15个增加您的网站流量的Google Search Console(Google搜索控制台)专家技巧
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
Google Search Console(Google搜索控制台)是由 Google 创建的强大免费工具,可帮助网站所有者了解 Google 如何看待他们的网站。不幸的是,大多数企业不知道如何有效地利用 Google Search Console 的全部功能来增加他们的网站流量。在本文中,我们将向您展示如何正确使用 Google Search Console 来改善您的网站 SEO 并吸引更多访问者。

什么是 Google Search Console(Google搜索控制台)?
Google Search Console 是 Google 提供的免费工具,可帮助网站所有者监控和维护其网站在 Google 搜索结果中的存在。
它提供了您需要从第一天开始跟踪的基本营销数据。它还提醒您有关可能影响您网站搜索排名的错误、安全问题和索引问题。
您可以在WordPress SEO策略中使用所有这些信息来增加网站流量。
可悲的是,大多数企业并没有充分利用 Google Search Console 的全部功能,因为他们中的大多数认为只需将他们的网站添加到 Google Search Console 就足够了。
你可以做的还有很多。
如果您没有利用 Google Search Console 提供的所有强大功能,那么您就错过了许多机会。
幸运的是,我们随时为您提供帮助。我们创建了这个最终的 Google Search Console 指南,以帮助您像专业人士一样发展您的网站。
注意:由于这是一份综合指南,我们添加了一个目录以便于导航。
设置 Google Search Console
- 将您的网站添加到 Google Search Console
- 设置首选域名
- 设置目标国家
- 添加 XML 站点地图
- 将 Google Search Console 连接到 Google Analytics
修复爬行问题
- 查找和修复搜索索引问题
- 修复 Google Search Console 中的 404 错误
- 修复 Search Console 中的软 404 错误
- 修复 Search Console 中的服务器错误
- 查找和修复安全问题
- 修复手动操作并请求审核
发展您的网站
- 使用 Google Search Console 增加流量
- 在 Google Search Console 中挖掘关键字数据
- 寻找可以轻松排名的低挂关键字
- 在 WordPress 中使用关键字数据以获得更高的排名
- 在 Google Search Console 中使用链接报告
- 从第三方网站获取更多反向链接
- 改善内部链接以提高排名
有用的 Google Search Console 工具
- 在 Search Console 中使用结构化数据工具
- 使用 Google Search Console 提高移动设备的可用性
- 掌握抓取作为 Google 工具
- 从 Google 搜索中删除网址
- 添加用户以访问 Google Search Console
步骤 1. 将您的网站添加到 Google Search Console
如果您还没有这样做,那么您需要继续将您的网站添加到 Google Search Console。这真的很简单,只需几分钟。
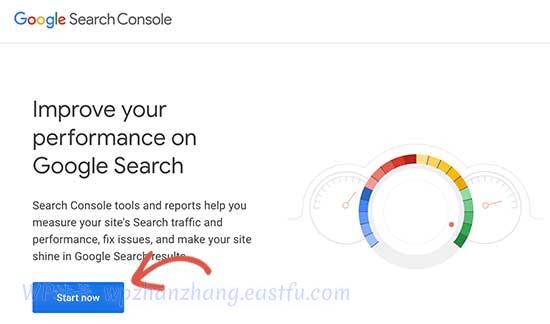
只需转到Google Search Console网站,然后单击“立即开始”按钮即可。

系统会要求您使用 Google/Gmail 帐户登录。登录后,您将需要输入您的网站 URL。

现在,请记住 Google 将 HTTP 和 HTTPS 视为两种不同的协议。它还将 https://www.example.com 和 https://example.com 视为两个不同的网站。
您需要确保输入正确的网站 URL。
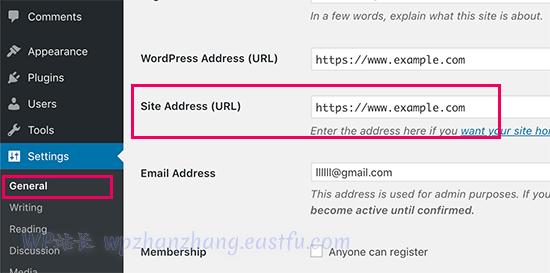
如果您不确定,请登录您的WordPress 管理区域并转到设置»常规页面。在那里,您将在站点地址字段中看到您网站的 URL。

输入您的网站地址后,单击“添加属性”按钮继续。
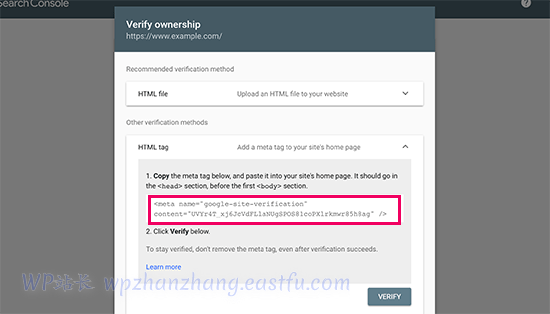
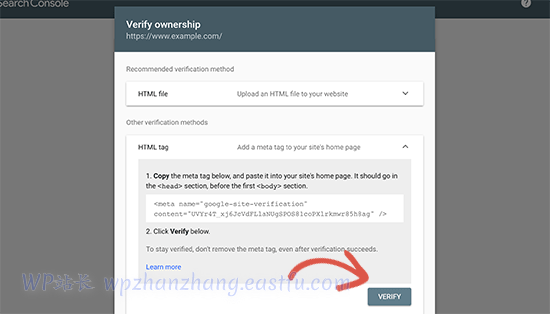
接下来,系统会要求您验证网站的所有权。有几种方法可以做到这一点,但我们将展示 HTML 标记方法,因为它是最简单的方法。

单击 HTML 标记将其展开,然后复制其中的代码。
接下来,您需要在 WordPress 网站上安装并激活插入页眉和页脚插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
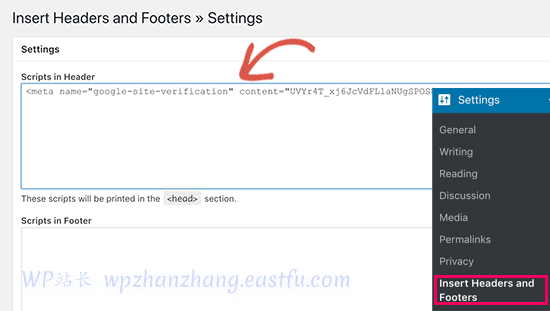
激活后,转到设置»插入页眉和页脚页面,然后将您之前复制的代码粘贴到“页眉中的脚本”框中。

不要忘记单击“保存”按钮来存储您的更改。
您现在可以返回 Google Search Console 设置并单击“验证”按钮。

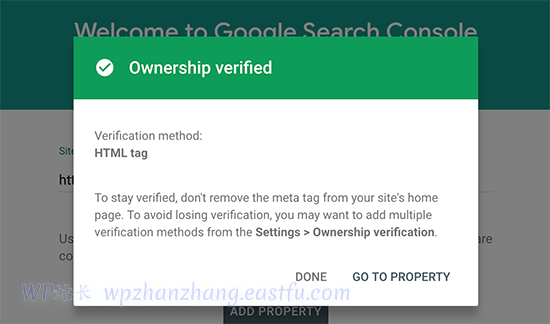
Google Search Console 现在会在您的网站代码中查找 HTML 标记,并向您显示一条成功消息。

就这样。您已成功将您的网站添加到 Google Search Console。您现在可以点击“转到属性”链接访问您的 Google Search Console 仪表板。
注意:如果在插入页眉和页脚插件中添加代码后 Google Search Console 无法验证您的网站,则您需要确保清除 WordPress 缓存并重试。
步骤 2. 设置首选域名
Google 将带 www 和不带 www 的 URL 视为两个不同的页面。
现在让我们假设您使用 https://www.example.com 作为您的 URL,并且有人使用 https://example.com 链接到您的网站,那么 Google 会认为该链接指向不同的 URL(不是您的)。
由于您无法控制人们如何链接到您的网站,这可能会影响您的网站在搜索结果中的表现。
解决此问题的最简单方法是使用 Google Search Console 中的首选域设置。
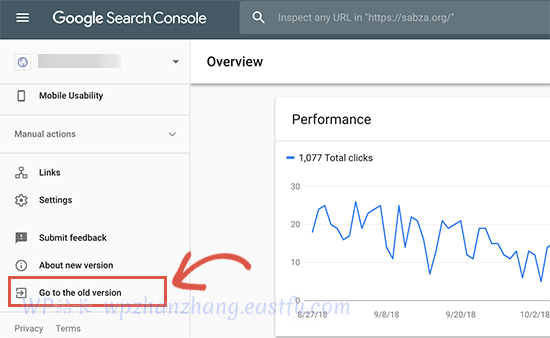
为此,您需要切换到旧版本的 Search Console。只需单击左侧栏中的“转到旧版本”即可。

Search Console 现在将加载旧版本。
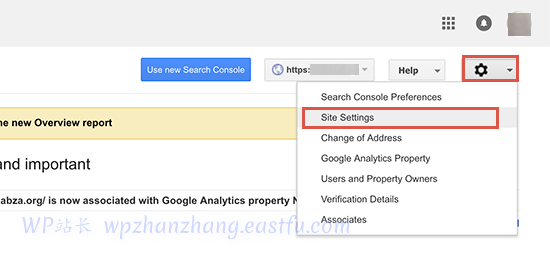
要设置首选域,您需要单击齿轮图标,然后选择“站点设置”。

在下一个屏幕上,您将看到首选域的三个选项。第一个选项是不设置我们不推荐的首选域名。在此之下,您将看到带有 www 且不带 www 前缀的域。
您需要选择在将您的网站提交到 Google Search Console 时使用的一种。请记住,这应该与您在 WordPress 设置页面中看到的相同。
不要忘记单击保存按钮来存储您的设置。
现在,在访问您网站的链接以及在搜索结果中显示它时,Google 将使用您的首选域。
步骤 3. 设置您的目标国家/地区
如果您的网站针对特定国家/地区的受众,那么您可以明确告诉 Google 将目标用户定位在该特定国家/地区。
转到旧版本的 Google Search Console,然后在“搜索流量”菜单下单击“国际定位”。

切换到“国家/地区”标签,然后选择您要定位的国家/地区。
现在,选择一个国家并不意味着您的网站不会出现在其他国家的搜索结果中。如果某个页面与其他国家/地区的受众相关,那么 Google 仍会在搜索结果中显示该页面。
但是,设置目标国家/地区有助于 Google 了解您的目标受众,并且可能会在本地搜索结果中为您带来轻微的 SEO 提升。
步骤 4. 添加 XML 站点地图
一个XML网站地图是网站所有者讲述在其网站上存在的所有网页搜索引擎的方式。它还告诉搜索引擎您网站上的哪些链接比其他链接更重要。
将 XML 站点地图添加到您的网站有助于搜索引擎更好地抓取您的网站。虽然它不会提高您的搜索排名,但它绝对可以帮助搜索引擎更有效地索引您的内容。
您需要做的就是安装并激活Rank Math插件。激活后,插件会自动为您的网站生成一个 XML 站点地图,您可以在如下所示的 URL 中找到它:
http://example.com/sitemap_index.xml
不要忘记将example.com 替换为您自己的域名。您现在可以在 Google Search Console 中提交此 URL。
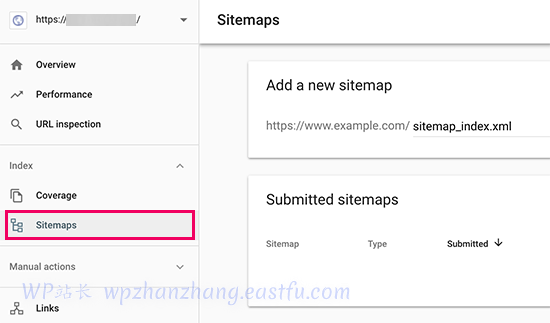
在 Google Search Console 仪表板下,单击左栏中的“站点地图”,然后粘贴 URL 的最后一部分。

单击提交按钮以保存更改。
Google Search Console 现在将检查您的站点地图并使用它来改进您网站的抓取。
第 5 步. 将 Google Search Console 连接到 Google Analytics
将 Google Search Console 连接到您的 Google Analytics 帐户可帮助您分析 Google Analytics 中的搜索控制台数据。这为您提供了关于表现最佳的内容和关键字的新视角。
如果您还没有这样做,那么您需要在您的 WordPress 网站上安装 Google Analytics。
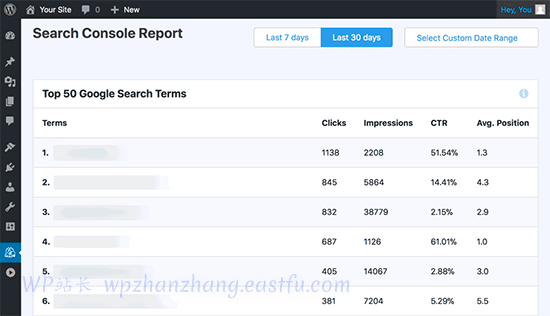
我们建议为此使用MonsterInsights。它是适用于 WordPress 的最佳 Google Analytics 插件,它会自动在您的 WordPress 管理区域中显示来自 Google Search Console 的热门关键词。如果WooCommerce电商网站,可以使用WooCommerce官方推出的WooCommerce Google Analytics Pro,它能较好的跟踪电商站的行为和统计。

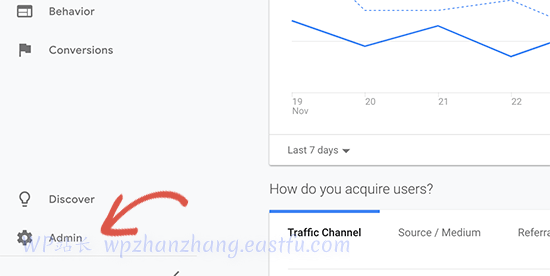
现在,为了将 Google Search Console 连接到您的 Analytics 帐户,您需要转到您网站的 Google Analytics 仪表板。从屏幕的左下角,单击“管理”按钮。

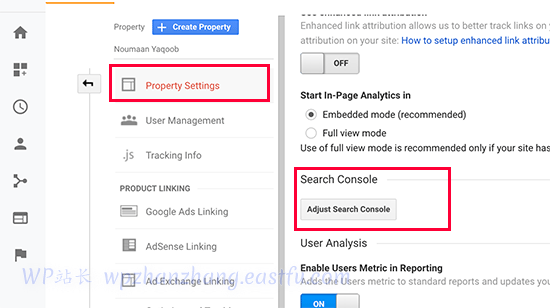
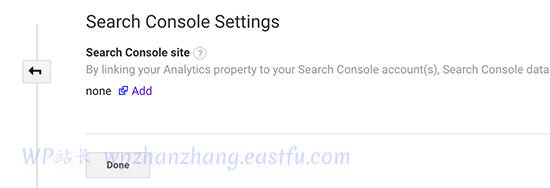
Google Analytics 现在将切换到管理视图。从这里您需要点击“属性设置”部分,然后点击“调整 Search Console”按钮。

在下一个屏幕上,您需要单击“添加”按钮以选择您的网站。

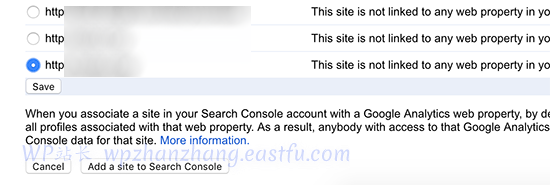
Analytics 现在会将您带到 Google 搜索控制台网站,显示您已添加到搜索控制台的所有网站的列表。选择要链接到此 Google Analytics(分析)资产的网站,然后单击保存按钮。

就是这样,您已成功将 Google Search Console 数据连接到您的 Google Analytics(分析)帐户。
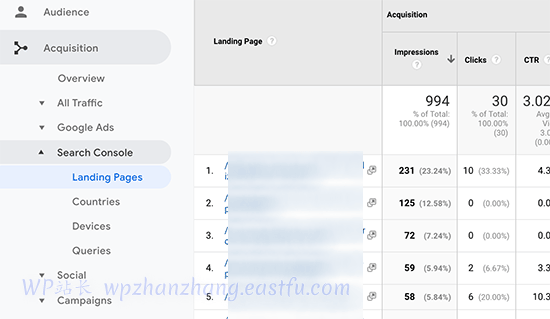
您现在可以在您的 Google Analytics 帐户中的 Acquisition 报告下查看新取消时钟的 Search Console 报告。

您会在那里找到的第一个报告是“登陆页面”报告。
对于每个着陆页,您会看到展示次数(页面在搜索结果中出现的次数)、点击次数、点击率 (CTR) 和搜索结果中的平均排名。结合该页面的分析参数,如跳出率、会话和每个会话的页面。
单击登录页面将向您显示将用户带到该登录页面的实际关键字。

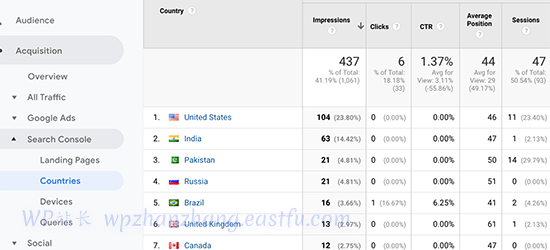
切换到“国家/地区”报告,您将看到按相同顺序列出的国家/地区。

设备报告将显示您的网站在桌面、移动和平板电脑搜索结果中的表现。

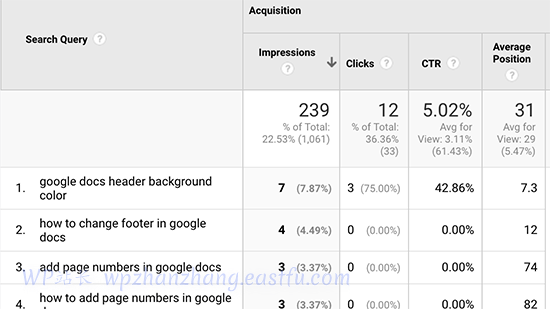
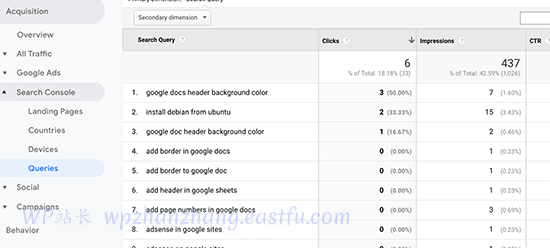
查询是这些数据中所有报告中最重要的。它会显示您的 Google Analytics(分析)报告中缺少的关键字数据。

第 6 步. 查找和修复搜索索引问题
Google Search Console 最有用的功能是您可以对索引错误进行故障排除。
这些错误会阻止搜索引擎抓取您网站上的页面并将其编入索引,从而影响您的搜索排名。
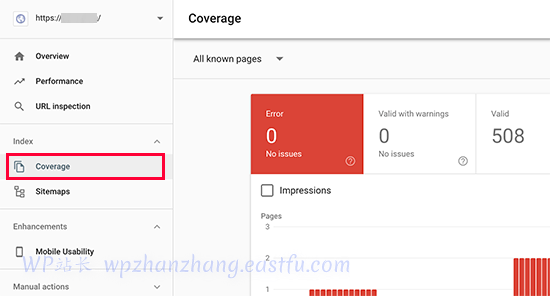
您可以在Coverage » Index报告下轻松找到这些错误。
索引覆盖率报告显示您网站中的哪些页面已被 Google 编入索引,以及哪些页面导致错误或警告。

向下滚动,您将看到所有错误的详细列表。单击链接将打开详细视图,您还可以在其中找到链接以了解有关错误及其修复方法的更多信息。

以下是您可能会看到的一些常见索引错误:
- 404 错误 – 此错误意味着爬虫跟踪 URL 并看到 404 错误。
- 软 404 错误 – 当爬虫看到 404 错误页面但页面的状态代码正在向浏览器发送 200(成功)消息时,会发生此错误。
- 服务器错误 – 这意味着您的网站服务器超时或没有响应。如果您的网站流量大、正在维护或因任何其他原因不可用,则可能会发生这种情况。
- 未遵循 – 当 Google 无法遵循内容类型时会发生此错误。这可能是抓取工具无法获取的 flash、javascript、iframe 或其他资源。
现在让我们来看看如何修复其中一些抓取错误。
修复 Google Search Console 中的 404 错误
首先,您需要记住,并非所有 404 错误都是相同的。您可以放心地忽略其中的一些,只修复那些实际上是错误的。
例如,如果您删除了一篇博客文章并且不想将用户重定向到较新的文章,那么可以让 Google 看到 404 错误页面。如果 Google 一直看到 404 错误,它最终会取消对该页面的索引。
但是,Google 希望您查看这些 404 错误的原因是您可能不知道它们。例如,您不小心删除了某些内容或忘记将用户重定向到它的新更新版本。
只需单击“索引覆盖率”报告中的错误,它就会向您显示显示该错误的所有页面。仔细检查页面,如果您看到不应该存在的页面,请复制其 URL 并在新的浏览器窗口中打开它。
如果您在浏览器中看到 404 错误页面,则意味着您需要修复此页面。
现在,如果它是一个不再存在的页面,但您有它的更新或类似版本,那么您可能希望将用户重定向到该页面。请参阅有关如何在 WordPress 中设置重定向的指南。
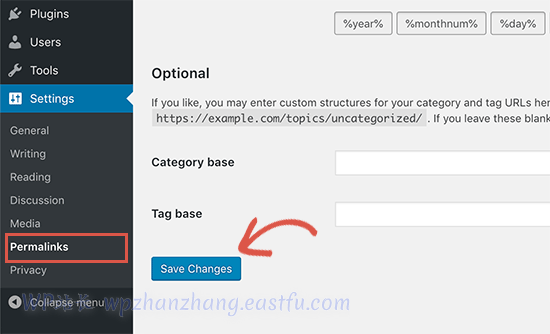
但是,有时 404 错误可能是由于WordPress 永久链接结构中的错误配置而发生的。要解决此问题,只需访问设置»固定链接,然后单击保存更改按钮而不更改任何内容。

修复 Google Search Console 中的软 404 错误
软 404 错误的故障排除有点棘手。
基本上,当 Google bot 看到看起来像 404 错误文档而不是内容时,就会发生这些错误。但是,您的服务器正在发送 200(成功)代码。通常,当页面显示没有错误或重定向时,您的服务器会发送 200 成功代码。

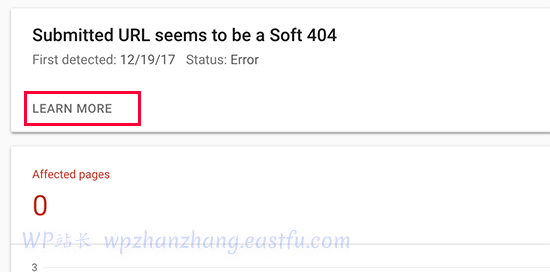
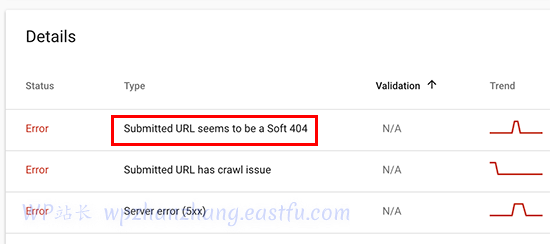
单击索引覆盖率报告中的软 404 错误以查看受错误影响的页面列表。
现在您需要在新的浏览器选项卡中打开页面以查看发生了什么。如果页面显示正确,那么您可以放心地忽略该错误。
另一方面,如果页面显示 404 错误文档,那么您可能需要进一步调查。
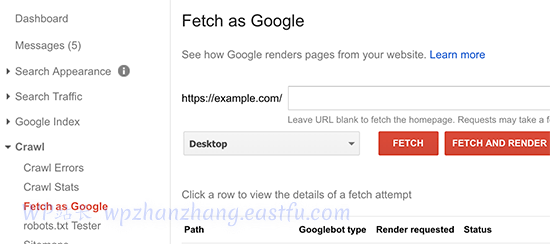
首先切换到旧的 Google Search Console,然后转到Crawl » Fetch as Google页面。输入要调查的 URL,然后单击提取按钮。

Search Console 现在会以 Google Bot 的形式获取 URL,您将在下面看到它。单击 URL 将使用源代码视图打开它,您将在其中看到顶部的 HTTP 状态代码。

现在,如果您希望此页面显示 404 错误,则说明操作不正确。另一方面,如果此页面应该显示其他内容,那么您需要弄清楚为什么它会显示 404 错误文档。
如果您看到的软 404 错误是由 WordPress 搜索功能引起的,那么最简单的解决方案是阻止 Google bot 抓取搜索 URL。
为此,您需要将以下行添加到您的robots.txt 文件中。
User-agent: *
Disallow: /?s=
Disallow: /search/通常,Google Bot 不会抓取搜索网址。但是,一些垃圾邮件发送者试图通过链接到带有随机字符串的搜索 URL 来向 Google 搜索控制台报告发送垃圾邮件。通过这种方式,他们希望您能在 Search Console 报告中看到他们的链接并点击它。
如果受影响的 URL 不是搜索查询,那么您可能希望将它们重定向到您网站上的正确页面。
修复 Google Search Console 中的服务器错误
Google Search Console 中的服务器错误由多种原因引起。其中最常见的是当您的服务器在爬网过程中超时、抛出意外错误或看起来不在线时。
使用 Google Bot 抓取工具确保受影响的网址正常工作。
如果它正常工作,那么您可以忽略该错误。如果您使用的是可靠的 WordPress 托管服务提供商,那么大多数服务器错误都会自动消失。
但是,如果您可以通过访问 URL 来确认错误,那么您可以采取多种措施来修复它。请参阅我们最常见的 WordPress 错误指南列表,以找到针对您所看到的特定错误消息的修复程序。
步骤 7. 查找和修复安全问题

安全问题不仅会阻止 Google 抓取您的网站,还可能导致搜索流量突然下降。Google 可能会暂时删除受影响的网页、向用户显示警告和/或降低网页的排名。
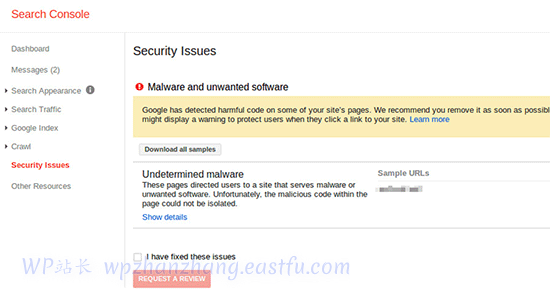
当您登录 Google 搜索控制台帐户时,安全问题将在概览屏幕上突出显示。最常见的安全问题是受恶意软件和木马程序影响的网站。要解决此问题,请参阅有关如何清理被黑 WordPress 网站的分步说明指南。
步骤 8. 查找手动操作并请求审核
虽然安全问题是自动触发的,但手动操作是 Google 搜索团队的人员在仔细审查后施加的惩罚。如果对您的网站采取了手动操作,那么这是非常重要的,并且可以立即带走您的所有搜索流量。
当网站涉及非法活动、垃圾邮件和其他欺诈或可疑活动时,通常会发生这些手动操作。

单击手动操作链接将向您显示搜索控制台报告中的操作。您还将找到有关触发它的问题以及如何清理它的详细信息。
删除令人反感的内容后,您可以单击请求审查按钮。Google 搜索团队现在将对您的网站进行审核和重新考虑,然后他们可以决定取消处罚。
第 9 步. 使用 Google Search Console 增加流量
既然我们已经介绍了技术部分,让我们开始利用 Search Console 中可用的数据来增加网站流量的有趣部分。
在本节中,我们将查看关键词数据,找出您表现最佳的关键词,并发现数百个您可以轻松排名并获得更多流量的潜在关键字。
我们还将研究链接以及如何使用它们来提高搜索排名。
准备好了?让我们开始吧。
在 Google Search Console 中挖掘关键词数据
关键词是用户在搜索引擎中键入以查找信息的搜索词。
营销人员和网站所有者可以优化他们的内容以定位所需的关键字,并提高他们出现在搜索结果顶部的机会。
以前,关键词数据在网站统计和分析报告中可用。谷歌在 2013 年切换到 HTTPS时对该信息进行了加密。
虽然这些数据从 Analytics 中消失了,但它仍然存在于您的 Google Search Console 报告中。
它可以让您全面了解网站排名的关键词、平均排名和展示次数(您的网站针对该关键词出现的次数)。
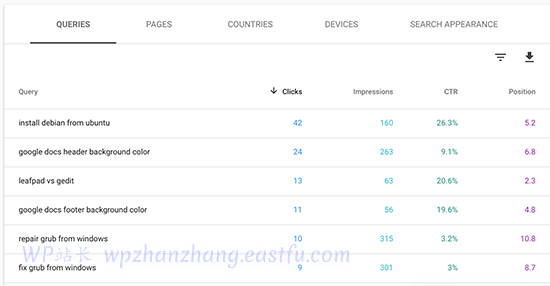
您可以在“性能”标签下的 Google Search Console 报告中查看此信息。

在顶部,您会看到您的网站在搜索结果中的表现图表。在其下方,您将看到关键字数据,您可以按位置、展示次数和点击率过滤这些数据。

您可以通过单击任何列或使用过滤器选项来缩小结果范围来对这些数据进行排序。

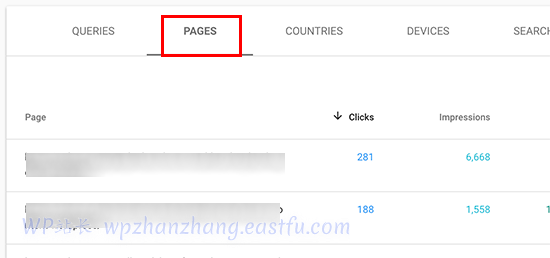
您还可以切换到“页面”选项卡以查看您的页面在搜索结果中的表现。

单击列表中的任何页面将过滤该页面的结果。然后,您可以切换到“查询”选项卡以查看为该特定页面带来流量的关键字。
好的,现在我们已经介绍了如何浏览和查看这些数据。让我们看看如何在您的 SEO 和内容规划中实际使用它。
寻找可以轻松排名的低竞争关键词
您的许多页面可能会在许多关键词的搜索结果的第 2 页或第 3 页上排名。这些是您可以轻松使用以提高排名并获得更多流量的关键词。
让我们找出这些关键词。
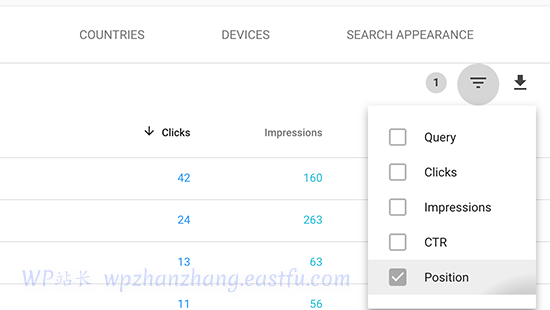
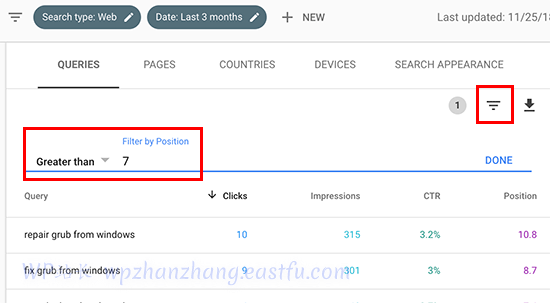
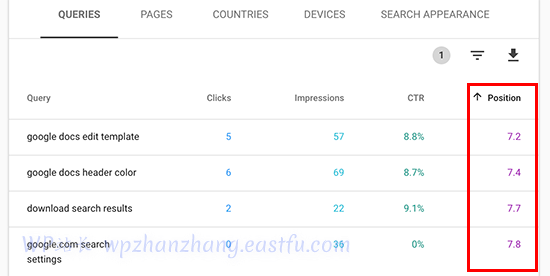
在您的绩效报告中,点击过滤器图标,然后选择排名。您将寻找平均排名高于 7 的关键词。

单击“完成”以应用过滤器。
Search Console 现在只会显示您的网站出现在平均排名为 7 或更高的关键词。现在,在位置列上单击两次以按升序对列表进行排序。

当您向下滚动时,您会发现大量排名在 7 到 30 之间的关键词。所有这些关键词都是低悬的果实,您可以轻松地在其中排名更高。
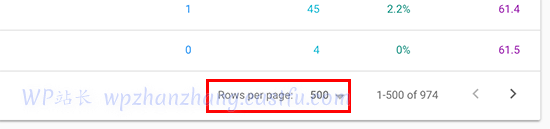
要查看更多结果,请滚动到底部并为“每页行数”选择更高的数字。

在选择要处理的关键词时,您可能希望根据展示次数选择关键词。更高的展示次数意味着这些关键字的搜索流量更高。
为此,您可以将数据导出为 CSV 格式,然后在电子表格软件中打开它。

使用 WordPress 中的关键词数据获得更高的排名
既然您已经挖掘了具有较高印象的竞争关键字,问题是您如何提高这些关键词的排名?
这里有一些技巧可以帮助您提高这些关键词的排名。
1.通过添加更多有用的信息来改进内容
您的页面没有为关键词排名的第一大原因是 Google 发现其他内容更有用。为了解决这个问题,您需要查看您的文章或博客文章并添加尽可能多的有用内容。
查看该关键字排名前五位的文章,并更详细地涵盖您的文章缺少的所有信息。
我们并不是说您应该向其中添加更多文本。你需要让它更有用、信息量更大、更全面。
2. 评估页面 SEO
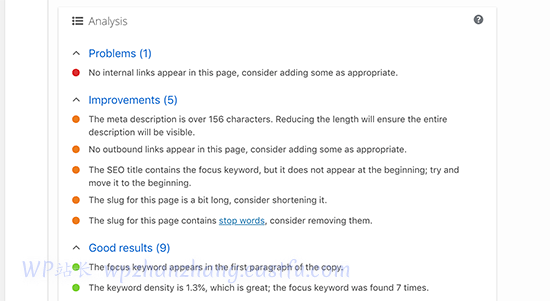
使用 Yoast SEO 的分析工具来提高该文章的页面 SEO 分数。它通过分析内容、关键字密度、可读性、链接等,提供有关改进页面的实用技巧。

3.增加用户在该页面上花费的时间
当用户点击搜索结果并花时间查看它时,Google 认为它是成功的。这意味着您的内容需要高度吸引人,并立即为用户提供他们正在寻找的信息。
您可以通过以下一些简单方法来提高用户参与度。
- 使用图像 – 用户发现图像比文本更容易查看。添加更多图像使用户可以更轻松地浏览信息并保持参与。
- 使用视频 – 视频是最吸引人的可用内容形式。向页面添加视频会显着增加用户查看该页面的时间。
- 使文本更具可读性 – 使用更小的段落、大量的空白、更简单的句子,并保持你的风格随意和对话。所有这些都使用户更容易阅读。
第 10 步. 在 Google Search Console 中使用链接报告
链接在 SEO 中扮演着重要的角色。搜索引擎使用它们作为指标来确定页面的重要性以及它在搜索结果中的排名。
Google 搜索中的链接报告可帮助您查看网站在链接方面的表现。
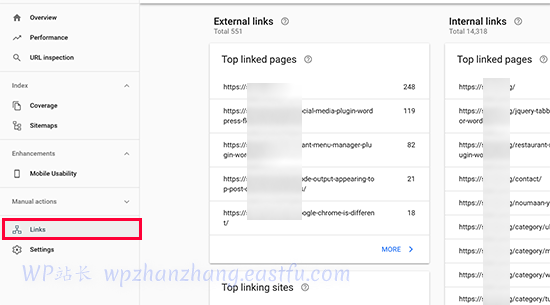
它向您显示外部链接、内部链接、顶部链接站点和顶部链接文本。更重要的是,它显示了最常链接的站点、它们链接到您站点的频率以及它们链接到的页面数量。

单击更多以展开任何链接报告。您可以单击任何项目以展开并获得该特定项目的更详细结果。
让我们看看如何使用这些报告来获得更多反向链接、改进内部链接并提高排名。
从第三方网站获取更多反向链接
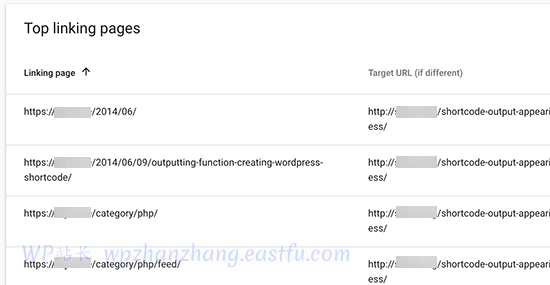
搜索控制台会在“热门链接网站”报告中显示链接到您网站的第三方网站。单击“更多”链接展开报告。

接下来,单击一个域名以展开报告,您将看到它们链接到的所有页面。现在单击每个页面,您将获得他们链接到该特定页面的确切 URL。

这是您如何从中获得更多反向链接的方法。只需访问该网站,看看他们是如何链接到您的。之后,看看他们还有哪些其他内容可以链接到您的网站。
接下来,只需通过电子邮件或网站上的联系表格联系网站/作者。首先,感谢他们链接到您的文章,然后礼貌地提及他们可能希望包含指向您的另一篇文章的链接。
现在,这种直接的方法可能并不总是有效。在这种情况下,您需要发挥创造力。您可以让他们为他们的博客撰写客座帖子、对他们的文章发表评论、在社交媒体上关注他们或转发他们的文章。
对您网站上的所有重要外部链接重复此过程。通过持续的努力,您无需花费任何金钱即可获得正确的反向链接。
改善内部链接以提升排名
让第三方网站链接到您的内容更加困难。但是,从您自己的站点链接到您自己的内容要容易得多。这种做法称为内部链接。
内部链接有助于搜索引擎了解您网站上不同页面之间的上下文和关系。它还可以帮助他们根据您链接到它们的频率来了解哪些页面是重要的。
这就是为什么在您的网站或博客上编写新内容时,您应该养成内部链接的习惯。
现在让我们看看如何使用 Search Console 中的链接报告来帮助您构建内部链接。
在 Google Search Console 中,点击链接报告,然后点击“内部链接”列下的“更多”链接。

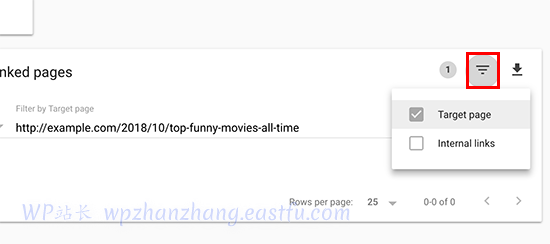
此报告显示您链接到您网站上其他页面的频率。单击过滤器图标,然后选择“目标页面”选项。

输入您要改进的页面的 URL,然后单击“完成”按钮。
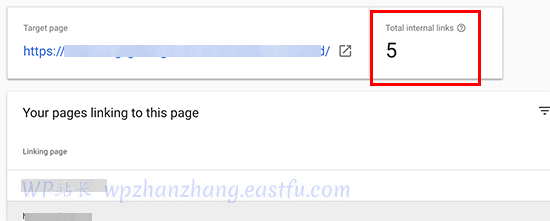
Search Console 现在会显示有多少页面链接到此页面。您可以单击展开报告以查看所有链接。

如您所见,这篇文章只链接了 5 次,而且很可能来自侧边栏或存档页面。
您现在可以通过从其他热门内容添加指向本文的内部链接来继续更改此设置。确保您只在有意义的时候链接到文章。在没有意义的地方添加链接会造成糟糕的用户体验。
步骤 11. 使用结构化数据工具
结构化数据也称为 Schema.org 标记是一组微数据,您可以将其添加到 HTML 中以帮助搜索引擎更好地理解您的内容。Google 使用此数据在搜索结果中显示丰富的摘要。

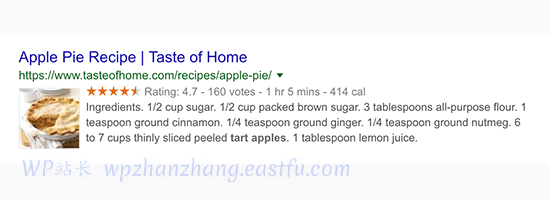
丰富的摘要使您的页面在搜索结果中更加引人注目。目前,Google 会显示食谱、评测和产品的丰富摘要数据。
许多 WordPress 主题会自动包含一些基本的结构化数据。如果您发布食谱、运行评测网站或在线商店,那么丰富的片段可以为您的网站提供 SEO 提升。
谷歌提供了丰富的片段测试工具,但谷歌搜索控制台中的结构化数据测试工具实际上更容易使用。
只需切换到旧版本的 Google Search Console,然后转到“搜索外观”»“结构化数据”页面。它将向您显示在您的所有页面上找到的结构化数据项以及需要修复的错误。

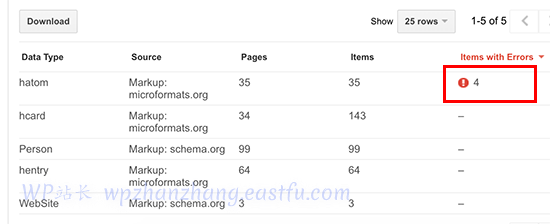
真正有用的部分是该工具允许您快速定位错误并修复它们。向下滚动到详细信息部分,您将看到数据类型列表和 Google 发现的错误数量。

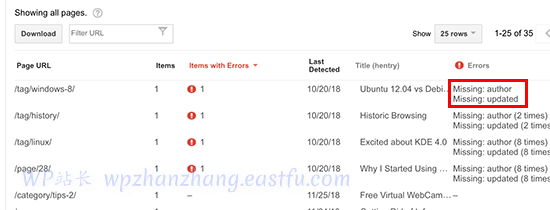
单击错误将向您显示 Google 发现错误的所有页面。

例如,上面屏幕截图中的第一行显示该页面上的一个项目缺少作者和更新的标记。
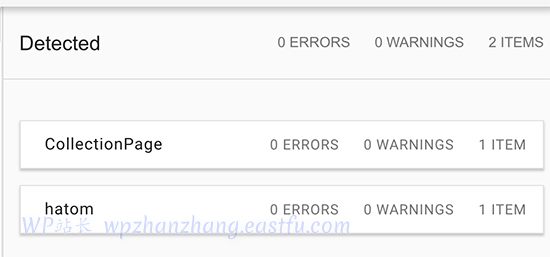
单击该行将弹出一个包含更多详细信息的弹出窗口。您将看到 Google 在该页面上为该特定条目找到的标记。如您所见,缺少作者和上次更新的信息。
这些是 WordPress 中最常见的微数据缺失。通常,它出现在网站所有者想要跳过详细信息的存档页面中。为了解决这个问题,我们编辑了主题的functions.php文件并添加了以下代码。
function wpb_entry_meta() {
$time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
$posted_on = sprintf(
/* translators: %s: post date. */
esc_html_x( 'Posted on %s', 'post date', 'design' ),
'' . $time_string . ''
);
$byline = sprintf(
/* translators: %s: post author. */
esc_html_x( 'by %s', 'post author', 'design' ),
'<span class="author vcard">' . esc_html( get_the_author() ) . '</span>'
);
echo '<span class="posted-on">' . $posted_on . '</span><span class="byline"> ' . $byline . '</span>'; // WPCS: XSS OK.
}
endif;之后,我们编辑了主题的其他模板文件,这些文件缺少条目的作者和日期信息。在这些模板文件中,我们添加了以下代码以显示作者和日期。
<?php wpb_entry_meta(); ?> 现在要测试这是否有效,请单击“测试实时数据”按钮,您将看到错误消失。

重复该过程以修复您网站上的所有结构化数据链接。
第 12 步. 使用 Search Console 提高移动设备的可用性
近 63% 的搜索来自移动设备。这就是为什么谷歌在搜索结果中为适合移动设备的网站提供搜索引擎优化。
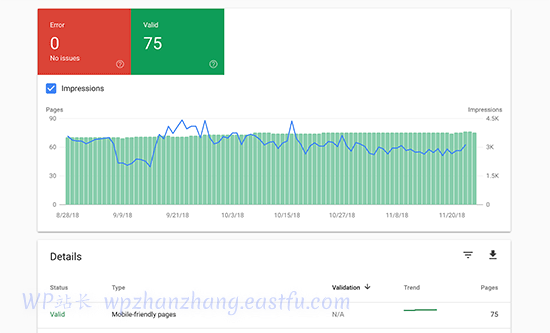
谷歌有一个移动友好的测试工具,可以让你快速检查一个页面。Search Console 中的移动可用性报告会告诉您 Google 如何看待您的整个网站的移动性能。

如果您在此页面上看到错误,则意味着这些问题可能会影响您网站在移动搜索中的排名。
您可以单击错误,它会显示受影响的页面。
大多数移动可用性问题是由编码不当的 WordPress 主题或插件引起的。解决这些问题的最简单方法是使用响应更好的WordPress 主题。
第 13 步. 掌握“Google 抓取”工具
Fetch as Google 工具允许您从您的网站快速获取任何页面,并像 Google bot 一样查看它。这意味着您实际上可以告诉 Google bot 去获取该页面的副本并显示它在该页面上看到的 HTML 代码。
Google 抓取工具位于旧版 Search Console 中的“抓取»Google 抓取”菜单下。这更方便,让您可以快速访问该工具。

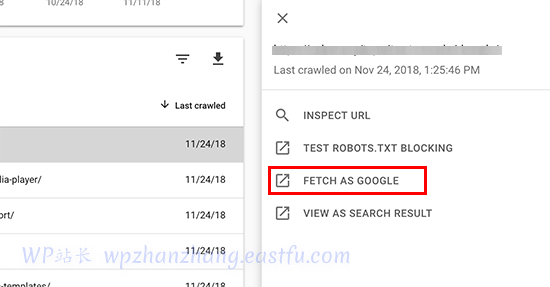
在较新的版本中,您必须转到索引 » 覆盖范围,然后单击 URL 以查看将其作为 Google 获取的选项。

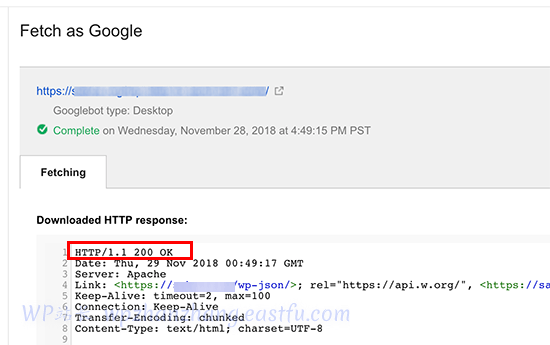
获取 URL 后,您将看到它显示成功或错误消息。如果页面下载成功,则可以单击打开其详细信息。
那么你应该寻找什么?该视图最重要的部分是响应代码。如果是 200 OK,则表示 Google bot 能够成功下载该页面。

接下来,您需要检查底部的下载时间。如果它高于 1.5 秒,则这意味着您的网站速度很慢,并且 Google 机器人在流量高峰期可能难以抓取您的网站。请参阅我们关于如何修复WordPress 性能和速度问题的指南。
最后,您需要检查其余代码并将其与访问网站时看到的源代码进行比较。您会寻找差异或任何可疑/损坏的东西。
让您网站的任何页面立即被 Google 编入索引
该工具最强大的功能是,您可以使用它来快速获取被 Google 索引的页面。当您在网站上运行对时间敏感的广告系列并希望尽快获得搜索流量时,这会特别方便。
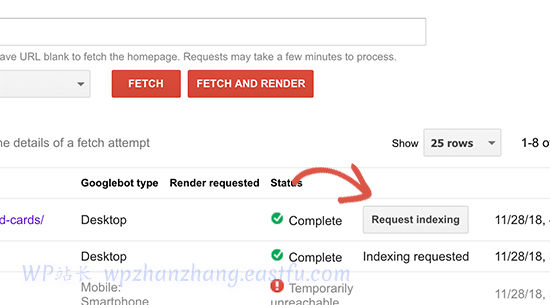
只需输入一个 URL,然后单击 fetch 按钮。Google bot 下载页面后,单击“请求索引”按钮。

第 14 步. 从 Google 搜索中删除网址
到目前为止,我们一直专注于使用 Search Console 来获得索引并提高 Google 搜索中的排名。但是,有时您可能还想从 Google 搜索中删除内容。
现在,一种方法是将 noindex 元标记添加到要从搜索结果中删除的页面。但是,根据 Google 抓取您网站的频率,这可能需要一些时间才能让您的网页真正从搜索结果中消失。
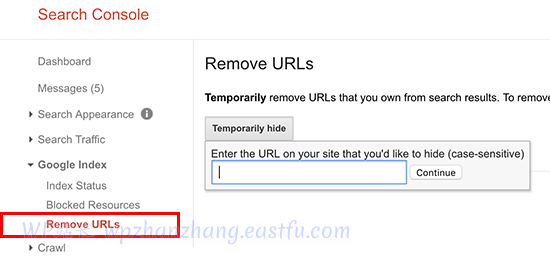
Search Console 的移除网址工具允许您请求从搜索结果中移除网址。切换到旧版本的 Search Console,您会在Google 索引 » 删除 URL菜单下找到它。

现在单击“临时隐藏”按钮,然后输入要删除的 URL。
注意:删除 URL 工具只会在搜索结果中隐藏页面 90 天。要使其永久化,您需要从您的网站中删除内容,这样它就会出现 404 错误。
第 15 步. 添加用户以访问 Google Search Console
如果您有营销团队或聘请了某人来帮助您进行 SEO,那么这些用户可能需要访问 Google 搜索控制台数据。
Search Console 允许您轻松添加用户并授予他们查看所有报告的权限,而无需与他们共享您的 Google 帐户凭据。
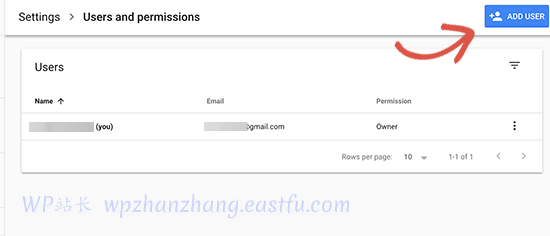
要添加新用户,只需单击设置»用户和权限菜单,然后单击“添加用户”按钮。

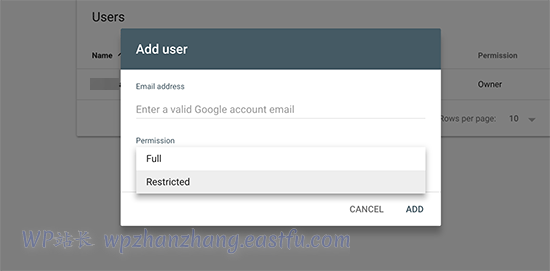
接下来,您需要提供用户的有效 Google 帐户电子邮件地址并为他们选择角色。

有两种类型的权限级别。完全权限级别将使他们能够访问所有内容,包括添加新用户的能力。受限权限将允许他们查看数据但不能添加新用户。
选择权限级别后,单击添加按钮以保存更改。
您添加的用户现在将收到一封电子邮件通知,因此他们可以登录并查看您网站的 Google Search Console 数据。
有用的资源
遵循有关 WP站长 的有用资源将帮助您进一步提高网站在搜索引擎中的性能。
- 终极 WordPress SEO 指南 – 我们完整的 WordPress SEO 分步指南将像专业人士一样引导您完成完整的 WordPress SEO 设置。
- WordPress 性能指南 – 提高 WordPress 速度和性能以获得更高搜索排名和更好用户体验的分步指南。
- WordPress 安全指南– 使用面向初学者的完整 WordPress 安全指南,确保您的 WordPress 网站安全。
我们希望本文为您提供了一些关于更有效地使用 Google Search Console 来发展您的网站的好技巧。您可能还想查看我们关于如何为您的 WordPress 网站增加流量的专家提示。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!