您可能不知道(但应该知道)的19个古腾堡编辑器功能
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
Gutenberg 古腾堡编辑器发布已经有一段时间了,但您会发现仍有许多新技能需要学习和发现。此外,编辑器会非常频繁地收到更新,这意味着可能有大量您不知道的细节。
尽管 Gutenberg 将自己宣传为比经典的 WordPress 编辑器更容易构建网站的方法,但它仍然存在学习曲线。发现所有这些隐藏的功能,您就可以很好地掌握该工具。
让我们揭开古腾堡之谜的面纱。以下是您可能还不知道的 10 个古腾堡功能以及如何开始使用它们。请注意,您可能必须安装Gutenberg 插件才能利用其中的一些插件。
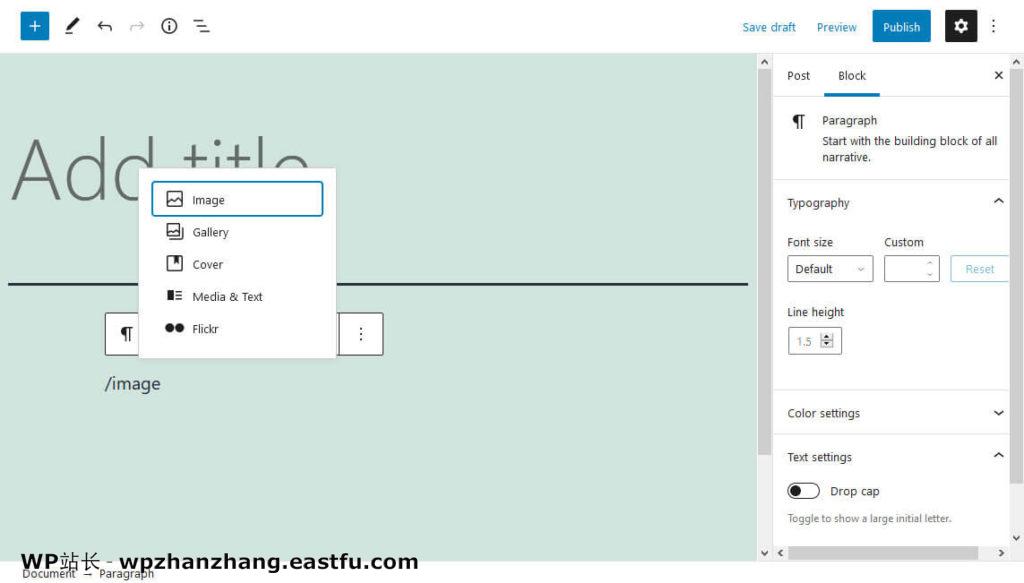
1. 斜线命令
首先,我们有一个超级容易错过的技巧,但会彻底改变您的写作体验。曾经在帖子编辑器中处理过某些事情并且不得不完全破坏您的流程以寻找您需要的块吗?
只需输入/,就会立即出现一个带有古腾堡块的下拉菜单。想要添加图片?试试/image。一个标题?/heading已为您提供帮助。就这么简单。

不再需要停止写作来处理笨拙的界面。只需输入斜线,您就可以节省宝贵的时间。另外,输入您希望能够从列表中选择它的块的前几个字母通常就足够了。
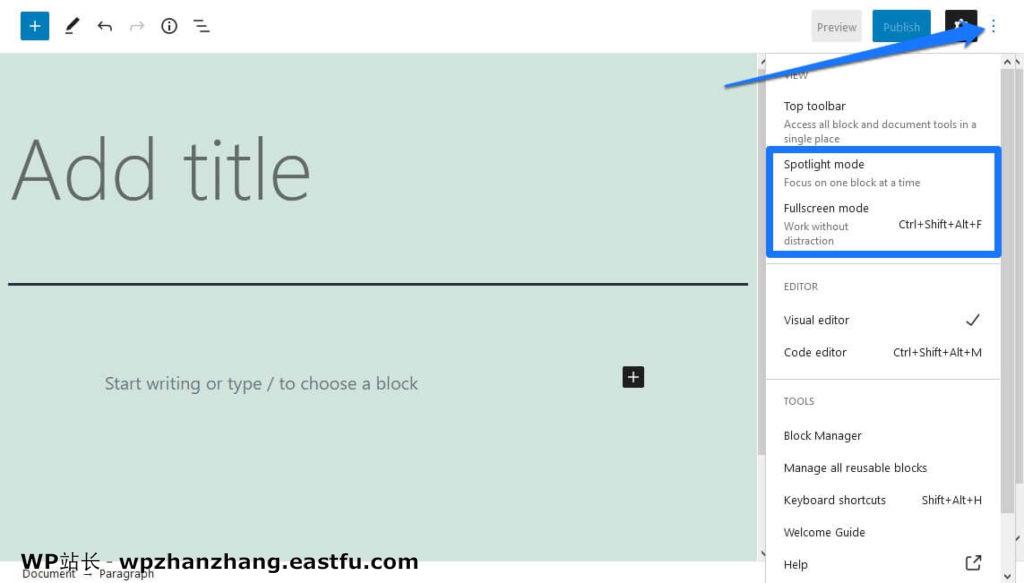
2. 聚光灯和全屏模式
如果您觉得 Gutenberg 工作区有点让人分心,那么Spotlight和全屏模式功能可能会带来福音。您可以通过点击屏幕右上角的三个点来启用和禁用这两个功能。

在Spotlight模式下,除您正在处理的块之外的所有块都变灰,并且其他块的视觉提示也被禁用。如果您发现界面不堪重负,请务必打开此界面。

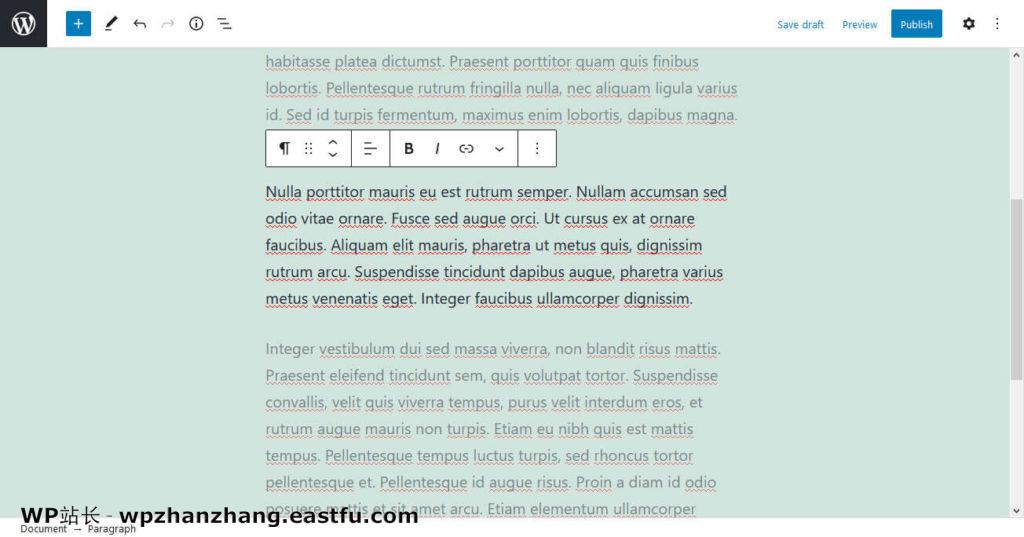
全屏模式会禁用顶部和左侧的管理工具栏(您也可以手动禁用右侧的),让您独自处理您的内容。它真的让你专注于你的工作。

您可以同时启用其中一个或两个。
3. 文件大纲
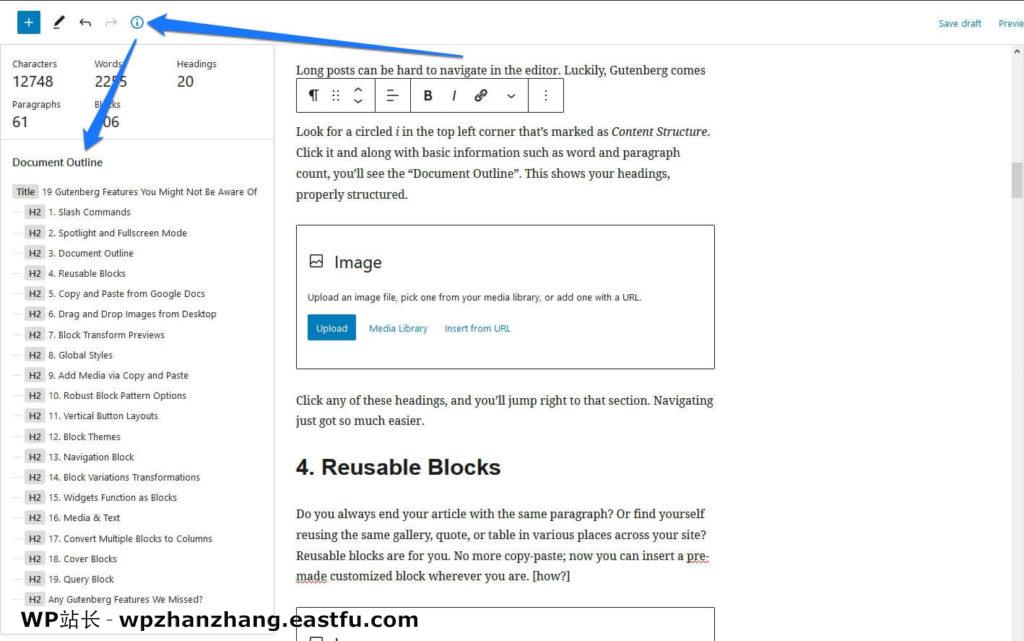
长帖子在编辑器中很难浏览。幸运的是,古腾堡带有大纲功能。
在左上角查找标记为Content Structure 的带圆圈的i。单击它,连同基本信息(如字数和段落数),您将看到文档大纲。这会显示您的标题,结构正确。

单击这些标题中的任何一个,您将直接跳到该部分。导航变得如此简单。
4. 可重用的块
你总是用同一个段落结束你的文章吗?或者发现自己在网站的不同位置重复使用相同的图库、报价或表格?可重复使用的块适合您。不再复制粘贴;现在,无论您身在何处,都可以插入预制的自定义块。
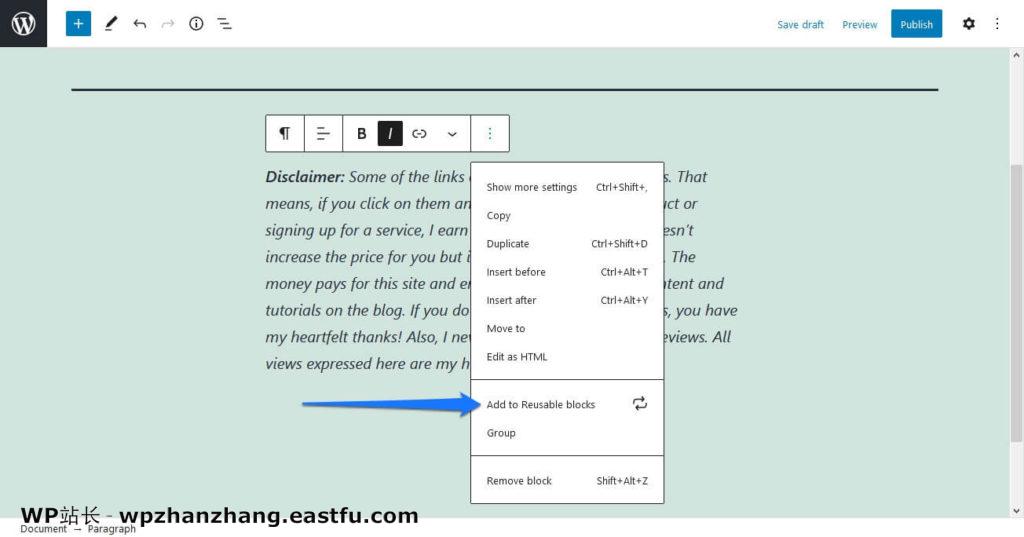
要保存单个块,请单击它,点击其上方栏上的三个点,然后将其添加到您的自定义块中。

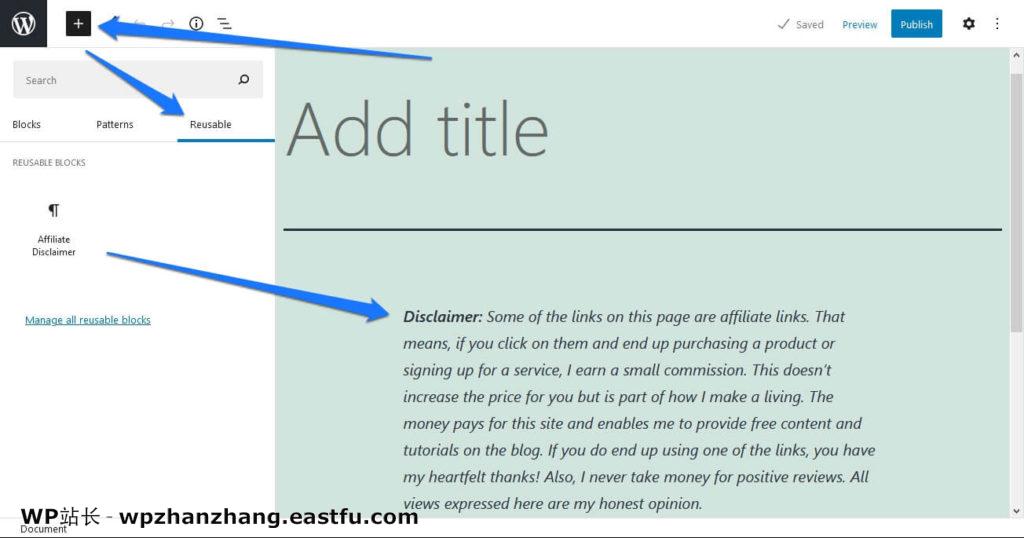
给它一个名字,你就可以开始了。如果您始终在帖子末尾包含免责声明、社交媒体插件或类似内容,这将是完美的。您可以在Reusable下的块菜单(左上角的加号按钮)中找到可重用的块。

如果您一次想要多个块怎么办?没问题。您可以保存段落和图像、分隔符或其他任何内容。
为此,请通过单击并拖动或按住 shift 并单击要保存的块来选择多个块。然后你可以像往常一样在三点菜单中保存你的可重用块。
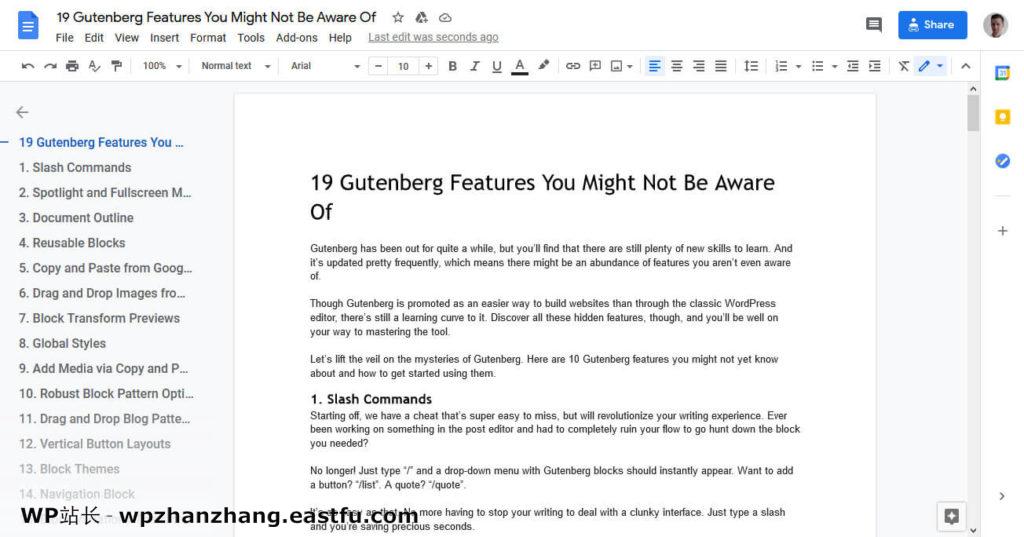
5. 从 Google Docs 复制和粘贴
这是很容易错过的古腾堡功能之一,因为它甚至不是一种选择。如果您曾经尝试在不同平台上复制和粘贴内容(例如,从 Word 到网站的文本编辑器),您就会知道它通常会变成一团糟。
如果您在 Google Docs 中写作,则不会。只需粘贴您的内容,一切都会很好地安排在自己的块中。段落、图像和其他所有内容都应该正确显示。我知道它有效,因为我实际上也从谷歌复制了这篇文章。

在旧的编辑器中,从 Google Docs 粘贴通常不是那么漂亮。现在,对于最流行的文本处理器之一的用户来说,移动内容不再是一件头疼的事。
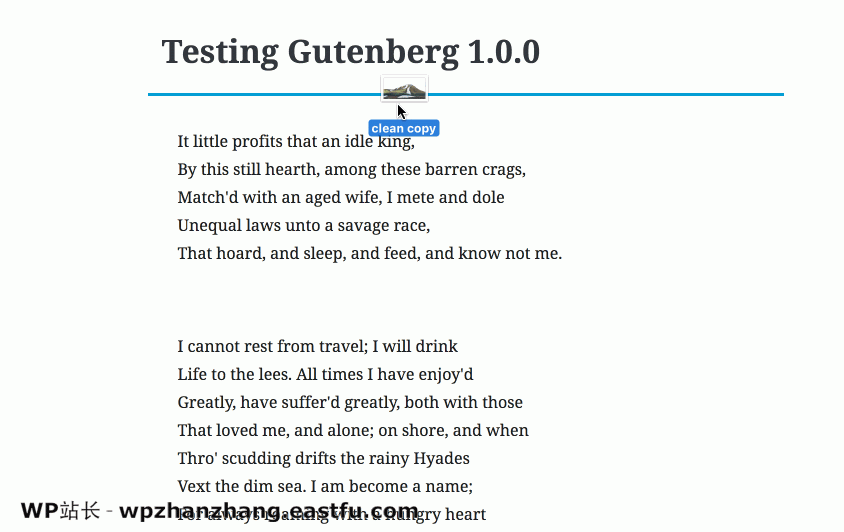
6. 从桌面拖放图像
您知道吗,您可以将图像直接拖放到 Gutenberg 中,它们会自动添加到您的媒体库中?不再需要处理缓慢的图像上传过程。
您需要做的就是在桌面或 Windows 资源管理器中抓取一个图像,然后将其从那里直接拖到 Gutenberg 窗口中。你会看到一个显示图片位置的小方框,当你放开它时它会自动变成一个图片块。

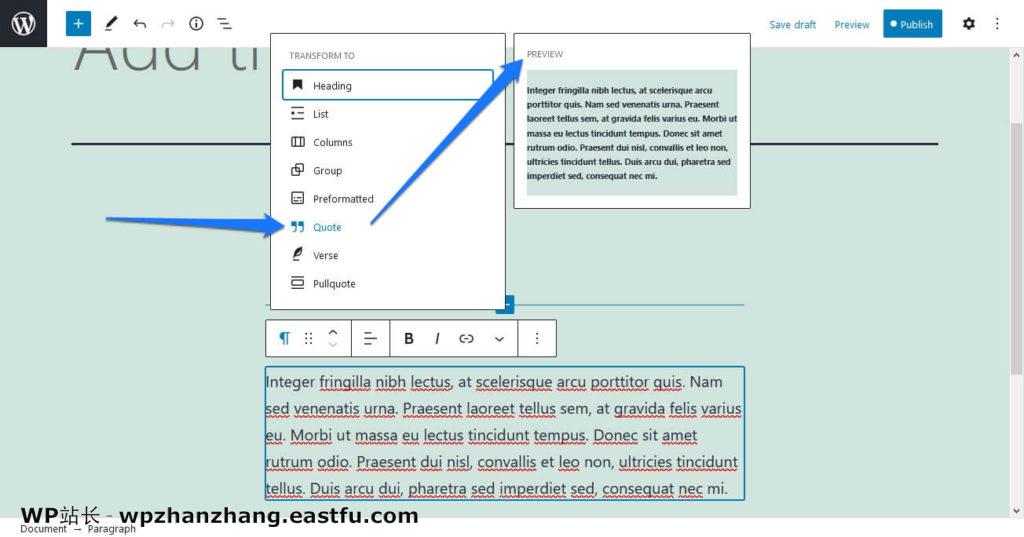
7. 块变换预览
古腾堡具有将一个块转换为另一个块的能力。例如,您可以将一个段落变成引用,将图像变成旋轮播,或任何其他兼容的东西。为此,请选择一个块并单击左侧显示其块类型的图标以查看转换菜单。

很长一段时间这个功能都没有任何预览,所以使用起来非常笨拙。但是现在您终于可以通过简单地将鼠标悬停在您想要的选项上来预览转换。
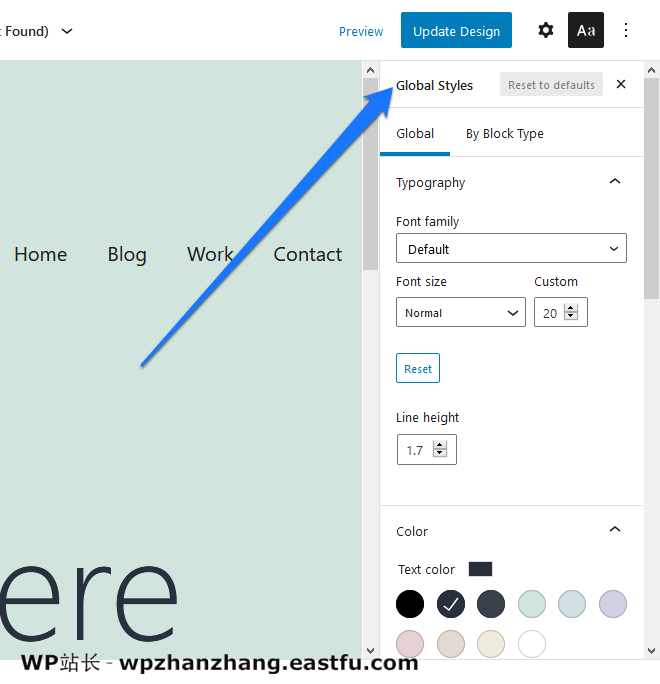
8. 全局样式
想尝试一些实验性的东西吗?全局样式是一项实验性功能,是完整站点编辑计划的一部分。很快,古腾堡不仅可以用于编辑帖子和页面,还可以用于设计整个网站和主题。

全局样式使您可以直接在古腾堡编辑器中更改站点的视觉方面。这些显示在前端和后端,除了应用了单独样式的块外,它们都是通用的。

这比必须弄乱主题选项面板要容易得多,因为您无需离开正在设计的页面即可访问它。
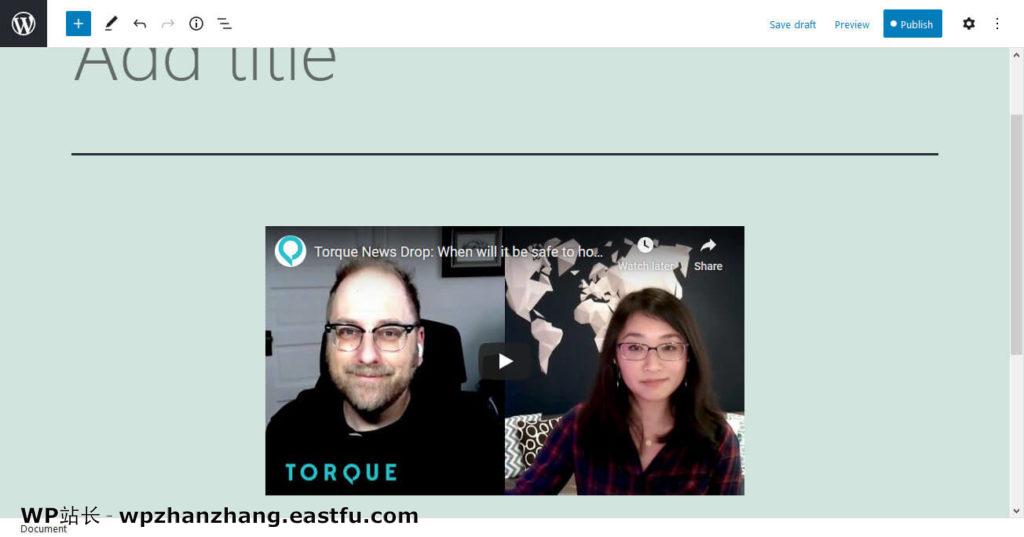
9.通过复制和粘贴添加媒体
除了图像和 Google 文档内容,您还可以轻松地将链接复制并粘贴到 Gutenberg 中。这些将自动嵌入为可见内容。例如,社交媒体帖子显示为适当的嵌入,新闻文章显示其图像和示例文本,视频变得可播放。

当您写文章时,这是一个真正的节省时间。无需手动处理嵌入这些。
10. 强大的块模式选项
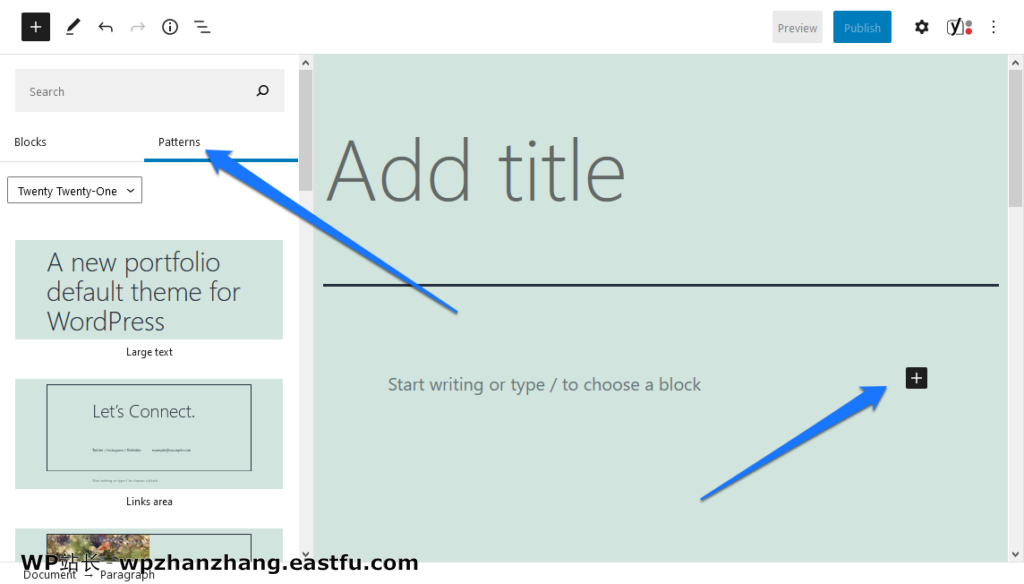
块模式的工作方式与可重用块非常相似。不同之处在于这些是预装在您的主题中的,或者可以通过下载Gutenberg 插件添加为功能。
您可以随时通过左上角的加号将它们插入到您的内容中,然后选择Patterns。

单击以在当前位置插入您选择的图案或将其拖放到您希望图案出现的位置。
块模式允许您更快地创建页面,因为您只需按一下按钮即可弹出整个联系表单、产品列表或号召性用语。它们就像网页模板一样,但很小。
他们已经在默认古腾堡中添加了很多模式。但是您也可以安装一个插件来访问数百个Gutenberg 模板。
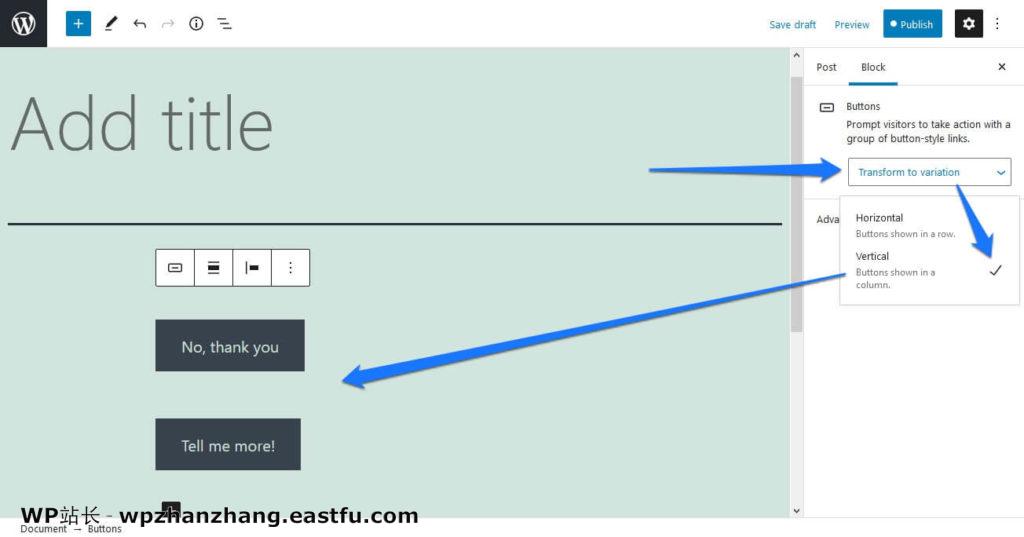
11. 垂直按钮布局
以前按钮块缺乏很多自定义,特别是如果您希望按钮位于一列而不是一行中。让你的布局看起来像你想要的样子是很烦人的。
现在您需要做的就是选择按钮,单击变换到下拉菜单,然后选择垂直。

这类似于Navigation块的处理方式,所以应该感觉很熟悉。
12. 块主题
这是给主题编辑器的。块主题是专门围绕块系统设计的 WordPress 主题。完整站点编辑仍然是一项实验性功能,但您现在可以开始使用它。
您将需要主题实验模板。您还需要在Gutenberg > Experiments下启用Full Site Editing。小心并确保您在测试服务器上执行此操作,而不是您的实际站点。
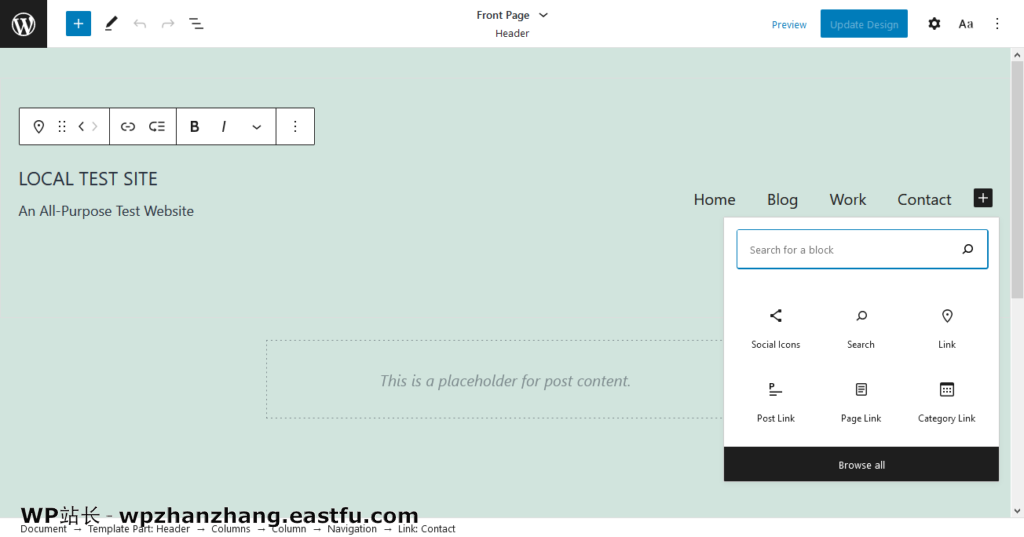
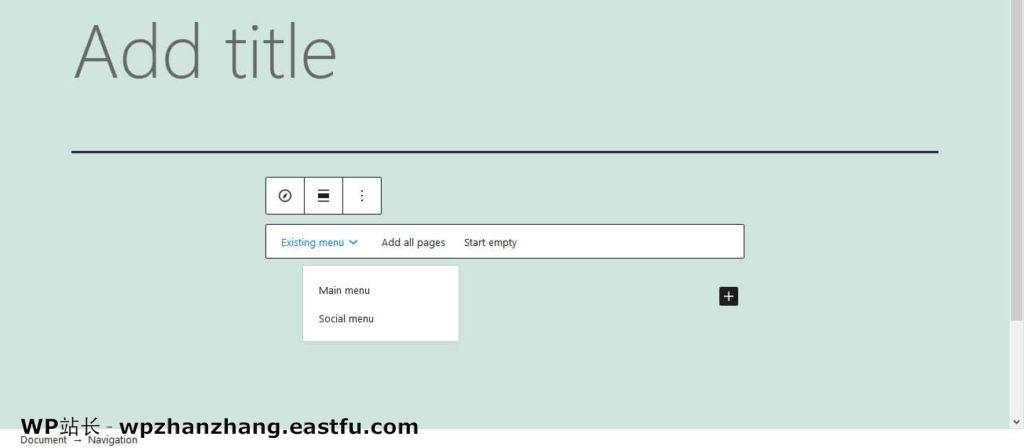
13. 导航块
您可能错过的古腾堡功能之一是导航块。这允许您根据已配置的导航菜单或填充您选择的新链接来创建导航菜单。

虽然这在典型的博客文章中不是很有用,但当完整的站点编辑全面亮相时,这个小块将是一个大问题。
14.块变体
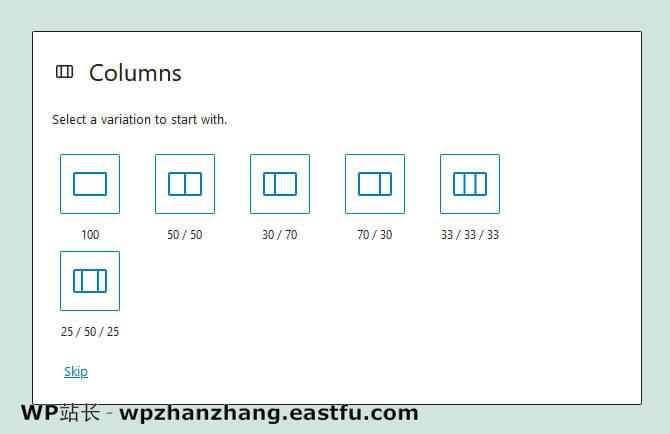
块变化基本上是预设设置,您可以在任何块上轻松切换。只有少数块,如列块,有它们。插入列块后,您可以选择几种不同的样式。

现在,您可以轻松地在这些变体之间进行转换。之前,选择后无法在它们之间进行更改,因为它们本质上被视为单独的块。
15.小部件作为块的功能
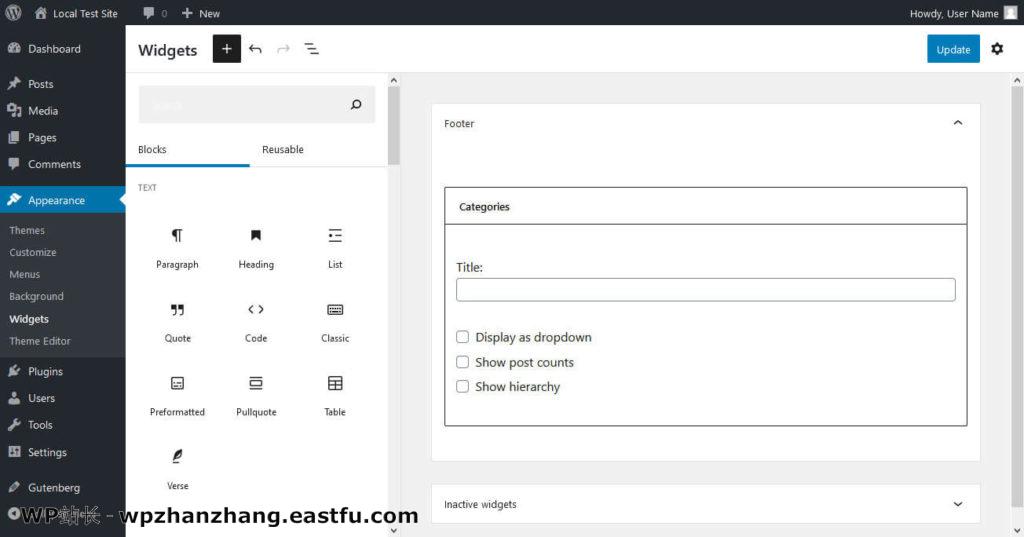
还记得Appearance > Widgets,您在其中管理侧边栏和页脚等区域吗?它刚刚进行了大修。现在,您使用的是Block Areas而不是Widget Areas。

这意味着像侧边栏这样的区域不再被排除在新的块系统之外。现在一切都可以协同工作,因此很容易将块插入您网站上的小部件区域。这些当然取决于您的主题。
如果您熟悉 Gutenberg 和旧的小部件编辑器,您应该能够很容易地掌握这一点。请注意,某些插件中较旧的第三方小部件存在一些问题。请记住报告您遇到的任何错误。
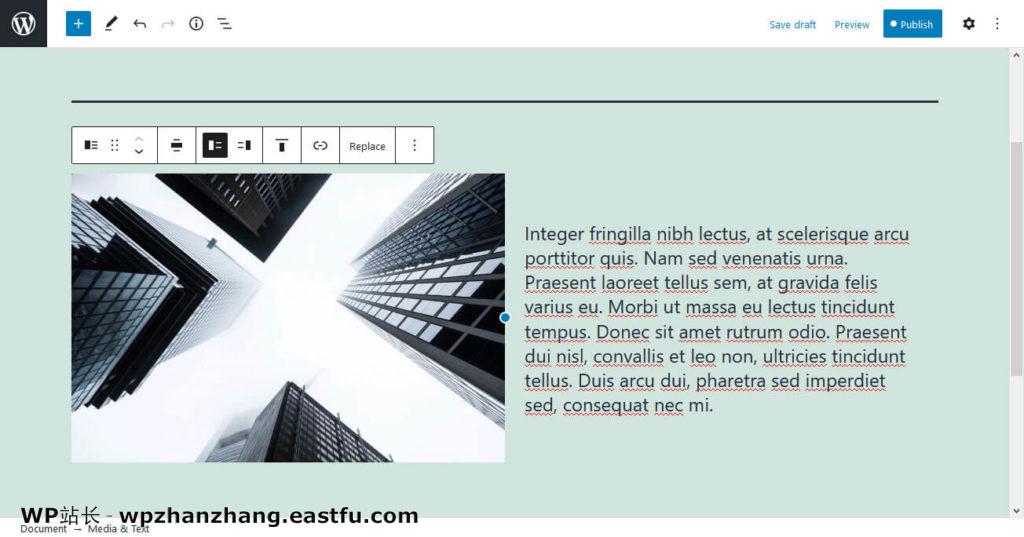
16. 媒体与文字
一个经常被忽视的块是媒体和文本块。这是一个简单的方法,允许您并排添加媒体(例如图像或视频)和文本。您可以使用它来突出要引起额外注意或为图像添加标题的媒体。

在“添加块”屏幕的“布局元素”部分下找到它,或者只需键入“媒体”,它就会弹出。您现在可以随时尝试使用斜杠命令来启动它!
17. 将多个块转换为列
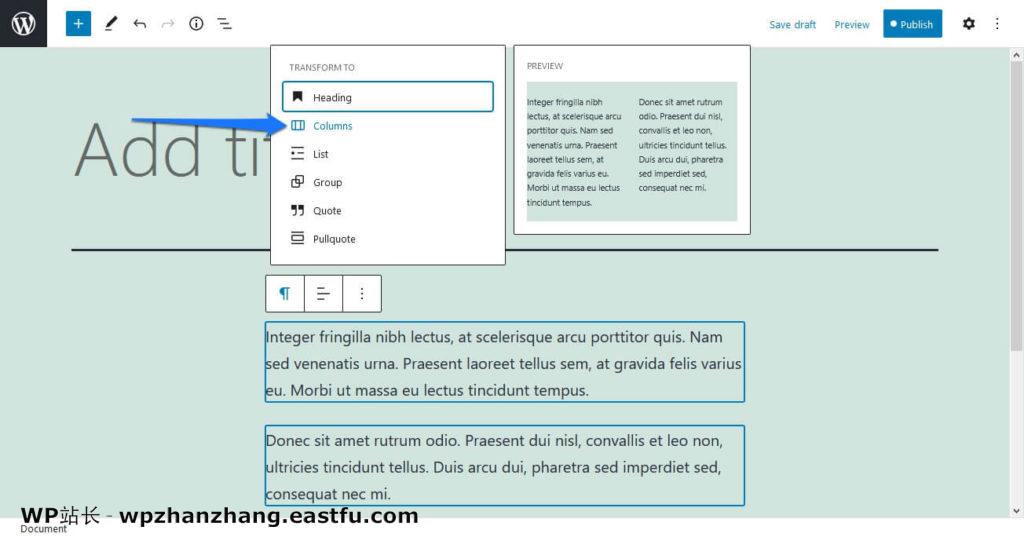
所以你有一堆内容,但现在你决定要在列中显示它。之前您必须将内容复制并粘贴到新的列块中,但现在只需将块转换为列就很容易了。
您需要做的就是使用鼠标或按住 shift 单击来突出显示您想要的块。然后调出菜单并单击以转换为列块。它们应该均匀地分成适当数量的柱子。

如果您需要配置块结束的位置,只需单击并拖动以在每列内移动它们,并使用块变化变换功能来更改有多少行。
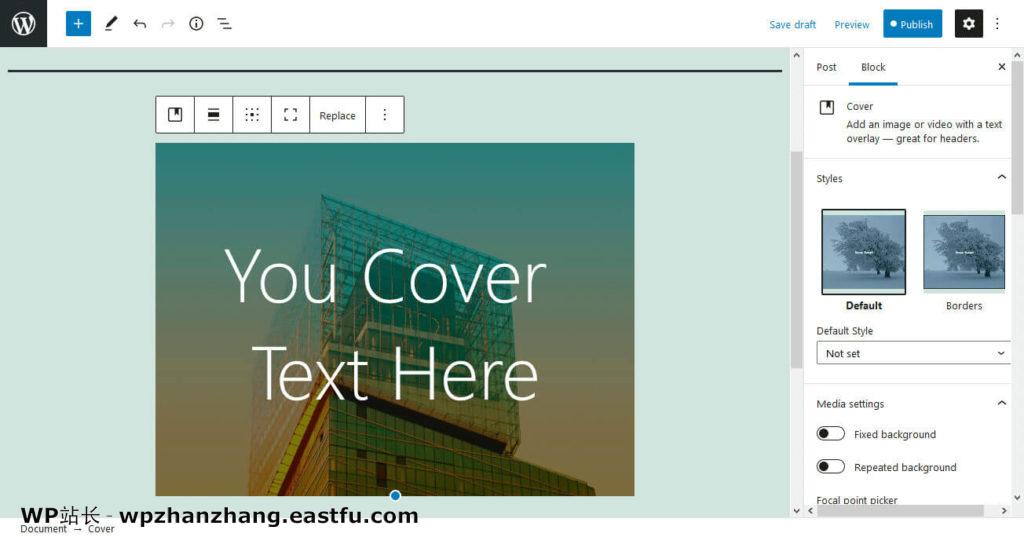
18. 封面块
封面块是一种未充分利用但很棒的方式,可以让您的帖子或页面流行起来。这些功能类似于您分配博客文章的封面图像,但具有更多的自定义功能。您可以添加文本、插入独特的样式,甚至可以打开漂亮的视差效果。

虽然您可以按预期使用它,作为帖子的封面图片,但实际上它可以做各种各样的事情。炫耀宣传艺术,将多个封面与栏块结合起来以获得有趣的效果,或者只是稍微修饰一下您的页面。天空是极限。
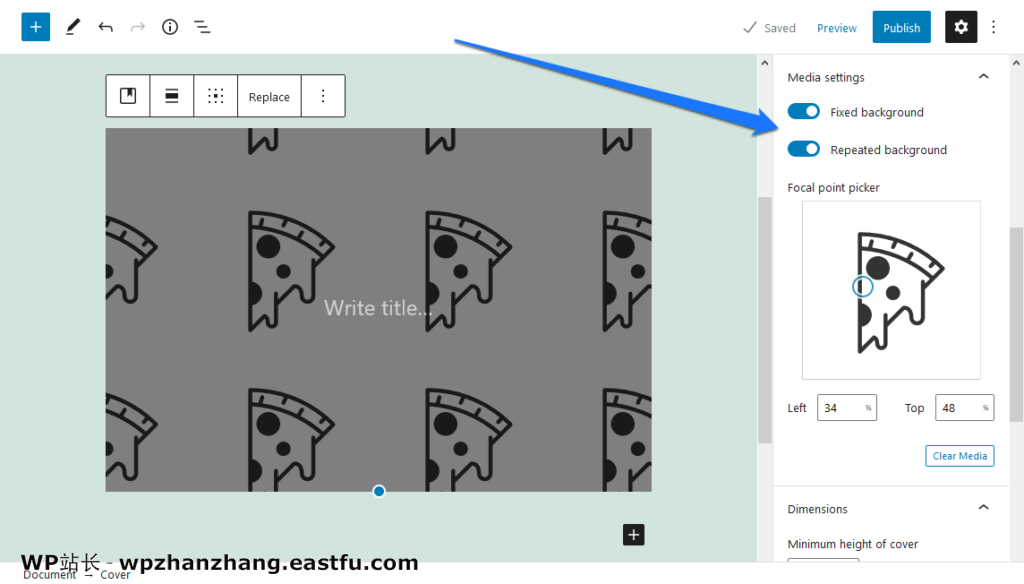
你可以用这个块做的一件有趣的事情是创建一个重复的背景图案。上传您认为可以很好地平铺的图像,然后勾选重复背景设置。

这只是Cover块必须提供的众多独特设置之一。试验一下,看看你能用它做什么!
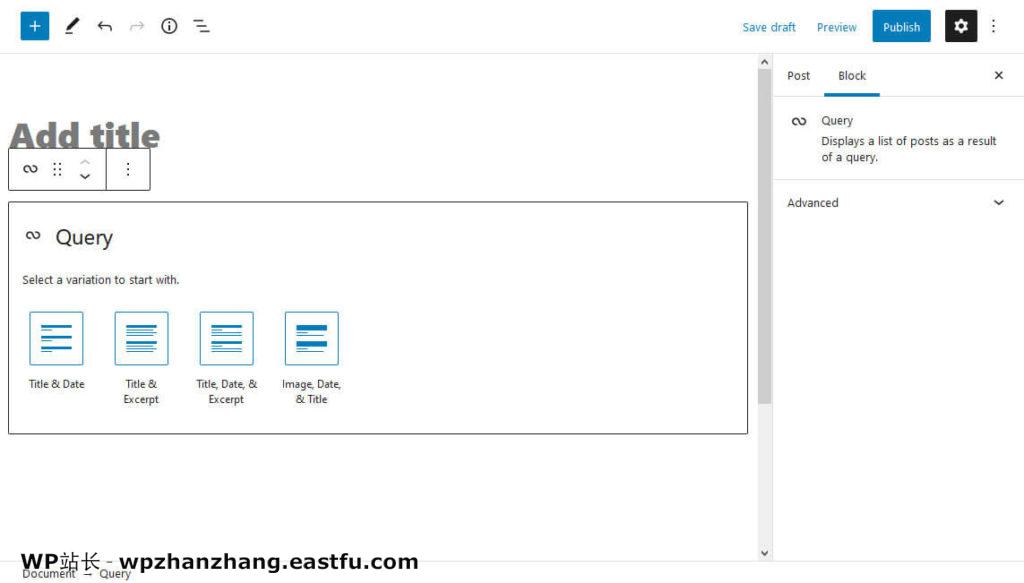
最后但并非最不重要的是Query 块。一开始你可能会对这个函数的作用感到困惑。很简单:它是一种基于块的形式的帖子循环,或者是显示您最新博客帖子列表的代码。
当然,您可以自定义显示的帖子;更改排序、显示的帖子数量以及显示的列数。

最后,您有一个可自定义的帖子列表,您可以将其插入到您想要的任何页面上,甚至可以插入到像侧边栏这样的小部件区域中。请注意,目前您只能将此区块与二十一个区块等实验性主题一起使用。当完整的站点编辑进入古腾堡时,它只会变得更加有用。
我们错过了任何古腾堡编辑器功能吗?
Gutenberg 努力使编辑您的 WordPress 帖子和页面(以及很快,您的整个网站)成为一个完全可视化的过程。虽然掌握构建器本身的窍门是相当直观的,但选项太多,以至于有一些选项可能会被忽视。
希望本文能帮助您了解一些您可能仍然一无所知的古腾堡功能,您可能还想看看我们的2021年58个最佳个人博客 WordPress 主题。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!