如何在WordPress文章中嵌入在线视频
想在WordPress的文章中插入视频吗?视频会让你的网站看起来内容更丰富,而且也是增加用户互动的一个好方法。…
想在WordPress的文章中插入视频吗?视频会让你的网站看起来内容更丰富,而且也是增加用户互动的一个好方法。在WordPress中嵌入例如YouTube、Vimeo、Facebook、Twitter以及其他许多在线视频网站的内容是非常简单的。
在这篇小白指南中,我们将为你展示如何在WordPress的文章、页面以及侧边栏中嵌入视频。


如何在WordPress的文章和页面中嵌入视频
WordPress自带一个非常棒的功能,叫做auto-embeds,可以让你的网站自动从流行的视频网站获取内嵌代码,例如YouTube、Vimeo等。而你,只需要将视频的URL地址粘贴到编辑器中即可。
例如,你可以复制一个YouTube视频的URL地址。
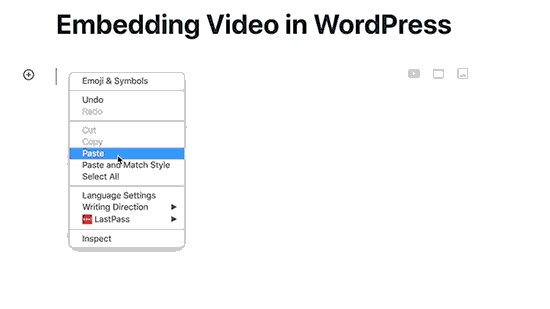
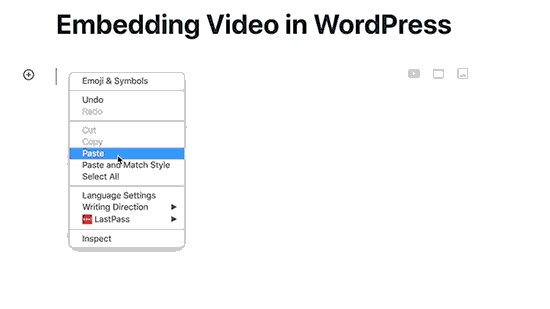
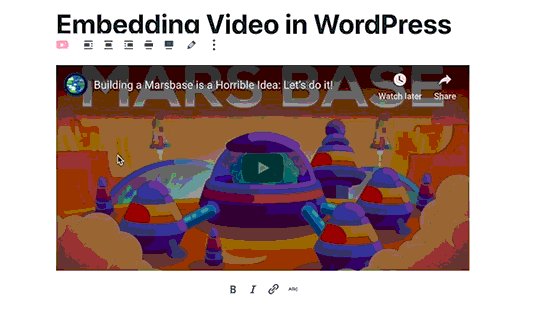
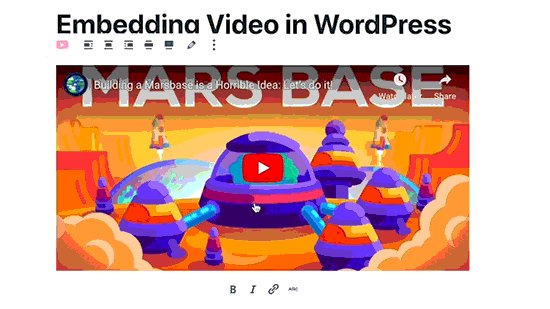
然后,编辑想要添加视频的文章或者页面,将URL粘贴到内容区域。


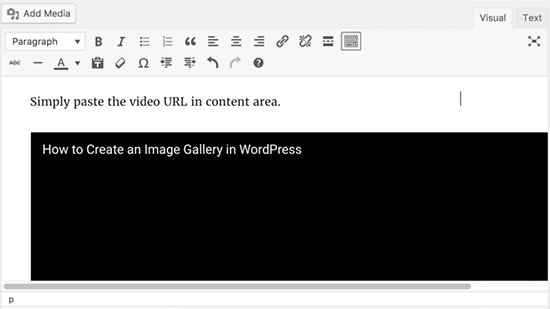
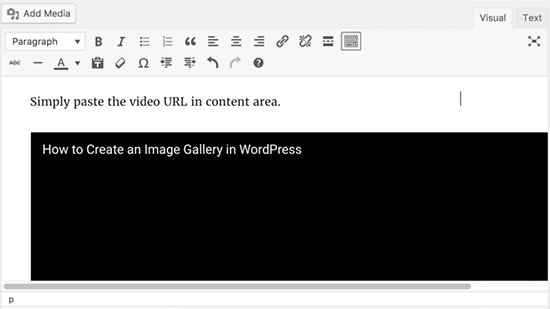
粘贴完视频的URL地址后,WordPress就会去获取视频内嵌代码,然后将YouTube视频显示在内容编辑器内。你可以保存文章并点击“预览”按钮去查看文章中嵌入的视频。


是不是非常简单?
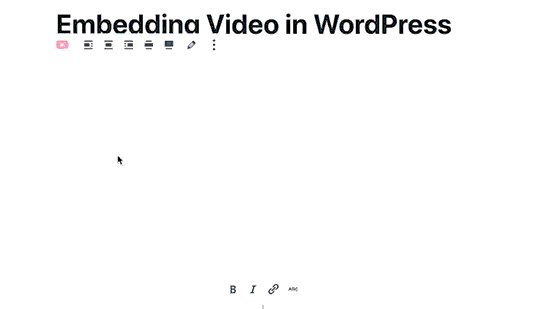
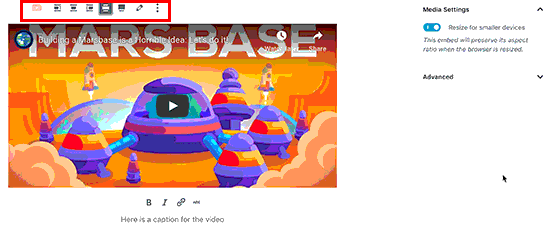
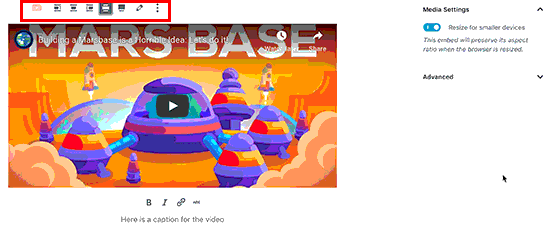
视频添加了以后就可以通过右边的工具条和设置栏来修改它的设置。


你可以调整视频的宽度,设置成全屏,修改对齐以及其他设置,还可以添加标题并在移动设备上保留视频的宽高比。
当然,并不是所有的视频网站都可以通过这种方法添加视频。WordPress只可以自动添加白名单中的视频网站,其他视频网站的内容,仍需手动将内嵌代码复制粘贴到博客文章中。
下面是WordPress可以自动内嵌视频的网站白名单:
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Someecards
- SoundCloud
- Speaker Deck
- Spotify
- TED
- Tumblr
- VideoPress
- Vimeo
- WordPress.tv
- YouTube
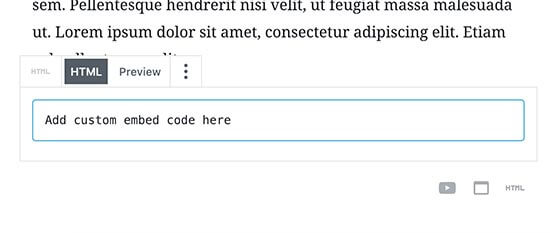
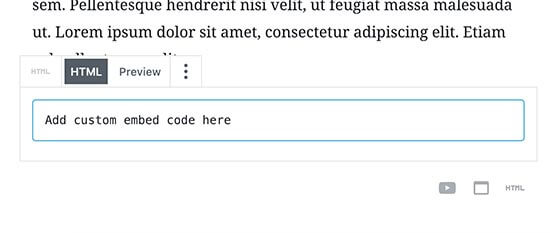
如果你想添加这个名单之外的视频,那么就需要获取到视频完整的HTML内嵌代码。复制视频网站提供的HTML代码,然后粘贴到编辑器的“自定义HTML”模块中。


使用WordPress经典编辑器内嵌视频
如果你正在使用的是WordPress经典编辑器,那么也可以用同样的方法嵌入视频,只需将视频的URL复制并粘贴到编辑器中即可。在可视化编辑界面可以看到视频的预览图。


如何在WordPress侧边栏小工具中嵌入视频
就像WordPress的页面或者文章,你也可以在WordPress侧边栏小工具中嵌入视频。
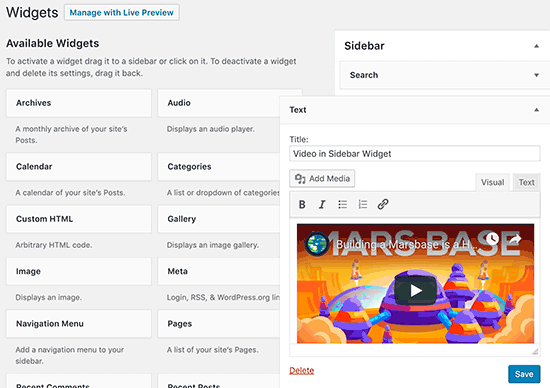
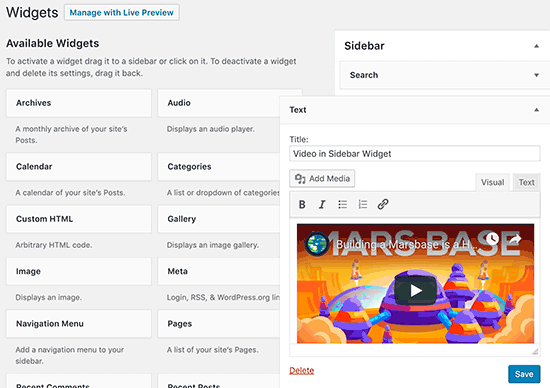
在管理员后台,前往外观–小工具页面,在侧边栏中添加一个文本小工具。在小工具的设置中,将视频的URL粘贴进内容区域,WordPress会自动获取到内嵌代码并将显示视频的预览效果。


保存后,访问网站就可以看到侧边栏中内嵌的视频了。
为什么我不能将视频上传到WordPress?
你当然可以将视频直接上传到WordPress,但是我们强烈不推荐这样做。
许多小博客使用的是共享WordPress主机,视频会占用许多的服务器资源。如果你的视频获取了大量的流量,那么你的网站很可能会崩溃,
其次,你还损失了来自YouTube用户的流量。
YouTube不仅仅是最大的视频托管站点,也是全球第二大搜索引擎,还是继Facebook之后的全球第二大社交网络。
如果你确实不想将视频上传到YouTube上,你可以试试Vimeo或者DailyMotion。
WordPress视频内嵌插件
默认情况下, 我们是不需要使用插件去处理内嵌视频的。但是有时候我们可能需要提升用户在网站上浏览视频的体验,那么这就需要用到插件了。
以下是推荐的几个插件。
1. YouTube Subscribe Bar
YouTube Subscribe Bar会在WordPress内嵌的YouTube视频下方显示YouTube订阅按钮。它还会提取你的YouTube订阅者的数据并显示出来,并鼓励更多用户订阅。
2. Envira Gallery


WordPress默认是没有内嵌视频库功能的,如果你想要在页面上展示视频库,那么你就需要一个插件来帮你处理。Envira Gallery是WordPress最好的照片库插件之一。,它还附带一个视频插件,允许你创建支持灯箱效果的精美视频库。
3. Lazy Load for Videos


嵌入的视频会加载来自外部网站的脚本,这会对页面加载速度和性能有一些小的影响。Lazy Load for Videos通过在页面加载时仅加载视频图片来解决这个问题。只有当用户点击播放按钮时才会开始加载嵌入的代码。
希望这篇文章可以帮助你学会如何在WordPress文章中内嵌视频。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!