如何在 WordPress 中使用 WebP 图片(3 种方法)
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
您想在 WordPress 中使用 WebP 图片吗?
WebP 图像是一种现代图像格式,它通过减小文件大小来提供更好的图像压缩。这使您的网站加载速度更快并节省带宽。
在本文中,我们将向您展示如何在 WordPress 中轻松使用 WebP 图像。

什么是 WebP 以及为什么在 WordPress 中使用 WebP 图片?
WebP 是一种新的文件格式,用于在网络上使用的图像。通过使用 WebP 图像格式,您的图像的文件大小将比 PNG 和 JPEG 小 25-34%,且不会降低质量。
如果图像拖慢了您的网站速度,那么将它们转换为 WebP 格式可以提高您的页面加载速度测试分数。
由于 WebP 是一种新的文件格式,因此尚未被所有浏览器支持。但是,大多数现代浏览器(例如 Google Chrome、Firefox 和 Microsoft Edge)都支持 WebP 图像。
你应该在 WordPress 中使用 WebP 图片吗?
WebP 图像可以帮助您加快 WordPress 网站的速度。这是与 WordPress 缓存插件、CDN 等一起使用的推荐最佳实践。
从 WordPress 5.8 开始,WordPress 默认支持 WebP 图片。这意味着您可以在不使用插件的情况下保存 WebP 图像并将其上传到您的 WordPress 网站。
但您仍然可能希望在您的 WordPress 网站上使用图像压缩插件。如果您的许多用户使用不受支持的浏览器,那么您应该考虑使用图像压缩插件。
图像压缩插件可以将您现有的图像转换为 WebP 格式,并在尚不支持 WebP 的浏览器上显示 JPEG 或 PNG 图像作为后备选项。
如果您的网站使用了大量图片,并且它们拖慢了您的 WordPress 博客速度,那么您绝对应该考虑使用 WebP 图片。
以下是如何在 WordPress 中使用 WebP 图片。我们将向您展示多种方法,因此您可以选择最适合您的一种方法:
- 使用 EWWW 优化器在 WordPress 中使用 WebP 图像
- 通过 WP Rocket 在 WordPress 中使用 WebP 图片
- 通过 SG Optimizer 在 WordPress 中使用 WebP 图像
方法 1. 使用 EWWW 优化器在 WordPress 中使用 WebP 图片
EWWW Image Optimizer 插件是最好的 WordPress 图像压缩插件之一,可让您优化 WordPress 图像。它还支持 WebP 图像,并可以在支持的浏览器上自动显示它们。
您需要做的第一件事是安装并激活 EWWW Image Optimizer 插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
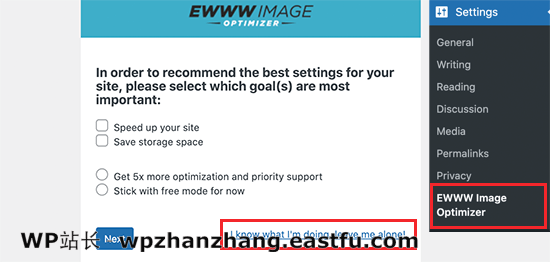
激活后,转到设置 » EWWW 图像优化器页面以配置插件选项。您将看到一个设置向导,但您可以单击“我知道我在做什么”链接以退出该向导。

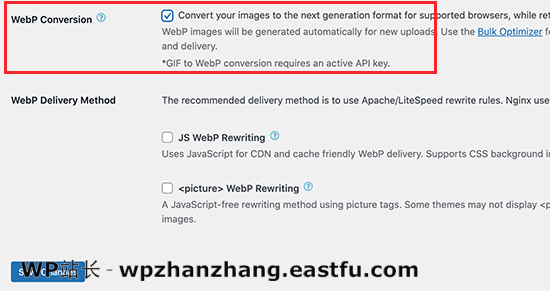
在下一个屏幕上,您将看到一堆插件选项。向下滚动并选中“WebP 转换”选项旁边的框。

之后,单击“保存更改”按钮以存储您的设置。
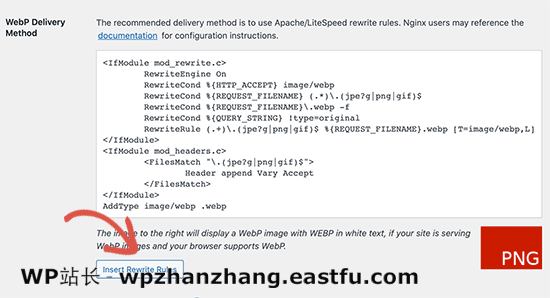
接下来,您需要向下滚动到 WebP 转换部分。该插件现在将显示一些带有红色预览图像的重写规则。
您需要单击“插入重写规则”按钮,插件会自动尝试将这些重写规则插入到您的 .htaccess 文件中。

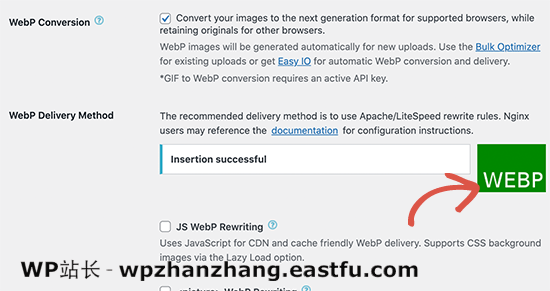
如果插件成功添加了这些规则,则红色图像预览将变为带有“WebP”文本的绿色。

有时,插件可能无法插入规则。在这种情况下,您需要从插件的设置页面复制重写规则并手动将它们粘贴到 .htaccess 文件的底部。
完成后,返回插件的设置页面并再次单击“保存更改”按钮。如果预览图像变为绿色,则表示您已在 WordPress 站点上成功启用 WebP 图像传送。
或者,您可以选择 JS WebP 重写或 <picture> WebP 重写方法作为 WebP 交付选项。这些比 .htaccess 方法慢一点,但它可以完成工作。
将旧图像批量转换为 WebP 版本
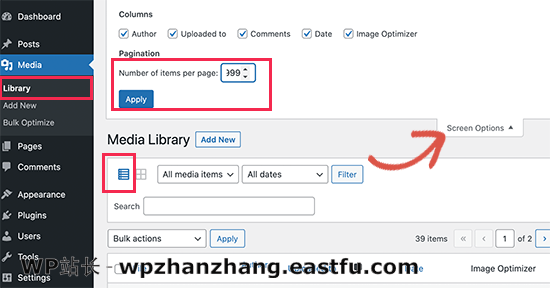
EWWW Image Optimizer 允许您轻松地将之前上传的图像文件转换为 WebP 图像。只需转到媒体»库页面并切换到列表视图。

接下来,您需要单击“屏幕选项”按钮并将“每页项目数”更改为 999。如果您有 1000 多张图像,那么这些图像将出现在下一页上。
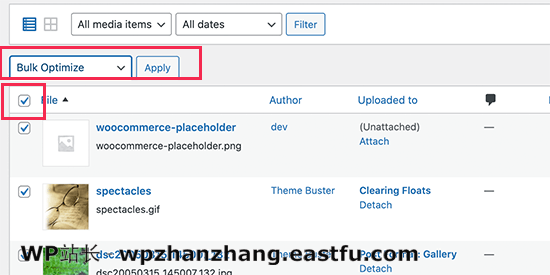
通过这种方式,您将能够快速选择大量图像进行批量优化。接下来,单击顶部的“全选”复选框以选择所有图像。

之后,单击批量操作下拉菜单并选择批量优化选项。最后,单击“应用”按钮。
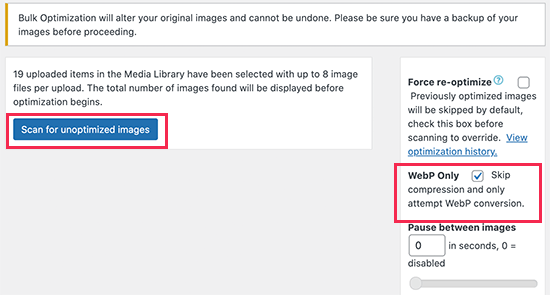
在下一个屏幕上,插件会给你一个选项,跳过图像压缩,只将它们转换为 WebP。如果您的图像已经优化,您可以选中此选项。

之后,单击“扫描未优化的图像”按钮继续。然后插件会向您显示它找到的图像数量,因此您可以单击优化按钮继续。
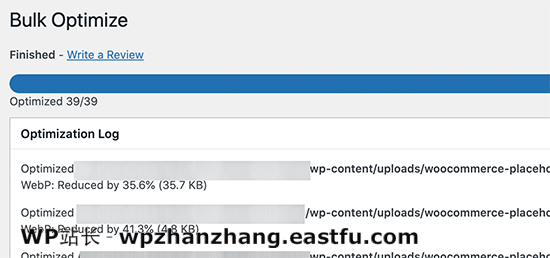
您的图像现在将被优化,EWWW 优化器将为您的图像生成 WebP 版本。

测试您的 WebP 图像交付
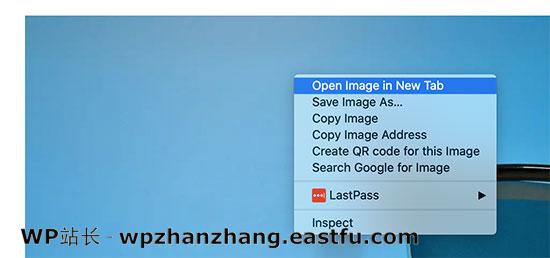
优化图像后,您可以转到包含多张图像的博客文章或页面。将鼠标移到任何图像上并右键单击以在新选项卡中打开图像。

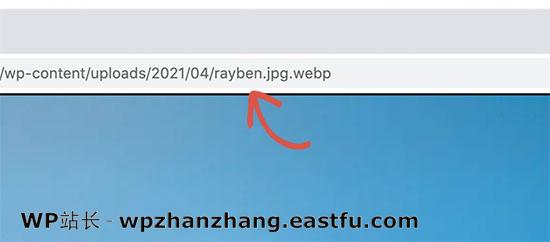
这将在新的浏览器选项卡中打开图像,您将能够在地址栏中看到它具有 .webp 扩展名。

如果插件无法提供 webp 图像,那么您可以返回插件的设置页面。从这里您可以将 WebP 交付选项更改为“JS WebP 重写”或“<图片> WebP 重写”方法。
方法 2. 使用 Imagify 在 WordPress 中使用 WebP 图片
Imagify 是一个 WordPress 图像优化插件,由 WP Rocket 背后的人创建,WP Rocket 是最好的 WordPress 缓存插件之一。它使您可以轻松地优化图像并将其转换为 WebP 图像格式。
您需要做的第一件事是安装并激活 Imagify 插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
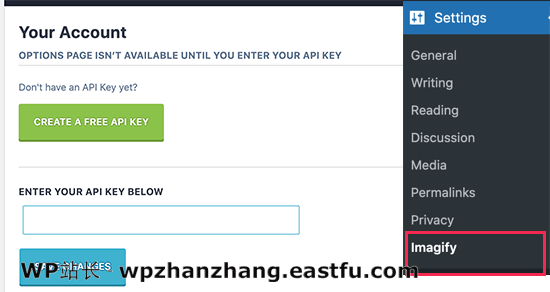
激活后,您需要访问设置»Imagify页面以配置插件设置。从这里。单击“创建免费 API 密钥”按钮继续。

系统会要求您输入电子邮件地址,然后您可以在收件箱中查看包含 API 密钥的电子邮件。复制并粘贴插件设置页面上的密钥,然后单击“保存更改”按钮。
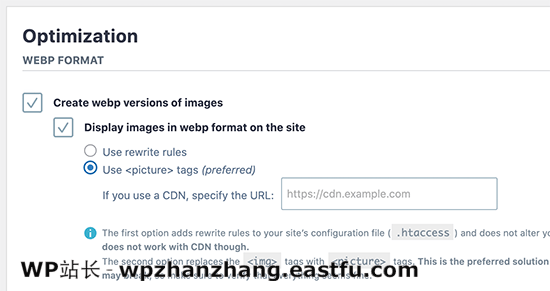
接下来,您需要向下滚动到优化部分。在那里您需要勾选“创建图像的 webp 版本”和“在站点上以 webp 格式显示图像”选项旁边的选项。

在此之下,您可以从两种交付方式中进行选择,以在 WordPress 中显示 WebP 图像。第一个是 .htaccess 方法,第二个是使用 <picture> 标签。
.htaccess 方法更快,但如果您使用的是 CDN 服务,则它不起作用。 <picture> 标签方法也适用于 CDN,但它可能会破坏一些 WordPress 主题。
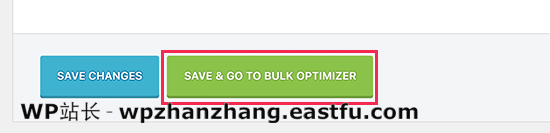
您可以选择适合您网站的任何一种。之后,单击底部的“保存并转到批量优化”按钮。

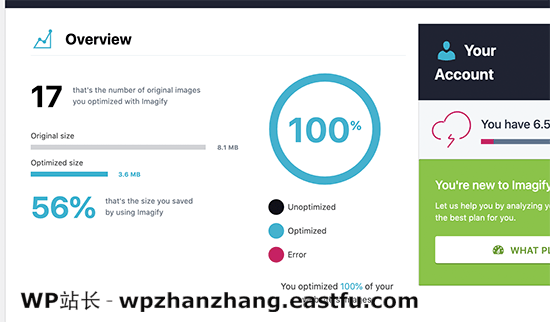
这将带您进入媒体»批量优化页面。该插件将在后台自动开始优化您的所有 WordPress 图像。

如果您有很多图像,那么这可能需要一段时间。别担心,您可以关闭页面并稍后返回,因为关闭页面不会停止图像优化过程。
在 WordPress 中测试您的 WebP 图片
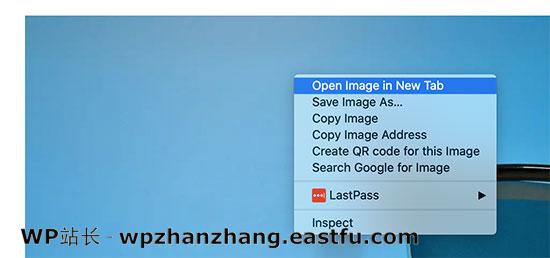
优化完成后,您可以访问包含几张图片的页面或帖子。将鼠标移到图像上,然后右键单击以选择“在新选项卡中打开图像”。

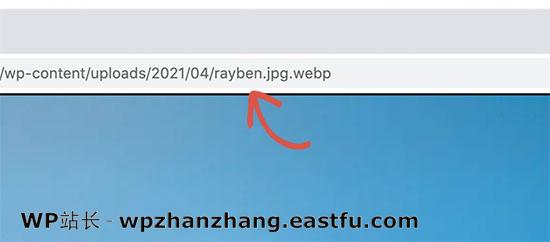
这将在新的浏览器选项卡中打开图像,您将能够在地址栏中看到 .webp 扩展名。

方法 3. 在 WordPress 中通过 SG Optimizer 使用 WebP 图片
如果您是 SiteGround 用户,建议使用此方法。
SiteGround 是最好的 WordPress 托管公司之一。他们为用户提供免费的 SG Optimizer 插件,允许您优化 WordPress 性能。它还包括优化 WordPress 图像的选项。
首先,您需要安装并激活 SG Optimizer 插件。
激活后,该插件会在您的管理侧边栏中添加一个新的菜单项,标有“SG Optimizer”。单击它会将您带到插件的设置页面。

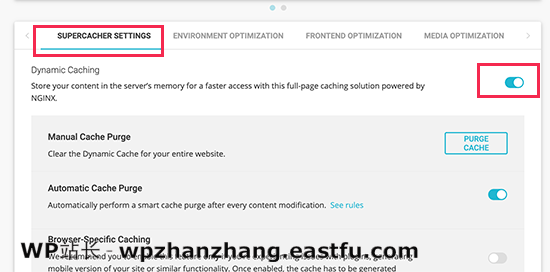
如果您想使用 SiteGround 的内置缓存系统,您可以从这里打开缓存设置。
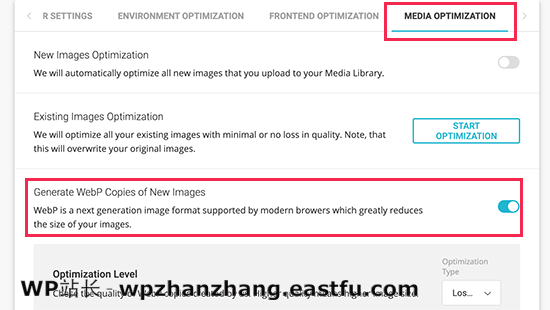
之后,您可以切换到媒体优化选项卡并打开“生成新图像的 WebP 副本”选项。

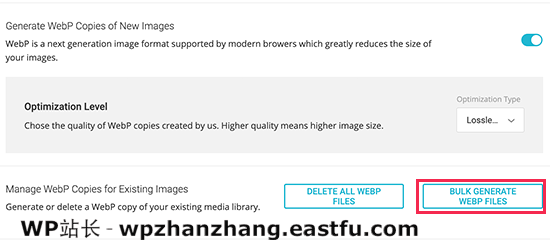
在其下方,您将看到“批量生成 WebP 文件”的选项。单击它将开始为 WordPress 媒体库中的所有图像文件生成 WebP 副本。

完成后,您的 WordPress 站点将开始提供 WebP 图像。
在 SG Optimizer 中测试 WebP 图像
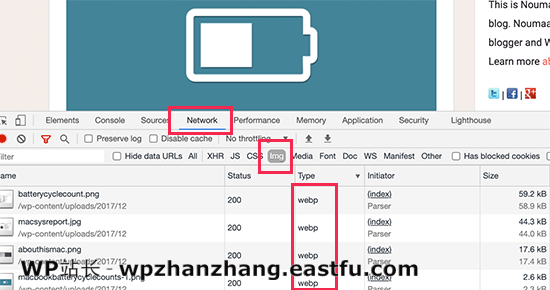
要查看您的网站是否提供 WebP 图片,您需要在您的网站上打开一个包含几张图片的页面。
之后,右键单击并选择检查工具。这将打开开发者控制台,您需要在其中切换到网络选项卡。

从这里,单击“img”选项卡,然后重新加载页面(Windows 上为 CTRL+R,Mac 上为 Command+R)。当您的网站重新加载时,您将看到在开发者控制台中加载的所有图像。
我们希望本文能帮助您学习如何在 WordPress 中使用 WebP 图片。您可能还想查看我们的为什么你不应该将视频上传到WordPress,以及如何将实时Ajax搜索添加到WordPress站点。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!