如何在 WooCommerce 产品页添加自定义字段
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
你在寻找一种将自定义字段添加到 WooCommerce 产品页面的方法吗?
无论您是想在WooCommerce产品页面上添加详细规格,还是有兴趣通过单击按钮来显示替代产品变体,在 WooCommerce 中添加自定义字段只需要您几分钟的时间。
之后,您可以自定义 WooCommerce 仪表板的所有部分,并快速合并通常需要手动数据输入的站点信息。
在本文中,我们将逐步向您展示如何使用免费的高级自定义字段插件 (ACF) 将自定义字段添加到 WooCommerce 产品。
WooCommerce 中的自定义字段什么时候有用?
- 用于为计算机等添加额外的产品信息,您可以在其中显示 RAM 和处理能力等技术规格。
- 您可以快速更改为其他内容的促销信息。
- 无法使用标准 WooCommerce 功能插入的独特媒体元素,例如额外的视频。
- 产品倒计时、拍卖或发布日期的日期和时间。
- 除了变体之外,客户可以查看的额外产品选项。
- 用于解释使用项目的详细说明的段落。
- 附加产品提供给用户一些补充当前产品的追加销售。示例包括电动牙刷的刷子附件或手链的不同饰物。
- 您想在产品页面上合并的任何不寻常或额外的数据,这些数据要么不受 WooCommerce 支持,要么使用自定义字段更容易完成。
如何在 WooCommerce 产品页面中添加自定义字段
在此示例中,我们将创建一个销售笔记本电脑的模拟计算机商店。为每台新笔记本电脑输入计算机规格将花费大量时间,因此,我们将包含字段以根据我们销售的计算机类型选择这些规格。
要将自定义字段添加到 WooCommerce 产品,您需要在 WordPress 网站上安装免费的高级自定义字段插件。然后,这里是如何设置它…
以下是在 WooCommerce 产品页面中逐步添加自定义字段的方法:
- 创建一个新的字段组
- 添加您的自定义字段
- 配置其他字段组设置
- 为产品添加信息
- 在前端显示自定义字段信息
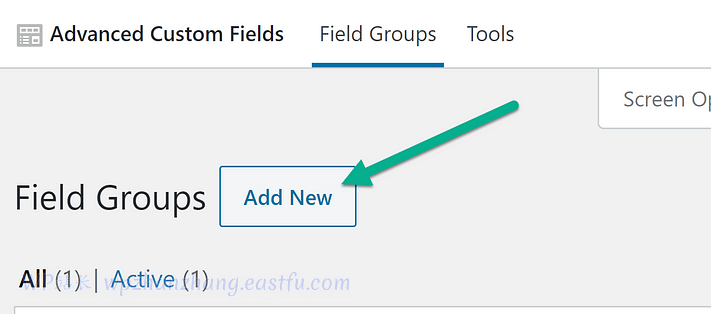
1.新建字段组
在您的 WordPress 仪表板中,转到新的自定义字段选项卡。然后,单击Field Groups旁边的Add New。

命名字段组。例如,“计算机字段”。字段组是您网站的一个产品或部分的字段集合,例如您希望在所有笔记本电脑产品页面上显示的规格列表。
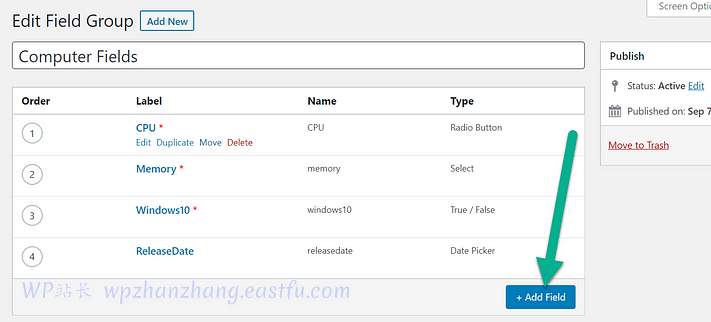
2. 添加您的自定义字段
单击添加字段按钮以将字段添加到该组。

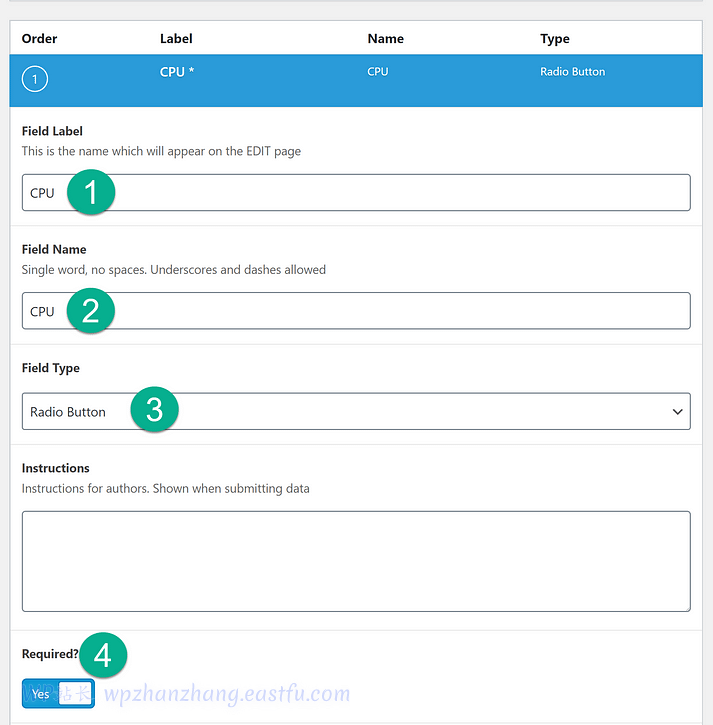
创建一个:
- 字段标签 – 主要供您自己参考。
- 字段名称 – 用作您将放置在您自己的自定义代码中的字母,在我们的例子中是短代码。您可以将其保留为插件生成的默认值。
- 字段类型 – 您为该字段创建的格式。您可以从日期选择器、复选框、下拉菜单和单选按钮等选项中进行选择。
您可能还想为自己或开发人员提供一些说明,以及是否需要此字段的规范。

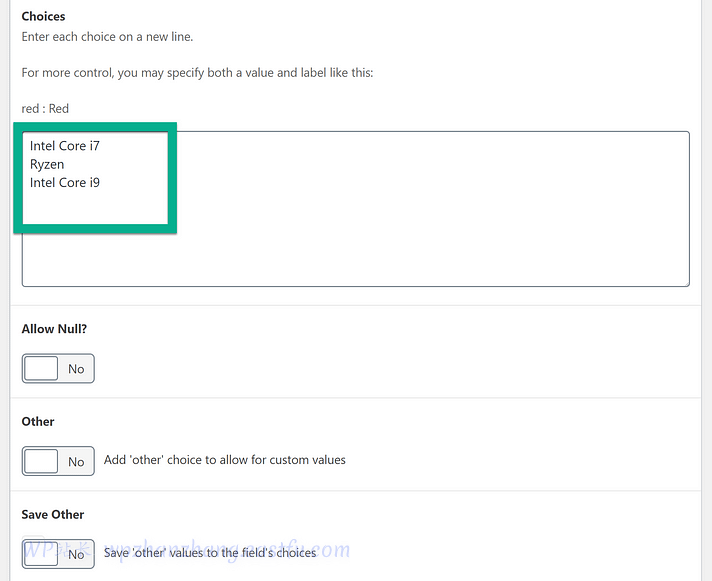
如果您正在使用具有多个选项(如单选按钮)的字段,您接下来需要添加您的字段选项。这些是您希望出现在产品页面后端的选择选项,例如不同的核心处理器。

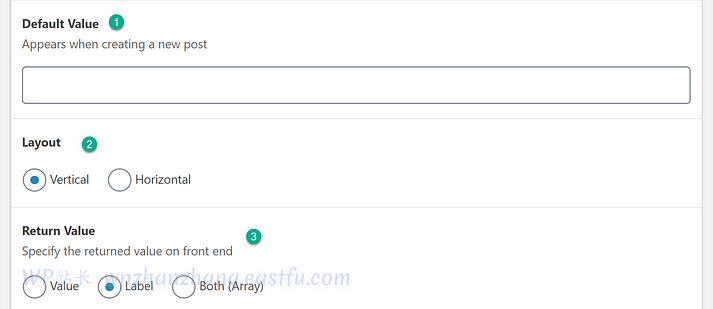
其余设置通常是可选的,例如默认值、布局以及是否要显示值或标签。

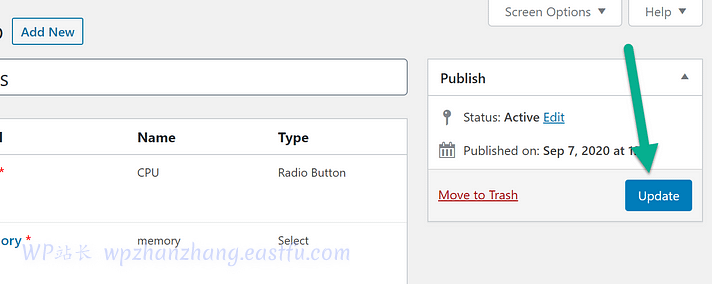
每当您完成一个字段或组时,单击“发布”或“更新”按钮以确保它被保存。

要向您的组添加更多字段,请再次单击“添加字段”按钮。
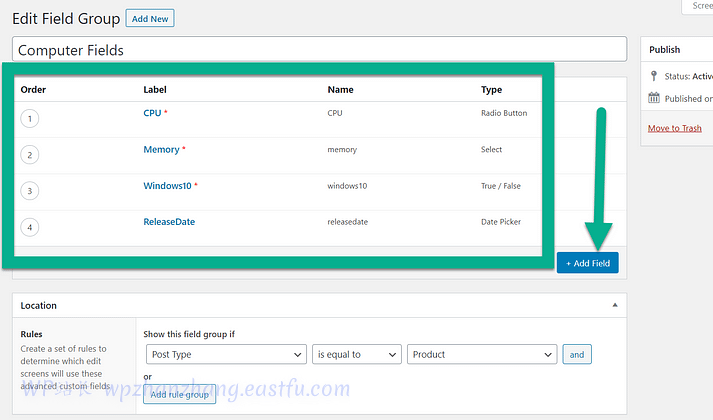
以下是该组中四个字段的样子:
- 中央处理器
- 内存
- 操作系统
- 发布日期

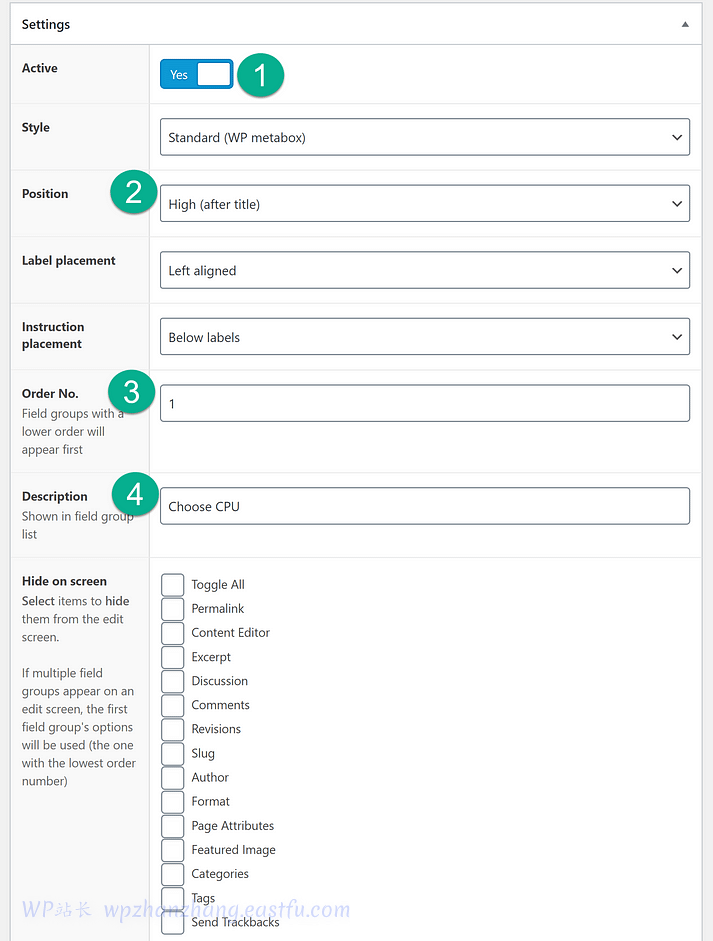
3.配置附加字段组设置
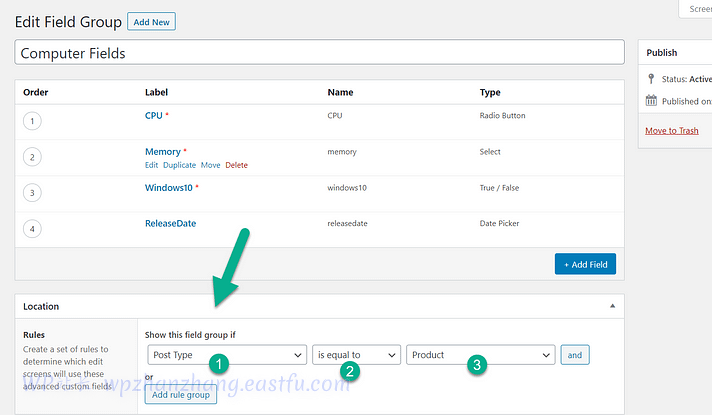
完成字段组后,滚动到位置模块。这是您确定希望字段组出现在 WordPress 仪表板中的位置的位置。
将Post Type设置为Product。或者,如果您想更具体,您还可以选择特定的产品类别。

在设置下,确保字段组处于活动状态。这使您可以在这些产品页面上看到它,并可能向您的客户显示字段选择。
风格取决于你自己的喜好。位置、标签放置和教学放置也是如此。这都是个人喜好以及您希望如何格式化后端。如有疑问,请将它们保留为默认值。
如果您有多个字段组显示在产品页面上,请设置订单号。这控制不同字段组的显示顺序。
您还可以设置描述并在屏幕上隐藏某些详细信息。

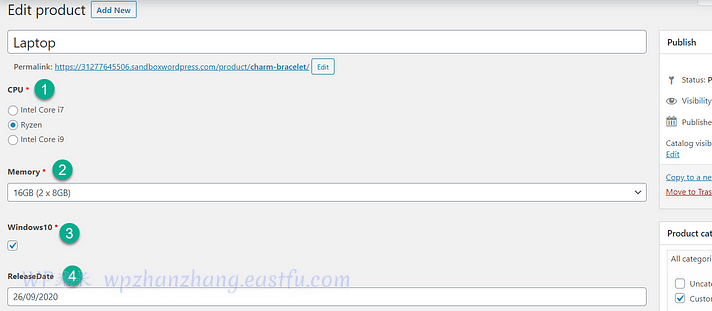
4. 为产品添加信息
接下来,导航到要添加自定义字段的产品的编辑器。
如果所有设置都配置正确,您应该会在产品数据框下方看到自定义字段。
对于我们的示例,如果您要添加新的笔记本电脑产品页面,您可以选择 CPU、内存、操作系统和发布日期。

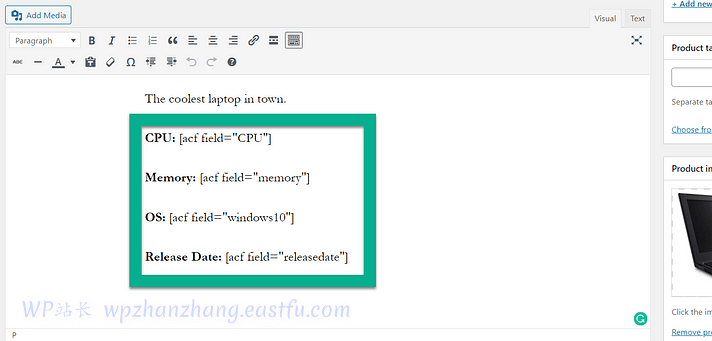
5.前端显示自定义字段信息
要完成这些,您需要在前端单品页面上显示自定义字段中的信息。您可以在任何地方添加此信息,但好的起点是产品的长或短描述。
要在前端显示字段信息,请使用[acf field=""]简码。在引号之间添加字段名称:

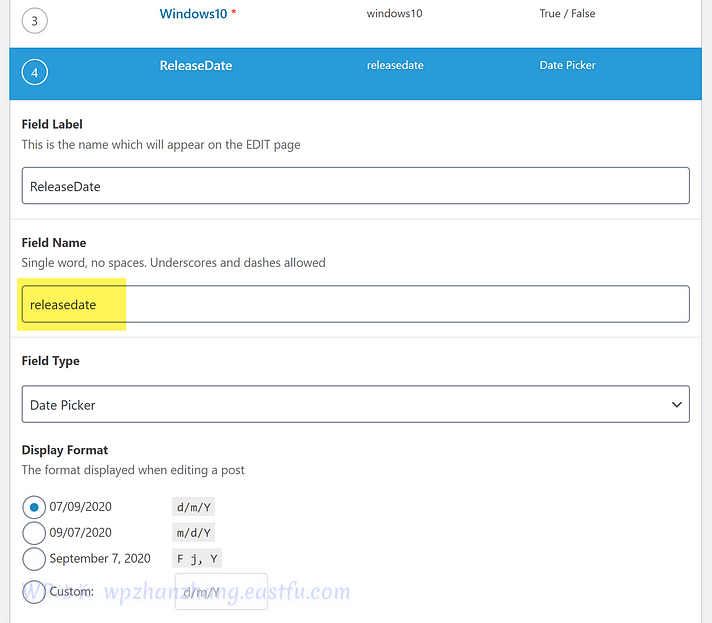
您可以在字段组编辑器界面中找到每个字段的字段名称:

要完成任务,请点击发布或更新按钮。
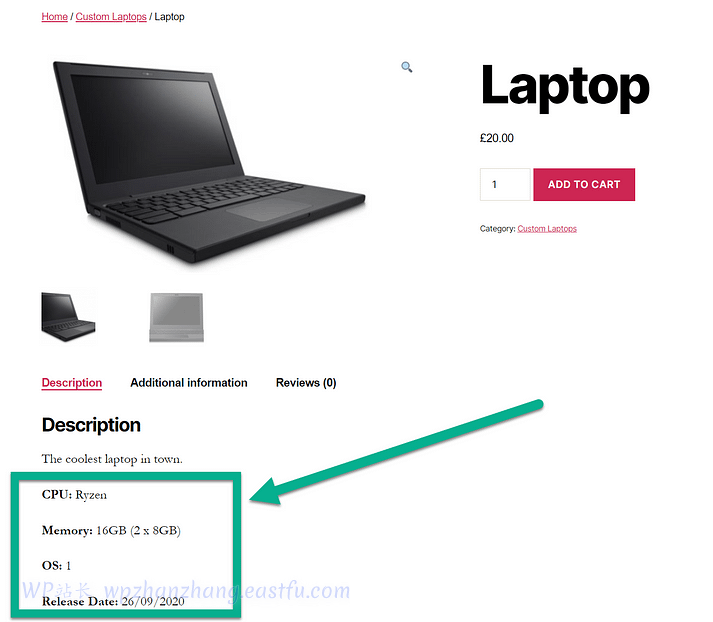
当您在前端打开产品时,您应该会看到添加了短代码的自定义字段:

有关如何添加自定义字段的任何问题?
使用高级自定义字段优于替代字段制作插件的一个优势是,您可以将新字段放置在网站上的任何位置,包括产品页面、帖子和购物车模块 – 自定义仪表板并加快内容创建过程。
这是扩展您的创造力并使构建产品页面的繁琐任务变得更简单的绝佳选择。
希望本文能帮助您了解如何在产品页添加自定义信息字段,你也许还想看看我们的初学者博主如何在WordPress网站上安装Google Analytics和如何使用 JetWooBuilder 自定义 WooCommerce 商城。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!