WooCommerce 商城和电商网站变得简单:分步教程 + 资源
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
您想使用 WooCommerce 商城开展电子商务业务吗?需要非技术用户易于遵循的 WooCommerce 教程吗?如果是这样,那么您来对地方了。
WooCommerce 是世界上最受欢迎的电子商务平台。它非常灵活,具有成本效益,即使对于初学者也易于管理。
但是,许多初学者对自己设置 WooCommerce 的想法感到有些害怕。大多数用户都在努力了解如何开始使用 WooCommerce 以及设置 WooCommerce 的正确方法是什么。
在这个终极 WooCommerce 商城教程中,我们将通过分步说明引导您完成如何设置 WooCommerce。我们还将分享 WooCommerce 资源,例如最佳 WooCommerce 主题、WooCommerce SEO 技巧和其他有用的资源,以帮助您发展商店。

让我们开始吧。
什么是 WooCommerce?
WooCommerce 是一款免费的电子商务软件,可让您轻松在线销售产品和服务。多年来,它已成为全球数百万大小企业(在线商店)使用的最受欢迎的电子商务平台。
WooCommerce 是作为 WordPress 的扩展而开发的,WordPress 是市场上最受欢迎的网站构建器。这允许用户从头开始构建电子商务网站或将购物车功能添加到现有网站。
作为开源软件,WooCommerce 可以免费下载和使用。然而,虽然 WooCommerce 软件是免费的,但您仍然需要域名和网络托管服务来建立一个网站,这需要花钱。我们将在本文后面详细讨论 WooCommerce 定价。
WooCommerce 评测 + 利弊比较
WooCommerce 已成为世界上最受欢迎的电子商务软件,因为它易于初学者使用,并且具有极其强大的功能。
由于 WooCommerce 是开源的,因此它不仅 100% 免费,而且您还可以完全自由地控制您的电子商务网站。
与其他专有电子商务平台不同,WooCommerce 定价不包括许可费。这意味着您可以使用它来创建任意数量的在线商店和电子商务网站。
WooCommerce 是建立在 WordPress 之上的插件,这意味着您也可以从 WordPress 的所有强大功能中受益。
有数以千计的精美 WooCommerce 设计和模板可供您选择以开始您的在线商店。它们中的每一个都带有易于使用的自定义选项,其中许多是免费提供的。
创业者喜欢 WooCommerce 的主要原因之一是它的灵活性。您可以使用各种 WooCommerce 插件(也称为附加组件)向 WooCommerce 添加其他功能。您可以使用数以千计的 WooCommerce 特定插件来扩展其功能,以添加预订、订阅、运输平台集成、销售税征收等功能。
除了专门为 WooCommerce 制作的插件外,您还可以在您的网站上使用数以千计的 WordPress 插件来添加联系表格、立即呼叫按钮、画廊、数据备份、安全防火墙等功能。
使用 WooCommerce 的另一个优点是它对您经营业务的方式没有限制。
您可以添加无限产品、无限销售、导入和导出产品数据、添加无限产品图片、视频、类别等。
在线接受付款是许多用户的主要障碍。对于这些用户来说,使用 WooCommerce 的最重要好处是它可以与数十种支付服务和网关无缝集成。
默认情况下,它支持 PayPal 和 Stripe 开箱即用。您可以通过附加组件使用数十种其他支付网关,包括微信支付和支付宝支付。甚至还有一些鲜为人知的和区域性支付网关可用的集成。
想看看 WooCommerce 与其他流行的电子商务平台相比如何?请参阅以下比较以了解它与竞争对手的对比情况。
现在让我们来看看制作 WooCommerce 支持的在线商店需要什么。
制作 WooCommerce 商城需要什么?
您将需要以下三项才能从头开始制作 WooCommerce 网站。
- 一个 WordPress 托管帐户。这是您所有网站文件的存储位置。
- 一个域名。这是您在互联网上的网站地址,例如 wpzhanzhang.eastfu.com
- 安全地接受在线支付的 SSL 证书
以上项目不是免费的,需要花钱。经常有初学者问,如果 WooCommerce 是免费的,那为什么我需要为这些东西付费。
好吧,您需要为这三样东西付费才能构建任何类型的网站(不仅仅是 WooCommerce)。
您在线商店的总成本(WooCommerce 定价)将取决于您选择为您的网站购买哪些服务。您可以通过只购买您真正需要的东西来轻松控制成本。
请记住,您可以在您的业务开始赚钱时添加其他内容。
域名是您网站在互联网上的地址。这是用户在浏览器中输入的内容以访问您的网站(例如:baidu.com 或 eastfu.cn)。
网络托管是您的电子商务网站在互联网上的位置。这是您的网站在互联网上的家。互联网上的每个网站都需要虚拟主机或服务器空间。
SSL证书为您的网站添加了一个特殊的安全层,因此您可以接受敏感信息,例如信用卡号和其他个人信息。这是您在电子商务网站上接受信用卡付款所必需的。
通常,域名费用约为 14.99 美元/年,网络托管费用约为 7.99 美元/月,SSL 证书费用约为 69.99 美元/年。
这是不小的启动成本。
值得庆幸的是,建站平台 eastfu.cn 已经提供了免费二级域名,网络托管和SSL证书。您可以每月39元开始使用。
让我们继续创建您的网站。
使用 一服客建站平台套餐 页面在新窗口中打开 一服客建站 并继续操作。
您需要做的第一件事是选择一个套餐和时长并按“选择套餐”按钮开始使用。
接下来会要求选择模板
可以先选择一个模板,创建网站后,在后台还可以进行更改。
再下一个屏幕上,输入网站标题和网址(二级域名)。
之后,系统会要求您输入用户名、电子邮件、密码等信息。
输入信息,点击创建帐号后,平台会创建好一个新的网站,并把帐号等信息发送到您的邮箱。
最后,网站创建成功后,会定向到登录页(https://您的二级域名.eastfu.cn/wp-login.php)
输入创建网站时输入的用户名和密码,则可登录后会出现在线支付页面。
点击在线支付按钮将出现结帐页面
这时,点击为订单付款。如果付款方式选择的微信支付,则会出现微信支付收银台,扫描付款则可完成付款并正式启用网站。
现在我们已经涵盖了基本的 WooCommerce 要求,让我们看看如何使用分步说明设置 WooCommerce。
步骤 1 WooCommerce 入门
首先,您需要访问 一服客建站平台 网站并登录自己的帐号。

步骤 2 设置 WooCommerce 和 WordPress
您可以随时使用此快捷方式作为您的 WooCommerce 登录,而无需输入密码。
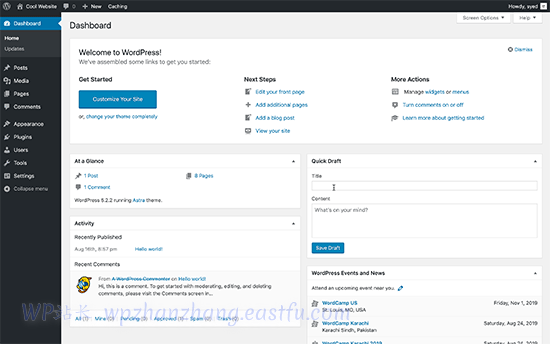
您现在将看到 WordPress 仪表板。

现在在我们启用 WooCommerce 之前,让我们首先设置基本的 WordPress 设置。
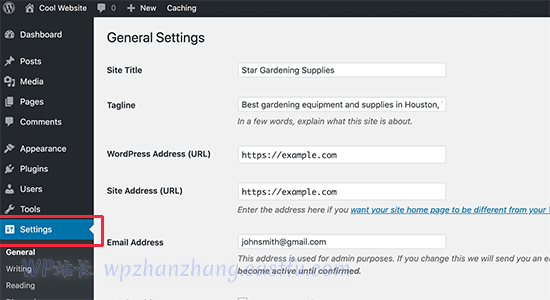
转到WordPress 管理区域中的设置页面并更改您网站的标题,并可选择提供标语(描述)。

一服客建站平台 将自动为您的域名安装 SSL 证书。确保您的网站 URL 显示的是 https 而不是 http。
接下来,您需要查看网站管理员电子邮件地址。您将通过此电子邮件地址接收 WooCommerce 通知和密码重置请求,因此请确保其正确无误。
之后,向下滚动一点并为您的网站选择时区设置。
现在,您可以再次查看所有设置,然后单击“保存更改”按钮进行保存。
完成后,您现在可以启用 WooCommerce。
步骤 3 如何正确安装和设置 WooCommerce
WooCommerce 是一个 WordPress 插件,因此安装过程类似于任何其他 WordPress 插件。您可以按照我们关于如何安装 WordPress 插件的分步指南进行操作。
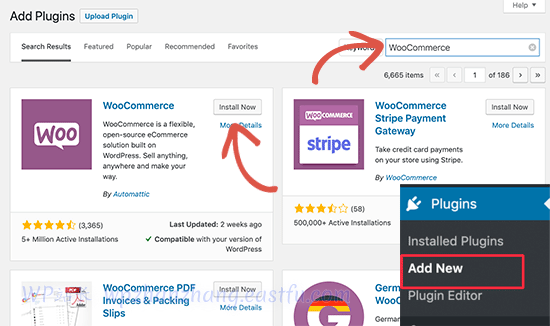
只需访问插件»在您的 WordPress 管理员中新增并搜索 WooCommerce。 WordPress 现在将显示插件搜索结果。您需要单击 WooCommerce 旁边的“立即安装”按钮。

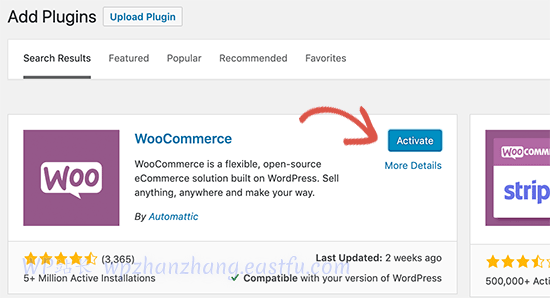
WordPress 现在将获取插件文件并为您安装 WooCommerce。完成后,您需要单击“激活”按钮才能开始使用它。

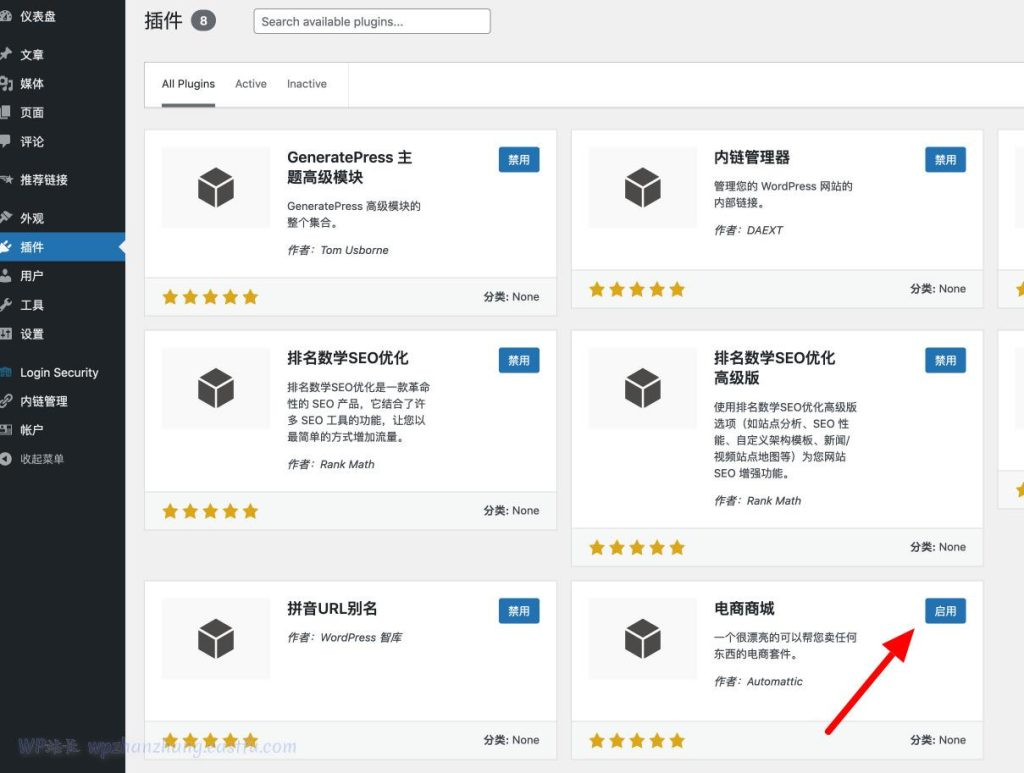
与上面自托管的 WordPress 网站不同,一服客建站平台 是直接在管理员界面点击插件菜单就可看到 WooCommerce 电商商城的启用按钮

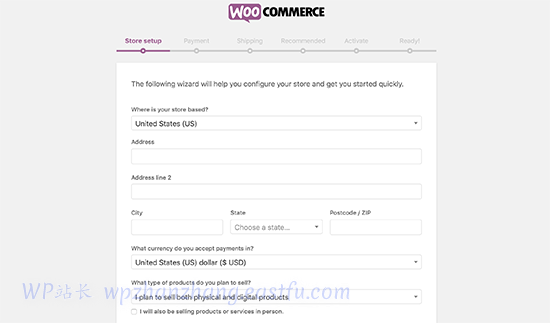
激活后,WooCommerce 将启动 WooCommerce 设置向导。
首先,您需要选择您的商店位置、货币以及您想要销售的产品类型。

之后,单击“让我们开始”按钮继续。
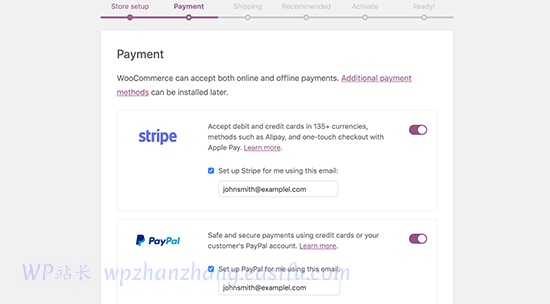
在下一步中,您将被要求选择一种付款方式。默认情况下,WooCommerce 支持 PayPal 和 Stripe 支付网关。

您可以单击切换按钮启用这些付款方式并提供您的电子邮件地址进行设置。
或者,您可以关闭它们并稍后通过访问WooCommerce»设置页面并切换到付款选项卡来设置它们。
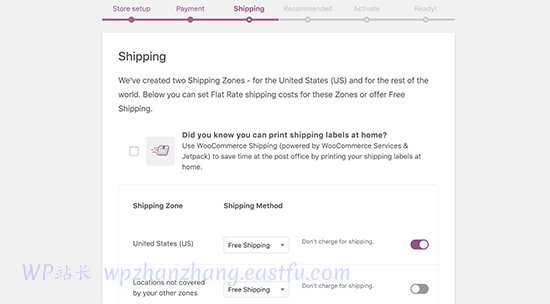
接下来,您将被要求设置运输。您可以为不同的区域选择免费送货或添加固定运费。

单击继续按钮继续前进。
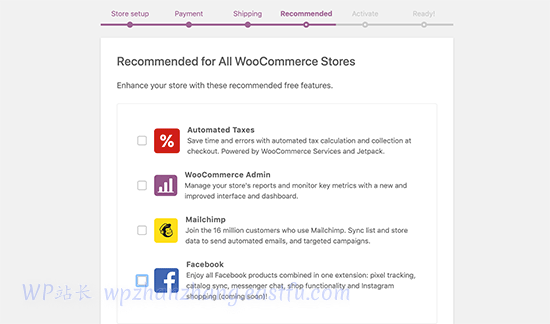
现在,您将被要求为 WooCommerce 安装推荐的服务。我们建议您取消选中所有这些,然后在您真正需要它们时安装它们。

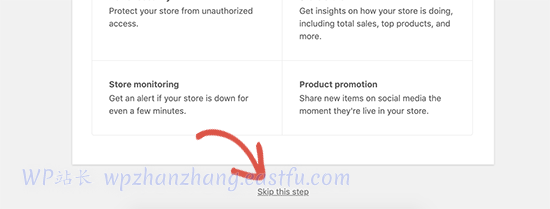
接下来,系统会要求您安装 JetPack 插件。您可以简单地向下滚动到底部并选择跳过此步骤。有更好、更强大的替代方案,我们将在后面讨论。

WooCommerce 设置向导现在将保存您的所有设置,您的商店现在可以开始销售了。
步骤 4. 在 WooCommerce 中添加产品
WooCommerce 使向您的商店添加产品变得非常容易。
只需转到产品»添加新页面即可添加您的第一个产品。

首先,您需要为您的产品提供标题,然后是详细说明。
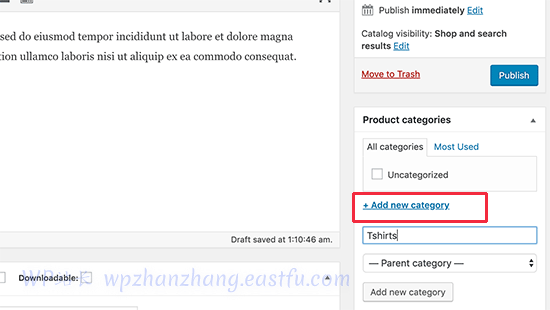
之后,单击右侧栏中的“添加新产品类别”链接。您可以为要添加的产品创建一个新类别。

类别允许您的客户轻松浏览您网站上的产品。
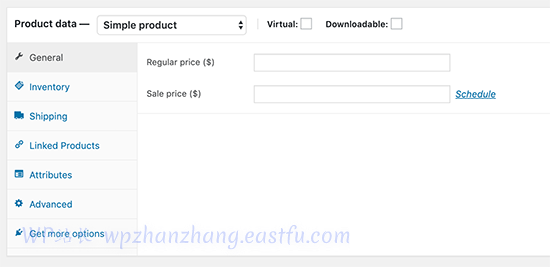
之后,您需要向下滚动到“产品数据”框。您将在此处选择产品类型、添加产品定价、运输和其他信息。

接下来,您将看到一个产品简短描述框。此说明将用于您网站上的不同产品页面。您需要添加引人入胜且内容丰富的简短说明,以帮助您获得更多点击。

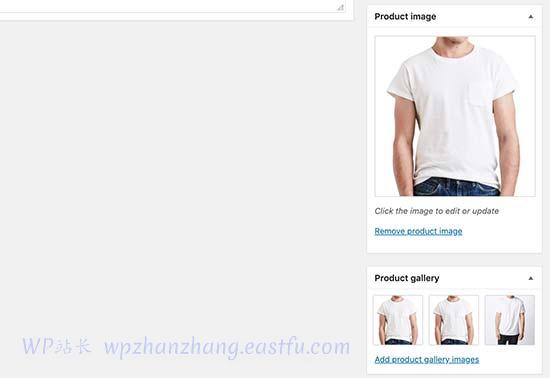
没有什么比产品图片更能让产品页面更有用的了。 WooCommerce 使添加产品图片甚至产品图片库与每个产品搭配变得非常简单。
首先,您需要添加主要产品图片。这将是您商店的商店页面上使用的主要产品图片。

您可以在下方添加多张图片以创建产品图片库。
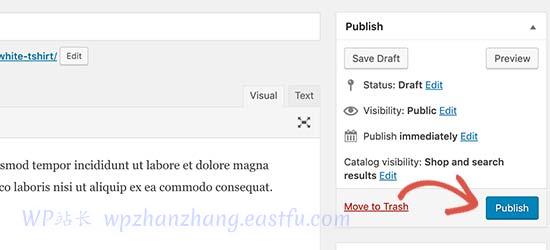
现在查看您到目前为止添加的所有产品信息。如果一切正常,那么您就可以在您的商店中使用该产品了。
单击屏幕右上角框中的“发布”按钮以发布您的产品。

您现在可以重复该过程以向您的网站添加更多产品。
步骤 5 选择 WooCommerce 模板和主题
有成千上万的在线商店竞相销售类似的产品。为您的商店选择专业的设计会对客户如何看待您的品牌产生重大影响。
市场上有数以千计的 WooCommerce 模板和主题。虽然您可以将 WooCommerce 与任何 WordPress 主题一起使用,但我们建议您选择支持 WooCommerce 的主题。
这些主题是专门为 WooCommerce 网站制作的,它们将帮助您在您的网站上获得更多销售。
由于市场上有数以千计的付费和免费 WooCommerce 主题,如此丰富的选择会让初学者难以选择完美的设计。
为了使这更容易,我们精心挑选了您可以使用的最佳 WooCommerce 就绪主题。所有这些都适合移动设备,并且针对 SEO 和性能进行了高度优化。
- Astra – 市场上支持 WooCommerce 的顶级 WordPress 主题之一。 Astra 提供完整的 WooCommerce 支持、产品和商店页面的内置模板以及数十个一键式现成网站。
- Ocean WP – WooCommerce 用户最容易定制的主题之一。
- Shoppe – 现代且高度可定制的 WooCommerce 主题。它带有自己的页面构建器,允许您轻松地为您的产品和活动创建登录页面。
- Outfitter Pro – 现代、时尚、干净的 WooCommerce 主题,专为服装品牌和商店打造。
寻找更多选择?请参阅我们专家挑选的最佳 WooCommerce 主题,以获取一些出色的选择。

在 WooCommerce 主题中寻找什么?
看着所有这些专业制作的 WooCommerce 主题,您可能想知道如何为您的企业选择正确的主题?
以下只是一些您可以用作指导的基本技巧。
- 力求设计简单。简单干净的设计可帮助客户专注于重要的事情并提高转化率
- 在移动设备上测试您选择的主题。大多数用户通过移动设备访问互联网,因此请确保您选择的主题在较小的屏幕上看起来很棒。
- 检查评论和评级以避免任何危险信号
有关更多提示,请参阅我们的指南,了解如何为您的项目选择完美的 WordPress 主题。
选择 WooCommerce 主题后,请参阅我们的指南,了解如何安装 WordPress 主题以进行设置。
步骤 5. 安装 WooCommerce 扩展和附加组件
WooCommerce 的真正力量来自强大的扩展和附加组件。这些附加组件的工作方式与 WordPress 插件完全一样,您可以像安装任何其他 WordPress 插件一样安装它们。
WooCommerce 和 WordPress 都有数以千计的插件可用。您可以使用它们来创建联系表单、制作登录页面、添加定价表、礼品卡等。
以下是我们为任何电子商务商店必备的 WooCommerce 插件的首选。
- WPForms – 允许您轻松创建联系表单、客户调查、客户登录表单等。
- MonsterInsights – 允许您安装 Google Analytics 并跟踪您的热门产品、类别和登录页面。查看您的客户来自哪里以及他们在您的网站上做什么。
- TrustPulse – 允许您利用社会证明和 fomo 的力量立即赢得客户信任并产生更多销售额
- BeaverBuilder – 它是 WooCommerce 最好的拖放页面构建器插件。它使您可以轻松创建漂亮的登录页面来推广产品、营销活动、销售活动等。
- RafflePress – 帮助您开展病毒式赠品活动以推广您的 WooCommerce 商店。
- PushEngage – 通过网络推送通知帮助您在访问者离开您的网站后与他们建立联系。
有关更全面的列表,请参阅我们推荐的最佳 WooCommerce 插件的专家选择。
步骤 6 发展 WooCommerce 商店的资源
现在您的 WooCommerce 商店已启动并运行,是时候开始推广您的 WooCommerce 商店并发展您的业务了。
这里有一些资源可以帮助您学习 WooCommerce 并像经验丰富的专业人士一样发展您的在线商店。
1.启动电子邮件列表
超过 90% 的访问您的 WooCommerce 商店的人将离开而不进行购买。失去这些用户就像赔钱一样。
这就是为什么建立电子邮件列表对在线商店所有者极为重要的原因。
电子邮件列表允许您让客户有机会与您保持联系,而无需购买任何东西。这在您和客户之间开辟了一条直接的沟通渠道,因此您可以尝试说服他们进行购买。
有关详细信息和分步说明,请参阅我们的指南,了解如何为您的 WooCommerce 商店正确启动电子邮件通讯。
好的部分是 WooCommerce 与世界上所有主要的电子邮件营销服务集成,包括FlucentCRM、 Constant Contact、SendinBlue、Drip 等等。
2. 产生更多潜在客户
订阅您的电子邮件列表的每个用户都是潜在的潜在客户/顾客。这就是为什么最好的做法是为网站访问者提供多种选项来加入您的电子邮件列表。这种做法称为潜在客户生成。
大多数店主犯的错误是只向他们的商店添加一个基本的电子邮件注册表单,这会损害您的整体转化率。
这就是 Brave Popup 可以提供帮助的地方。它是世界上最好的潜在客户生成软件之一,可让您轻松地将放弃网站的访问者转化为电子邮件订阅者,然后再转化为付费客户。
有关详细信息,请查看有关如何将 WooCommerce 访问者转换为客户的这些提示。
3. 跟踪 WooCommerce 用户
电子商务商店需要营销数据来做出明智的决策。这些数据包括您的访问者来自哪里、哪些产品受欢迎、哪些产品表现不佳等等。
这些见解可帮助您做出数据驱动的决策并相应地调整您的营销策略。
MonsterInsights 可帮助您使用 Google Analytics 轻松理解所有这些数据。它带有增强的电子商务跟踪功能,只需点击几下,即可帮助您解锁有用数据的宝库。
有关说明,请参阅有关如何在 Google Analytics 中跟踪 WooCommerce 客户的指南。
4. 学习 WooCommerce SEO
SEO 或搜索引擎优化可帮助您从搜索引擎吸引更多访问者到您的 WooCommerce 商店。
WooCommerce 本身开箱即用对 SEO 非常友好,但您可以做的还有很多。
由于大多数初学者发现 WooCommerce SEO 有点令人生畏和技术性,我们准备了一个完整的 WooCommerce SEO 分步指南,以帮助您在没有任何专家帮助的情况下正确使用 SEO。
5. 恢复放弃的购物车销售
一旦客户将产品添加到他们的购物车中,他们有 60-80% 的机会会在没有完成购买的情况下离开它。这是所有电子商务网站的平均值,因此可能更高。
许多电子商务网站所有者从一开始就没有注意这个指标,这几乎是在浪费钱。
希望这些资源能帮助您改进 WooCommerce 商店并发展您的业务。
WooCommerce 常见问题
WooCommerce 是一个非常强大的平台,创业者在开始之前通常会有很多 WooCommerce 问题。
在帮助成千上万的初学者开始使用 WooCommerce 之后,我们听到了很多。以下是我们用户最常问到的一些 WoooCommerce 问题。
1. 我在哪里可以看到实时 WooCommerce 演示?
WooCommerce 被数以百万计的网站使用。您可能已经访问了许多 WooCommerce 支持的网站,甚至没有注意到。
它不仅被小型企业使用,WooCommerce 实际上也被一些世界顶级品牌使用。
以下是一些我们最喜欢的 WooCommerce 演示示例。
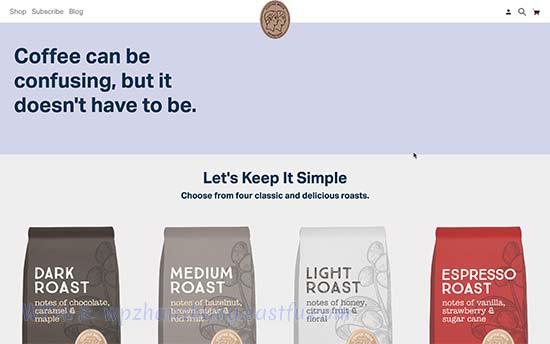
1. Coffee Bros 咖啡兄弟

一家干净简约的 WooComemrce 制作商店,出售经典和优质咖啡混合物。
2. Ripley’s Believe it or Not

Ripley’s 信不信由你使用 WooCommerce 作为他们的在线书店。
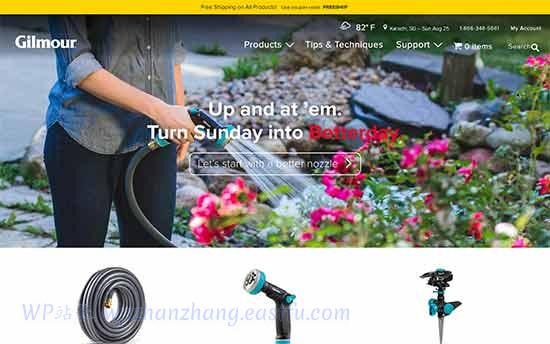
3. Gilmour

流行的园艺设备品牌 Gilmour 使用 WooCommerce 在线销售产品。他们的网站是功能和简单设计的平衡组合。
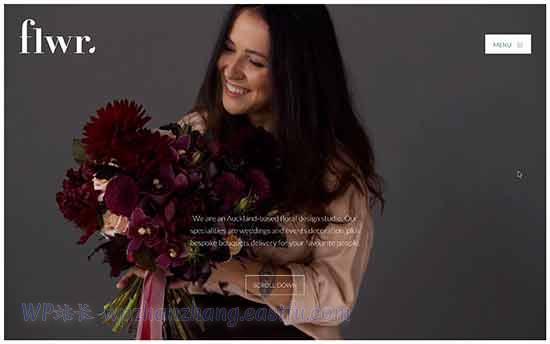
4. Flwr

Flwr 是一家位于新西兰的小型花艺设计工作室。他们的网站设计简单优雅,背景漂亮,商店页面高度定制。
2. 我可以通过 WooCommerce 销售什么样的产品?
您可以使用 WooCommerce 销售任何类型的产品。无论是实体商品(需要运输的产品)、数字下载(电子书、软件、数字艺术),还是订阅。
WooCommerce 具有扩展功能,可让您将其用作预订平台、拍卖网站、多供应商市场、直销等。
3. 有哪些 WooCommerce 替代品?
WooCommerce 灵活且易于使用,但它可能并不总是正确的解决方案。根据您的需求,您可能会发现其他一些更合适的解决方案。有关更多示例,请参阅我们的最佳 WooCommerce 替代品列表。
4. 我可以使用 WooCommerce 进行代发直销吗?
是的你可以。事实上,WooCommerce 是制作代发直销网站的第一选择。有几个出色的 WooCommerce 代发直销插件可让您轻松处理订单、管理供应商并自动化整个过程。
5. 我可以在 WooCommerce 中添加博客吗?
是的你可以。您的 WooCommerce 商店在 WordPress 之上运行,WordPress 已经是世界上最好的博客平台。您需要做的就是创建一个单独的博客部分并开始撰写帖子。
6. 我可以更改我的 WooCommerce 商店名称吗?
您可以通过访问 WordPress 管理区域中的设置»常规页面来更改您的商店名称。只需将标题更改为您想称呼您的商店的任何名称即可。
但是,如果您想更改 WooCommerce 商店的域名,则过程略有不同。
7. 我的 WooCommerce 登录信息在哪里?
您没有单独的 WooCommerce 管理区域登录名,因为 WooCommerce 是一个 WordPress 插件。要登录您的 WordPress 仪表板,只需使用 WordPress 登录链接。
但是,您的客户将拥有 WooCommerce 登录名,因此他们可以登录到他们的帐户区域以跟踪订单。
8. 我如何获得 WooCommerce 支持?
由于 WooCommerce 是免费软件,因此可通过 WordPress 社区论坛和 WooCommerce 官方网站获得有限的 WooCommerce 支持。
大多数 WooCommerce 支持由您的 WooCommerce 托管服务提供商或个人 WooCommerce 主题和扩展开发人员提供。
对于自定义 WooCommerce 开发和自定义工作,您可以从 一服客网站工作室 等聘请 WordPress 开发人员。
我们希望这个 WooCommerce 教程可以帮助您学习如何设置 WooCommerce 并创建电子商务商店。您可能还想查看有关WordPress速度优化和性能提升的终极指南和2021年8种最佳SEO关键词研究工具比较。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!