如何使用 LoginPress 创建 WordPress 自定义登录页面
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
您是否要更改默认 WordPress 登录页面的外观或功能?如果是这样,您知道这可能是一项复杂的工作,涉及编辑核心 WordPress 文件。好消息是,有插件可以实现! 我们将使用LoginPress 创建 WordPress 自定义登录页面来完成这项工作。
使您的 WordPress 登录页面独一无二
如果您是网站的唯一 WordPress 用户,您可能从未考虑过默认登录页面。但如果您有其他用户或贡献者,您可能希望登录页面更好地匹配您的网站设计。或者,您可能只是在寻找改善用户体验的方法。
LoginPress 使这些更改变得容易。您不仅可以更改登录页面的外观,还可以更改默认消息。否则,这需要对 WordPress 登录部分的文件进行复杂的更改。
如何将 LoginPress 添加到 WordPress
让我们安装插件,看看它是如何工作的。
1. 安装 LoginPress 插件
登录到您的 WordPress 管理面板。
在左栏导航中,将鼠标悬停在“插件”链接上,然后单击“添加新”链接。
在“搜索插件…”框中,输入“LoginPress”。
找到插件后,单击“立即安装”按钮。
现在插件已安装,但必须先激活它才能使用它。
单击“激活”按钮。
这样就完成了安装和激活。现在让我们继续在您的网站上启动和运行插件。
2. 配置登录
一旦插件被激活,它就会在您的登录页面上添加一个背景图像。
在对登录页面进行任何更改之前,您可能需要调整一些默认配置。
在左栏导航中,将鼠标悬停在“LoginPress”链接上,然后单击“设置”链接。
您第一次访问该插件时,它会要求您允许收集有关您网站的数据。如果您不想发送站点数据,请单击“跳过此步骤”链接。
“设置”页面可让您访问六项设置。
- Session Expire以分钟为单位设置管理会话到期时间。这意味着如果管理部分在 XX 分钟内没有活动,您将被注销。默认情况下,没有设置超时。
- 自动记住我让您可以在登录页面上预先选择“记住我”选项。默认情况下它是禁用的。
- 自定义密码字段允许您向注册表单添加自定义密码字段。默认情况下它是禁用的。
- 登录顺序让您可以选择是否要求输入用户名或电子邮件地址来登录(或两者)。
- 重置默认设置会删除您所做的任何自定义并重置默认插件值。
- 卸载时删除设置会在卸载插件时删除数据库表。默认情况下它是禁用的,因此如果插件被卸载,插件设置将保留。
如果对设置进行了任何更改,请单击“保存更改”按钮。
3. 更改WordPress 自定义登录页面的背景
插件提供的背景图像很可爱,但让我们更改它并开始我们的自定义登录。
对表单外观的更改是在WordPress 定制器中进行的。要访问它,请在左栏导航中,将鼠标悬停在“LoginPress”链接上,然后单击“Customizer”链接。
有很多选择。其中一些要求您购买插件的“专业”版本。我们将专注于免费版本中可用的内容。
要快速访问某些功能,请将鼠标悬停在登录页面预览上。您会看到许多编辑链接出现。
我们将首先单击“更改背景”图标。
插件提供了许多图像。您可以单击其中之一将其加载到预览中。
但您也可以通过上传或从媒体库提供您自己的图像。
在左栏中,向下滚动并单击“选择图像”按钮。
这将打开 WordPress 图像叠加层,让您上传图像或从媒体库中选择一个。
我从媒体库中选择了一张图片并将其添加为背景。
要随时保存更改,请单击左栏中的“发布”按钮。
除了设置页面背景图片,您还可以设置第二张图片作为表单背景。
4. 更改登录表单的背景
单击左侧栏中的“自定义登录表单”。
然后在“表单背景图像”下,单击“选择图像”按钮。
在这里,我从媒体库中选择了另一个图像,它成为表单背景。
虽然我们仍处于“自定义登录表单”部分,但还有另一种方式来展示您的页面背景图片。
单击“启用表单透明度”切换按钮,看看会发生什么。
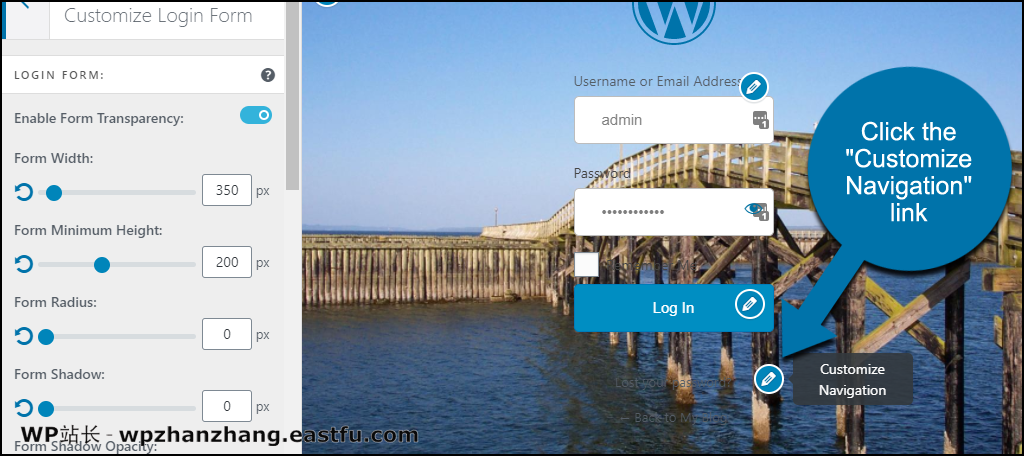
5. 更改登录页面文本颜色和大小
那个透明的表格很酷,但现在我们无法阅读表格周围的所有文字。
我们将通过将文本更改为较浅的颜色并使其更大更易于阅读来解决此问题。
将鼠标悬停在预览上,然后单击“自定义导航”链接。

在左栏中,我们将更改页脚文本的颜色并增加字体大小。
现在“丢失密码”和“返回”链接清晰易读且更加突出。
6. 更改其他页面元素
页面的每个元素都可以按照我们更改背景图像和表单文本的方式进行更改。这里只是其中的几个亮点。
可以更改按钮颜色、大小和填充:
可以编辑所有登录表单错误消息:
所有登录表单对话框都可以编辑:
登录、注册和丢失密码页面的几乎每个元素都可以更改和调整。包括:
- LOGO
- 背景
- 登录表格
- 忘记密码表格
- 按钮
- 错误信息
- 欢迎留言
- 表格页脚
如果您卸载 LoginPress 插件会发生什么
如果您卸载插件,您的登录页面将恢复为默认的 WordPress 登录。
插件在选项数据库表中创建条目,卸载插件时不会删除这些条目。(即使您激活了“卸载时删除设置”设置。)
如果您需要删除数据库条目,请查看包含“loginpress”的选项行。
这是它们在 phpMyAdmin 中的样子:
自定义 WordPress 登录页面从未如此简单
所有WordPress 插件都使用服务器资源,并且可能会增加页面加载时间。但是考虑到使用 LoginPress 更改登录页面是多么容易,权衡是合理的。
当您考虑手动编码更改登录页面所涉及的内容时,您会看到使用 LoginPress 的好处。它将为您节省大量时间和麻烦。
该插件拥有令人印象深刻的附加组件。社交帐户登录、登录小部件、限制登录尝试、隐藏登录甚至自动登录用户的功能。有了这些附加功能能节省不少时间。
希望本文可以帮助您更好地定制 WordPress 登录页面,如果希望定制网站的首页或其它页面,可以阅读我们的6个最佳拖放式WordPress页面构建器比较(2021年),了解如何通过拖拽式 页面生成器 来定制网页。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!