了包围日志的容器的整体样式。
这是一个父子关系的实例。在接下来的部分中我们会发现,这里正是CSS样式问题的主要发源地之一。
CSS父子关系
网页设计的最大难题之一就是弄清问题产生的位置以及问题所受影响。这被称作CSS的“父子关系”。众所周知,父母做事时总会从内心为孩子考虑,为孩子做最好的打算,但孩子却往往会感到恐惧,最后造成父子间的紧张关系。了解这一点对解决问题会产生一定帮助。
曾经有一个WordPress用户在论坛上抱怨说,她希望自己页面上的header部分的宽度能与页面宽度相同,正文部分在页面居中显示,页面左右各留出大片空白,但她在header版块的空白部分上试验了很久,也没有找出解决办法,于是到论坛上寻求帮助。
<div id="page"> <div id="header">Header Title</div> <div id="content"> <div class="post">Post babble here...</div>
这里空白部分的CSS属性是:
#page { margin-top:5px; margin-right: 100px;
margin-bottom: 5px; margin-left:100px; }
#header { margin-top:5px; margin-right: 5px;
margin-bottom: 5px; margin-left:5px;}
#content { margin-top:5px; margin-right: 20px;
margin-bottom: 5px; margin-left:20px; }
.post { margin-top:5px; margin-right: 5px;
margin-bottom: 5px; margin-left:5px; }从这位用户的代码中可以判断出,更改header的空白部分不起作用的原因在于,空白部分首先受到了page空白部分的影响。这就是CSS父子关系造成的影响。引发问题的“父亲”page指示“孩子”header进行某个操作,而header希望达到的却是另一种效果。
如果更改page左右两侧空白,header的空白问题也就解决了。但新的问题又出现了。page继续发挥自己的影响,content部分的宽度也达到了页面宽度。这时又需要更改content左右两侧的空白,恢复原有宽度。要是页面上所有元素都和谐共处,新的空白部分可以是:
#page { margin-top:5px; margin-right: 5px;
margin-bottom: 5px; margin-left:5px; }
#header { margin-top:5px; margin-right: 5px;
margin-bottom: 5px; margin-left:5px;}
#content { margin-top:5px; margin-right: 100px;
margin-bottom: 5px; margin-left:100px; }
.post { margin-top:5px; margin-right: 5px;
margin-bottom: 5px; margin-left:5px; }
缩小问题代码范围
意识到父子关系对网页的影响之后,很多问题就可以解决了。但有时这些关系是那么地复杂,很难断定究竟是哪个部分出了问题,又是哪一部分影响到了哪一部分。
下面有些招数可以更快地逐步缩小并最终确定出问题的CSS版块、区块以及class类。首先要备份CSS文件在内的所有主要文件,确保出错后可以用备份恢复原状。
确定问题根源并纠正后,删除中途用以测试的内容,使网页恢复“正常”状态。
圈出各个版块
认识HTML页面的各个区域或块后,打开CSS文件,为所有的DIV块加入以下属性:
border:solid 1px color
在每个区块中单词color的后面加上另一种颜色的名称。
例如:
#page { margin:5px; padding:0; border: solid 1px red; }
#header { margin: 10px; padding: 5px; border: solid 1px blue; }
#content { margin:5px 100px 5px100px; padding:10px;
border: solid 1px green; }
.post { margin:5px; padding:10px; border: solid 1px yellow; }保存CSS文件,在web浏览器中查看页面(点击刷新或F5)。现在可以看到不同区块外会有不同颜色的方框围绕。

如果文本没有被有色方框围绕,检查之前所更改的选择符是否拼写正确,是否能被HTML识别。
如果问题出现在蓝色方框中,就可以从蓝色方框中着手解决问题。记住在问题解决后删除测试属性。
在火狐浏览器中有一个插件可以按照以上方法圈出各个版块,极大地简化了解决问题的过程。这个插件叫做 Aardvark,可以在http://www.karmatics.com/aardvark/上免费下载,网站上还有一个试验演示。
高亮显示各版块
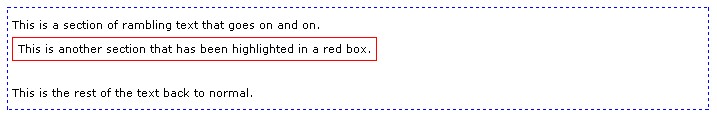
除了用文本框框出不同版块以分辨CSS/HTML问题源头外,还可以通过改变文本颜色来突出显示问题所在区域。注意:在测试过程中记住原有颜色,以便完成测试后恢复原状。记住备份!
可以在CSS文件中某个选择符的属性中加入color:red(也可以是其它颜色)字样,更改该版块的字体颜色:
H1 { font-style:bold; font-size: 125%; color: red; } 鲜艳的红色H1标题会立刻吸引住我们。
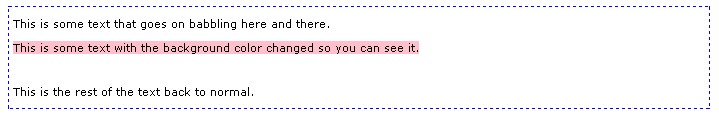
要更改某个版块的背景色,可以加入background:pink,使整个背景颜色都变成粉色。
#header { margin:5px; padding: 10px; background:pink; } 效果图:

现在整个header区块的背景色都是粉色的了。查找到错误并修正后,删除对背景色的设置,让网页恢复原状。
验证代码
即使非常小的细节性错误都有可能摧毁页面布局。一个拼写错误的标签(将href拼写成rhef),一个忘记闭合的标签,一个被忽略的属性,甚至只是个错误的属性都可能使页面瘫痪。
我们浏览代码时,很容易忽略代码中的小问题,而免费的在线验证程序可以帮我们检查出HTML、XML以及CSS代码中的细微错误。大多数在线验证程序都需要我们输入网站的URI(链接)以初始化验证过程,有的甚至需要我们复制代码或上传文件才能开始验证。默认情况下,WordPress会验证自己的代码,而一旦用户更改了代码,WordPress就不再验证,因此即使最小的代码错误也可能引发混乱局面。
不同的验证程序检查不同问题,如果不能在某个验证程序中找出解决方法,可以尝试另一种验证程序。很多验证程序建议用户进行这样或那样的修改,但修改前请找出问题所在。
WordPress手册文档中的验证网站提供了很多验证网站和在线验证程序的资料,帮助大家了解更多网站验证方面的信息。
火耕法——最后的方法
胆小勿入
注意:火耕法有两种形式,如果觉得第一种过于冒险,可以选择第二种。
进行以上操作后如果仍然不能确定问题范围,这里还有一种方法,这种方法有时会被叫做“火耕法”,可以帮助缩小问题范围。火耕法需要不被打扰的环境、完全的注意力以及方便出错后还原页面布局的完整备份。最好熟悉HTML和CSS。
1. 备份所有文件
2. 在浏览器中打开某篇日志,点击“查看”——“页面源代码”
3. 将源代码文件命名为junk.html,以文本文档形式保存在硬盘中的空白测试文件夹中。不要关闭文件,在整个测试过程中保持文件的打开状态。
4. 将CSS文件复制到同一测试文件夹下
5. 如果图片出错,将图片文件夹或图片复制到测试文件夹中
6. 将junk.html源文件中的样式表引用:
<link rel="style sheet" type="text/css" href="wordpress/wp-content/themes/default/style.css">
改为:
<link rel="style sheet" type="text/css" href="style.css">
保存junk.html文本文件(但不要关闭文件)。
7. 在测试文件夹中双击junk.html,在浏览器中检查文件内容。这时可以看到带有相应图片的正常页面样式。如果图片仍然不合适,双击链接引用进入样式表。
8. 在junk.html文本文件中找到问题开始的地方,转移到该版块的上一部分(一个包括开始标签和结束标签的版块),如:
<p>babble...</p>
或
<div class="post">babble...</div>
高亮显示从开始标签到结束标签的整个版块内容,剪切这部分内容(Ctrl+X).
9. 保存文件
10. 在浏览器中刷新网页(F5或点击刷新——如果没有发现什么变化,按住SHIFT键,然后再按下F5键,如果在火狐浏览器中则可以同时按下Ctrl+Shift+R).
11. 这时应该看到页面上被剪切的内容已经不见了。继续检查页面,看问题是否已经被修正,如果是,那么被剪切的这部分内容就是问题所在了。如果问题仍然存在,前往下一步。
12. 如果问题仍然存在,返回junk.html文件,将光标放回被剪切内容的位置上。将被剪切内容复制回文件中(ctrl+V)。之后将光标移到附近位置,重复第8至第12步。
问题可能会在整个过程中的某一步骤得到纠正或自动消失。查找问题时先从较大的区域开始,确定问题出现在某个区域后,再将该区域划分为小块,最终找出问题所在。标注CSS引用以识别问题所在位置,以便于在CSS文件中修正错误。
相对温和的方法
火耕法有个相对温和的版本——相较于之前介绍的“剪切”代码的问题部分,这里可以将问题部分剪切并复制到记事本或其它文本编辑器中,确保不会因为用户中途分神而丢失所剪切的内容。随时记住备份,避免意外情况发生(意外情况发生的频率远高于你的想象!)。
常见CSS错误
人总是会犯错误的。”typo”(打字错误)这个词的出现也是事出有因。下面是一些最常见的CSS错误。
代码拼写错误
众所周知,leftt与left自然是不同的,这可能就是原来应该出现在页面左侧的元素出现在页面右侧的原因。将页面的页边距设为30ps并不影响页面实际效果,但30px却会对页面效果造成很大影响。拼写错误相当常见,也很容易被忽略。幸好CSS验证程序能帮我们找出这些细微的错误。
被忽略的细节
CSS具有极强的创造性,但也有些必须遵守的基本规定。除了HTML标签,每个选择符(selector)都需要被标注为ID或CLASS,并以selector形式展开(property: value; property: value;),括号、冒号、分号一个都不能少。忽略任何一个细节页面布局都不会发生变化,或者会发生不良变化。CSS验证程序也能帮我们找出这些细微的错误。
错误的选择符
将本应放在#content-text中的设计创意放在了#content中,这对页面布局不会有任何帮助。幸好查看页面时会立即发现这类错误,只要将内容剪切并复制到正确的位置就可以解决问题….记住自己在#content中删除的内容。当然,可以在备份文件中找回丢失的代码。切记!
不恰当的模板模块
WordPress的模块化模板非常实用,但很多时候用户应该在comments-popup.php或类似名称的文件中做改动时,会误在comments.php中做了修改。每次需要修改文件内容时,请双击相应的模块版块。如果无意间出错,可以用备份资料还原。
多项选择
CSS不可能看到我们在想什么,如果同一个选择符有两个相互矛盾的引用,选择符需要在其中进行选择。在新样式表后引入自己原创的样式表,上述问题就会经常出现。假设你在查找h2标题选择符的错误,但没有成果,可以在样式表中搜索该选择符是否有另一个引用。
除害——注意浏览器BUG
无论我们怎样绞尽脑汁地美化网页,在另一个浏览器中查看我们的页面时,都有可能看到被扭曲的页面版式。
不同浏览器有不同的页面解析方式。旧式浏览器无法识别新的CSS标准,而新式浏览器之间也没有达成统一的“查看”页面方式。于是浏览器的网页显示效果总是不尽如人意,设计元素或过度闪烁,或不断跳动,或丢失,页面版块被移动,布局扭曲。
那么要怎样才能判断出是浏览器而不是设计导致的原因呢?很多人可能根本无从分辨,但如果精通CSS,就能辨别浏览器出错的各种症状。下面是一些简单的提示:
- 鼠标在页面上滚动时,文字跳动或闪烁
- 将鼠标移到某个链接上时,链接和文字都会跳动
- 将鼠标移到链接列表上时,整个列表都会跳动
- 页面样式异常。文本框或变宽,或变窄
- 图片覆盖文字或列表
- 过滤器等特殊效果异常或无法显示
想了解浏览器BUG的更多信息,请参阅CSS之修复浏览器漏洞。
分类:中文手册
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!