Rehub主题教程 – 如何构建折扣优惠淘客网站
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
在本文中,我们将向您展示一些有助于创建有利可图的Rehub主题折扣优惠淘客网站的提示和所有设置。本教程需要Rehub主题。
Woocommerce优惠或Posts帖子优惠
我们的主题支持两种添加优惠的方式:woocommerce 和帖子。您对使用什么有任何疑问吗?嗯,很简单的选择。如果您希望网站更像推荐、带有评测和内容 – 最好使用Posts优惠。如果您希望网站更像带有比较、过滤器、规格的目录 – 最好使用 Woocommerce。如果您需要价格比较网站 – 使用 woocommerce。
Rehub主题联盟网站(淘客网站)类型和策略
在开始网站之前,您需要知道有几种类型的联盟网站。您可以在一个站点中混合所有这些,也可以专注于一种类型。Rehub主题支持所有这些。
简而言之,折扣优惠淘客网站的逻辑可以是下面的一种:
- 折扣淘客网站(与商城相同,但是外部链接而没有“添加到购物车”按钮)
- 优惠券网站(通常与折扣淘客网站相同,但还有优惠券代码和优惠的有效期)
- 比较网站(当每个产品在不同商店有多个不同价格的链接时)
- 比较目录 – 它是折扣网站,但您比较不同产品的规格而不是价格比较
- 推荐网站 – 与折扣网站相同,但有更多内容供您推荐。通常,此类站点也有专家和用户的评测。
- 折扣社区 – 与常规折扣网站的主要区别在于用户还可以提交折扣优惠,拥有自己的个人资料,声誉系统。
- 专家博客 – 它与推荐网站相同,但有一位或几位专家的文章以及对利基市场的深入研究。
根据网站的类型,也有不同的技术逻辑。通常,站点可以是:
- 手动发布(当您手动发布每篇文章时)
- 自动发布(当您使用某种自动发布功能、日程发布等时)
- 批量导入(当您批量导入交易时,通常从 xml 产品提要,您可以从联盟系统获取)
此外,站点可以是一个利基产品或多个利基。
要从网站上赚钱,您需要使用商城的联盟计划或注册 CPA 网络之一(例如淘宝联盟、京东联盟、美团联盟等)。
正如我所写,Rehub主题支持所有折扣优惠淘客网站类型和联盟网站的几种工具(插件)。
现在将展示每种类型网站的更多详细信息。
Rehub主题教程 – 如何制作折扣网站
什么是折扣网站?它是每个 Post 帖子都有一个折扣的站点。这是最简单的网站类型,您可以在开始时尝试。主题中有多种方法可以在折扣网站上添加折扣。
手动创建折扣
如果您有非常独特的交易而不是大量交易 – 您可以使用手动添加交易。为此,请使用post 的 Post offer 部分。当您添加帖子报价部分时,主题将保存数据并将报价数据分配给帖子,因此您可以使用一些扩展功能。
此外,主题为联盟代理提供特殊的古腾堡块。
从产品 xml 提要批量添加
您可以批量添加交易,而不是一个一个地添加交易。您需要有 XML 或 CSV 格式的产品提要。从哪里得到它们?您可以在您的联盟网络中找到要用于获得联盟佣金的产品提要。然后,您可以使用专为折扣网站制作的捆绑插件。
使用 Content Egg 或 Affiliate Egg 添加优惠
您可以在文档中了解有关插件的详细信息:Affiliate Egg 和Content Egg。这意味着,折扣网站可以不需要 CE 和 AE,但有则可以为您提供更多功能并节省一些时间。
因此,接下来是插件中的逻辑。添加文本,使用关键字在启用的模块中搜索折扣,选择要添加到帖子的报价(您可以选择一个或多个),然后保存帖子。您将看到发布报价部分将自动填充报价数据。
Content Egg 使用联盟系统的 API,并通过关键字在 API 内搜索。选择折扣后,您还可以使用不同的输出短代码在帖子内放置优惠。主题中还有一些帖子布局,特别适用于折扣网站,可启用另一种帖子设计(阅读下面的详细信息)。
Content Egg 中的前端联盟搜索
当您使用 Content Egg 时,您可以添加要发布的每个折扣。WordPress 按帖子标题搜索,但如果您想要这样的搜索表单,可以直接显示来自联盟网络的结果(无需为每笔折扣创建帖子),该怎么办?这可以通过 Content Egg 现在和前端搜索功能实现。
首先,您需要创建两件事 – 带有搜索表单(或小部件)的页面和结果页面。
创建搜索表单
有多种方法可以显示联盟搜索表单。第一个选项是使用小部件CE:产品搜索(在外观 – 小部件中找到它)。它具有与标准 wordpress 小部件相同的样式。只需将小部件放在侧边栏中。
第二种方法是使用 Content Egg 简码
[content-egg-search-form]Shortcode 将生成标准的 wordpress 搜索表单,但会在特殊页面上向用户发送来自联盟模块而不是 wordpress 搜索页面的结果。此简码也与标准 wordpress 搜索具有相同的设计。
第三种方式 – 特殊主题短代码
[rh_ce_search_form]它将生成适合特殊着陆页的大型搜索表单。我推荐这种方式,因为它更有风格和有趣。您可以将此简码与页面构建器模块结合使用,此外,还有几个适合此简码的现成模板。此外,简码支持多个参数来更改标签和占位符。
[rh_ce_search_form placeholder="Change placeholder" label="Change label"]您需要做的下一步是设置输出结果页面。主题已经为此提供了特殊样式的页面。您可以在插件设置中为结果设置输出布局。为此,请转到 Content Egg – 设置 – 常规并将输出短代码添加到 textarea 搜索页面模板。我建议使用 Content Egg 的常见短代码。最适合我的是
[content-egg-block template=offers_list]
[content-egg-block template=offers_logo]
[content-egg-block template=custom/all_offers_logo]
[content-egg-block template=custom/all_offers_list]
[content-egg-block template=custom/all_offers_grid]仅使用这些短代码之一。此外,您必须启用将在搜索时使用的模块。我不建议使用太多的模块,因为它会很慢。这是联盟前端搜索的可能演示之一
如何制作优惠券网站
您可以将折扣转换为优惠券。为此,您可以在“帖子优惠”部分的“优惠券”字段中添加优惠券代码
默认情况下,优惠券代码将在按钮附近可见。您还可以将优惠券设为“已隐藏”按钮。所以,用户必须点击这样的按钮才能打开优惠券。为此,还要在帖子优惠部分启用掩码优惠券代码选项。此外,您可以发送优惠券的有效期。
小提示。如果您想从站点禁用所有过期的优惠券,您可以在主题选项中启用此类选项 – 联盟。
如何不要网站内页
许多买家询问如何创建 thisiswhyiambroke 或类似网站,其中每个网站的所有链接都转到联盟网站而不是内部帖子。
Rehub主题很容易实现。转到主题选项 – 循环自定义并启用选项“联盟链接而不是内部”。请注意。此功能仅适用于折扣列表、折扣网格。
Repick 子主题还可以选择在 Theme 选项中为标题和图像分别启用链接 – repick 选项,它适用于常规的 Repick 主题网格。
折扣网站的视觉呈现
我们的主题有几种不同的帖子布局,这对折扣或优惠券网站很有帮助。
帖子布局
检查如何设置Post Layout。主题有一些现成的帖子布局,非常适合折扣帖子。他们是:
紧凑型(Recash 风格)
角落按钮(Repick 风格)
顶部大帖子报价
您可以在帖子的右侧面板中为每个帖子设置不同的帖子布局,或者在主题选项 – 帖子布局中设置默认的全局帖子布局。
使用记分框小部件
如果您想在侧边栏中显示折扣详细信息 – 您可以使用非常强大的主题短代码 – Scorebox 短代码。
将 Post 连接到 Woocommerce 产品
如果您有评测帖子和单独的 Woocommerce 产品,并且您想在 Post 中导入该产品的数据,则可以使用 Gutenberg Woocommerce Box 模块
创建评测、推荐网站
为此类网站添加优惠是相同的,区别仅在于视觉呈现。
通常,对于此类站点,您需要为每个帖子和一些折扣块添加评测。
当您将评测添加到帖子时,您可以使用特殊的帖子布局“折扣和评测分数”。
如果您想添加多个 Review 框或多个 Pros and Cons 框,请使用 Gutenberg 的 Reviewbox
评测网站的另一个有用的东西是页面顶部的自动目录(与此页面相同)。
折扣社区
折扣社区和折扣网站的区别在于社区具有用户提交折扣的功能。主题有许多基于捆绑的 RH Frontend PRO 插件和 Buddypress 的社区选项。
创建主页和页面构建器的提示
在您的所有档案和主题帖子模块中,如果您在帖子中有帖子折扣部分,您将看到自动创建的价格片段。但是我们创建了几个子主题,它们具有更多样式的帖子布局。因此,对于折扣网站,我建议使用 Recash、Rewise 或 Repick 子主题。您需要做的下一件事情 – 为类别选择布局。转到主题选项 – 一般执行此操作。
如果您想创建自定义主页 – 使用页面构建器。主题中有几个现成的主页模板。无需导入整个演示克隆站点以仅导入主页。您可以使用Visual composer 中的现成模板。不要忘记在此类主页上启用全宽,通常买家会忘记这一点。
有一些有趣的提示,您可以使用页面构建器将它们用于主页。
特色栏目
对于顶级折扣,我更喜欢使用特色区域模块或折扣全宽轮播模块
过滤器面板
当您使用页面构建器时,您可以添加过滤器面板来发布模块。通常,我在过滤器面板中使用下一个参数
标签 = 按价格排序;过滤器类型=元字段;元键 = rehub_main_product_price
标签 = 最受欢迎;过滤器类型=元字段;元键 = rehub_views
标签 = 最热门;过滤器类型=元字段;元键 = post_hot_count
标签 = 按折扣排序;过滤器类型=元字段;元密钥 = _rehub_offer_discount
添加自定义徽章并按它们排序
您可以使用徽章系统为每个帖子添加不同的徽章。
在循环中的帖子元素之间插入广告
仅当您在模块中没有过滤器面板和分页时,这才有效。例如,您想在 3 个帖子后添加广告块。添加 post 模块并在 Data settings 中添加 Fetch count as 3。然后,使用模块HTML 小部件添加广告,您也可以使用模块空白空间添加额外的边距。
店铺(品牌)页面
如何创建店铺页面
您会看到大多数折扣网站都有专门的店铺页面。例如,您可以在其中找到来自 Amazon、Ebay 等的所有折扣的页面。您可以在主题选项中为主题启用此功能– 附属 – 为帖子启用品牌(店铺)分类。在此之后,您将在每个帖子中都有额外的面板。
它的工作方式与类别页面相同。要编辑此类页面,请转到帖子 – 折扣店铺 – 编辑。每个店铺可以在循环和徽标之前和之后有额外的描述。我建议在描述字段中添加内容以使此类页面具有良好的 seo,否则它们是无用的。
在描述字段中,您可以使用任何 html,包括标题。
每个店铺页面还有额外的小部件区域,这与站点其他页面上的侧边栏不同。您可以在外观 – 小工具 – 店铺存档侧边栏中找到此区域。您添加到此小部件区域的所有内容 – 仅在 折扣店铺页面上可见。例如,最好以随机顺序显示其他店铺。为此,使用文本小部件并放置短代码。
<div class="rh-cartbox">
[wpsm_tax_archive taxonomy="dealstore" type="logo"]
</div>这将显示所有其他商店及其徽标。如果您有很多商店并且只想随机显示 5 家商店 – 使用代码。
<div class="rh-cartbox">
[wpsm_tax_archive taxonomy="dealstore" type="logo" random="1" limit="5"]
</div>如何按字母顺序创建所有店铺的存档
创建新页面并使用简码
[wpsm_tax_archive taxonomy=dealstore]在简码中有一些附加参数。
创建首页
创建首页可能是您网站上最好的转化功能之一,因为人们喜欢不同键的 Top of products。您可以选择最受好评的产品、最受欢迎的产品或创建季节服装。主题为此提供了许多有趣的功能。
使用 Top Listing 构建器
当您想为每个项目单独发布帖子时,这种方式很好。
如何在古腾堡中使用折扣列表
如果您不想为列表中的每个项目单独发布帖子,请使用 Gutenberg Offer 列表
使用热门列表
您可以使用 Top list autocontent 自动划分关于多个产品的页面。它与目录相同,但具有特殊的“列表”样式。
如何创建价格范围、最优惠、最受欢迎的页面
在上一个版本的主题中,我们添加了一个更有用的功能。您现在可以创建价格范围页面。意味着您可以创建,例如,仅以低于 20 美元的价格进行折扣的页面。或者对于价格范围,您甚至可以在过滤器面板中使用范围。
要在页面上显示价格范围,请使用页面构建器在页面上添加任何帖子模块。然后,使用下一个选项。
对于 WP Bakery Page Builder
对Elementor
如果您想显示最高折扣的产品 – 使用屏幕截图中的折扣过滤器。
如您所见,您还可以结合排序选项并显示,例如,低于 20 美元的最受好评的折扣。
过滤器面板中也可用,因此,您可以使用选项卡,例如

您甚至可以将标签与类别过滤器结合起来,并为类别、品牌、店铺等特别的最佳折扣创建页面。
我建议您创建多个具有相同逻辑的页面,在帖子模块前后添加额外的 SEO 内容,然后,在外观 – 菜单中创建菜单并将所有此类页面分组到菜单中。您可以使用 Rehub:更好的菜单小部件将其显示为主菜单或小部件。
折扣网站可能需要一些小部件。您可以在外观 – 小部件中找到它们。通常,您将需要一个小部件:Rehub:Ajax Tabs、Rehub:当日折扣、Rehub:热门优惠。
其他有用的小部件:Rehub:滚动粘性(允许在滚动页面时粘贴小部件,对横幅、广告有用),Rehub:标签(2 个标签小部件,可以包括帖子、类别、评测、标签),Rehub:更好的菜单。
如果您只需要在折扣的内页上显示某些内容 – 使用小部件 Rehub:仅在帖子中
如果您需要一些文字、广告或短代码 – 使用 Text 小部件。
如果您创建了热门页面并希望在侧边栏中显示其上的链接,请执行后续步骤。转到外观 – 菜单并创建新菜单。将要在列表中显示的页面添加到此菜单。现在,在外观 – 小部件中添加 Rehub:更好的菜单小部件并选择您的自定义菜单。您还可以为此列表块选择样式。
如何启用单独的博客文章部分
正如您在上面看到的,主题使用帖子进行折扣。我们做到了这一点,因为 Posts 是 wordpress 中最轻量和默认的 post 类型。意味着您可以轻松地使用其他插件来扩展内页。但是,很多时候,当您想在网站上制作单独的文章部分时。也许一些指南。您可以在主题选项 – 附属 – 启用单独的博客文章类型中轻松启用此功能。
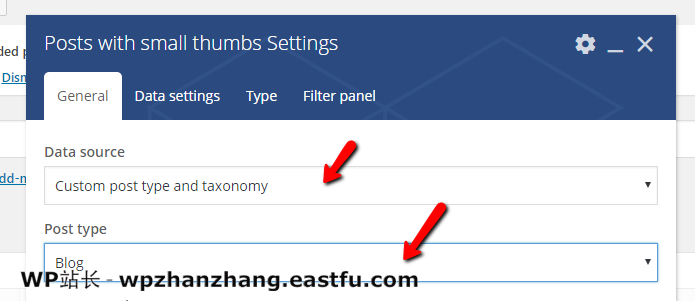
如果您想在主页上显示此部分怎么办?这很简单,使用页面构建器并在任何 Post 模块中进行下一步设置

如果您还想在侧边栏中包含最新的 5 篇博文怎么办?使用文本小部件和下一个短代码
[wpsm_recent_posts_list data_source="cpt" post_type="blog" show="5" image="1"]其他设置
还有一些其他设置可以帮助您的网站。它们不仅适用于折扣网站,还适用于所有网站。
搜索引擎优化设置
默认情况下,wordpress 不是针对 seo 进行最佳优化的 CMS,但使用一些插件很容易做到这一点。
速度和缓存
同样,默认情况下 wodpress 不会被缓存,如果您在任何速度工具上检查您的网站,您将获得接近 50-60 分。通常,我会采取 3 分钟的步骤来改进这一点。
AMP
你想在手机上获得最大速度吗?
模式类型
主题在帖子中使用了几种模式类型。我们将产品架构用于折扣帖子。您还可以尝试我们的秘密实验模式类型。快点,因为谷歌很快就会关闭它。
类别设置
您可以在类别页面上添加其他内容、添加特殊类别颜色、第二个描述(在帖子下)甚至类别横幅或广告。转到帖子 – 类别 – 编辑和编辑任何类别以查看字段。我建议优化每个类别页面,并为每个类别添加描述和第二个描述。您可以在描述中使用 html 标签。不要忘记在 h2 中添加一些标题。例子
<h2>Amazon Discount Tips</h2>
Amazon is the largest online retailer in the United States with more than 60+ million subscribers to their Prime membership, which offers free shipping, streaming music, movies and other extras for $99 per year. For a more in-depth look into how to maximize your Prime membership, check out our Amazon Prime benefits guide.
There are lots of ways to save when you’re shopping on Amazon第二个描述位于帖子下方,不透明度为 30%。您可以使用此字段添加一些 seo 描述(这对用户不重要,但对 seo 爬虫有益。)
如果您在主题选项 – 常规选项 – 类别过滤器面板中使用 Recash 或 Rewise 子主题(在 Repick 中,它们默认启用),您还可以添加过滤器面板。
本文对如何使用WordPress Rehub主题建立折扣优惠网站以及淘客网站进行了介绍,您也许还想看看Rehub主题评测 – 为什么它是最好的联盟营销主题之一?了解Rehub主题的主要功能。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!