[小白指南]如何在WordPress中添加短代码Shortcode
短代码是一种非常简单的可以给WordPress文章、页面以及侧边栏添加动态内容的方式。许多WordPress插…
短代码是一种非常简单的可以给WordPress文章、页面以及侧边栏添加动态内容的方式。许多WordPress插件和主题都会使用短代码去添加特定的内容,例如联系表单、图集、幻灯片等。
在这篇文章中,我会为你展示如何在WordPress里添加短代码以及如何创建你自己的自定义短代码。


什么是短代码?
短代码在WordPress里是指代码的快捷方式,它可以帮助你在文章、页面和侧边栏的小工具里添加动态内容。它们是用方括号括起来的,例如:
[myshortcode]
为了更好的理解短代码,让我们先了解一下为什么要添加短代码的背景原因。
WordPress的内容过滤机制决定了不允许任何人利用文章和页面的内容往数据库里添加有害的代码。这意味着你可以在文章里写一些基本的HTML代码,但是不能写PHP代码。
但是如果你想要在文章或者页面中添加一些自定义代码去展示相关文章、广告Banner、联系表单或者图集呢?
这时候就要用到Shortcode API(短代码接口)了。
概括来讲,就是开发者将代码添加到function中,然后将这个function注册成短代码,用户无需任何编码知识就可以非常方便的使用这个function。
当WordPress发现了短代码就会自动运行其关联的代码。
下面我们来看下如何在WordPress的文章和页面中添加短代码。
在WordPress文章和页面中添加短代码
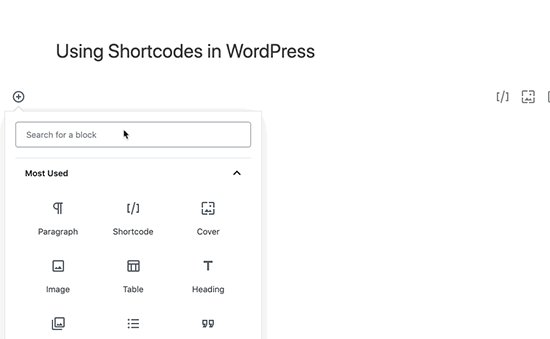
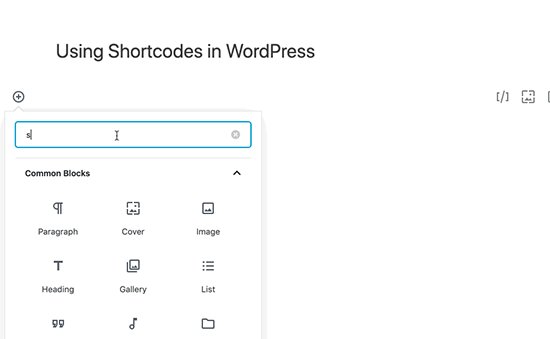
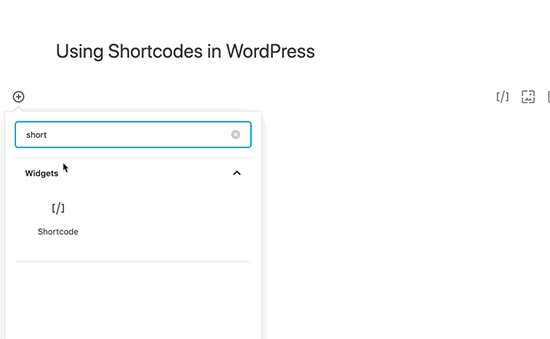
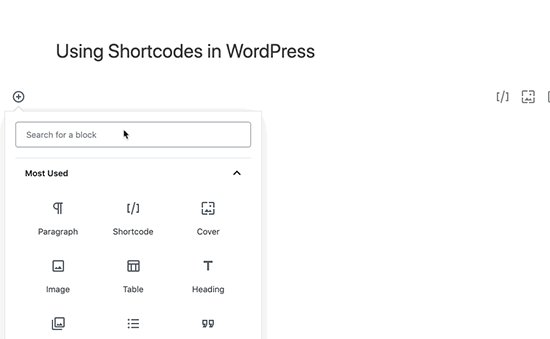
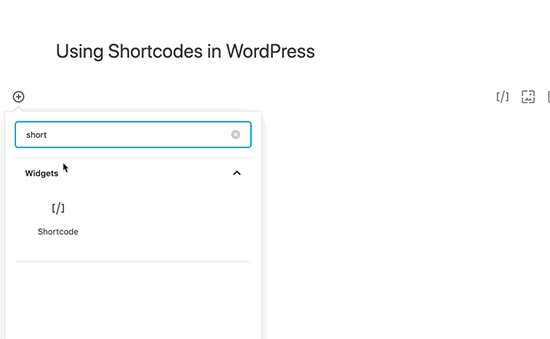
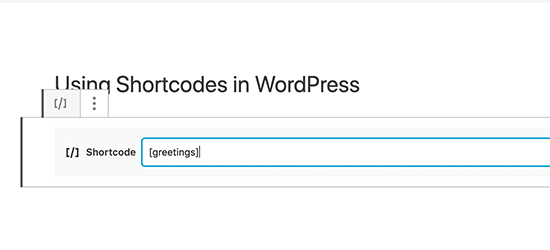
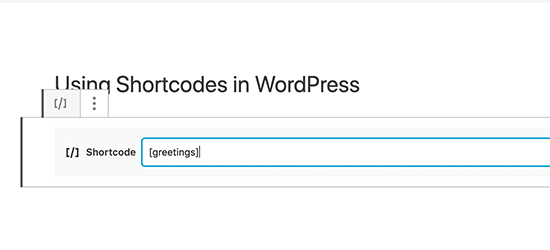
首先,编辑你想要添加短代码的文章或者页面。然后点击添加区块按钮来添加一个短代码区块。


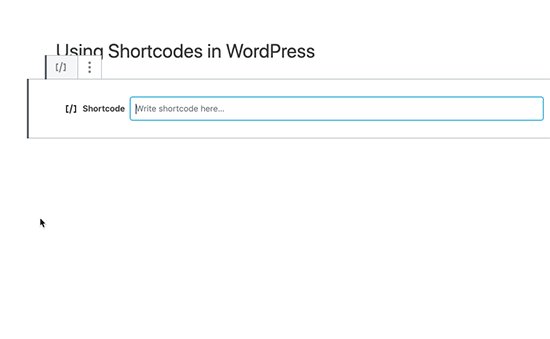
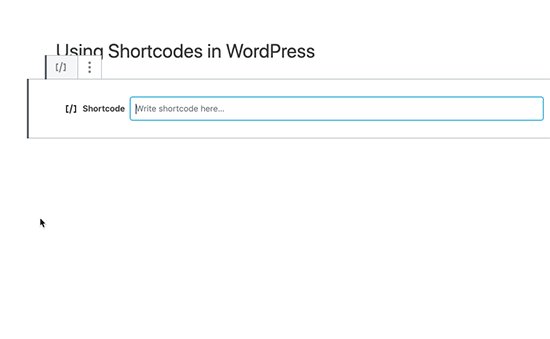
添加了短代码块后,直接在区块设置中输入你的短代码就可以了。你正在使用的很多插件可能都提供了短代码,例如用于添加联系表单的WPForms。


最后保存文章或者页面就可以预览短代码的效果了。
在WordPress侧边栏小工具中添加短代码
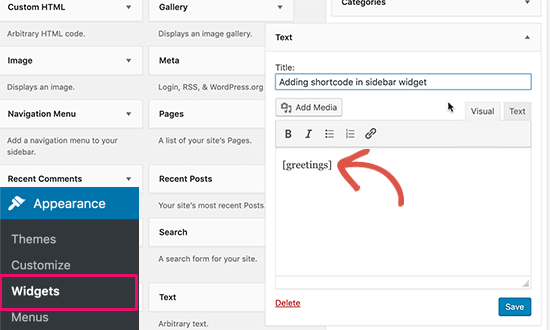
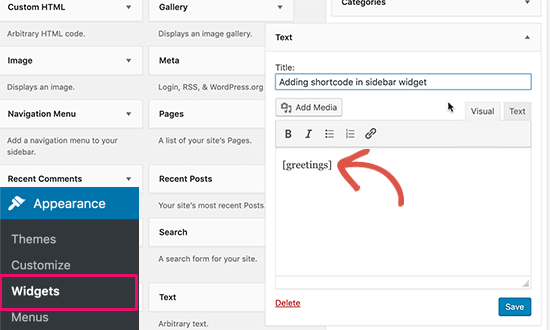
你还可以在侧边栏的小工具中使用短代码。只需要点击“外观” – “小工具”,在侧边栏中添加一个文本,然后将短代码复制粘贴到文本编辑区域,点击保存即可。


最后,刷新网站就可以看到短代码在侧边栏中的表现。
在WordPress经典编辑器中添加短代码
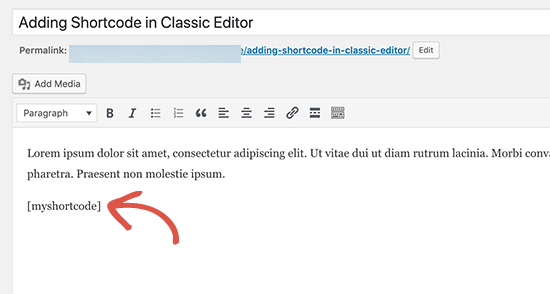
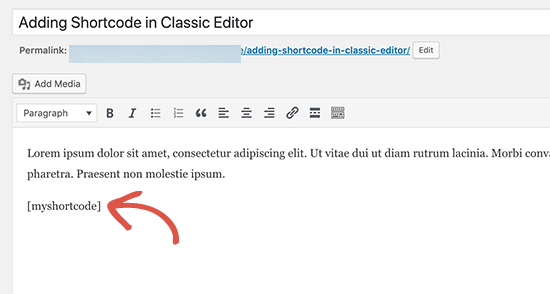
如果你还在使用WordPress经典编辑器,下面就是如何在经典编辑器中给文章和页面添加短代码。
只需要编辑你要想添加短代码的文章或页面,然后在你想要显示短代码内容的位置粘贴短代码即可。确保短代码自己独占一行。


如何在WordPress主题文件中添加短代码
短代码本来是为了在WordPress文章、页面和小工具中使用的,但是有时候你可能想在WordPress主题文件中添加短代码。
这很简单,但是你需要编辑你的主题文件。基本上,通过下面的代码,你可以在任何主题模板文件中添加短代码。
<?php echo do_shortcode("[your_shortcode]"); ?>这样,WordPress就会查找短代码并在你的主题模板中将其输出内容展示出来。
如何创建你自己的短代码
当你想在文章和页面中添加动态内容或者自定义代码时短代码非常有用。但是,如果你想创建一个自定义短代码还是需要一些编程经验的。
如果你会写PHP代码,下面就是一段demo代码,你可以把它当做模板。
// 当短代码被调用时运行的函数
function wpx_demo_shortcode() {
// 要做的事情.
$message = 'Hello world!';
// 返回输出
return $message;
}
// 注册短代码
add_shortcode('greeting', 'wpx_demo_shortcode');
在上面的代码中,我们首先创建了一个函数用来运行一些代码并返回输出结果。然后我们创建了一个新的短代码叫做“greeting”,并告诉WordPress去运行刚刚创建的那个函数。
现在你可以用下面的短代码在文章或者页面中添加这个输入Hello World的函数了。
[greeting]
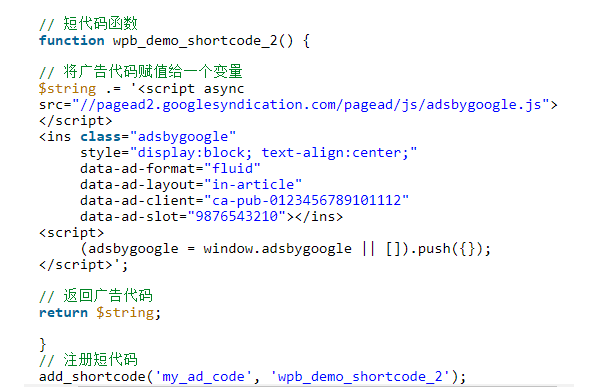
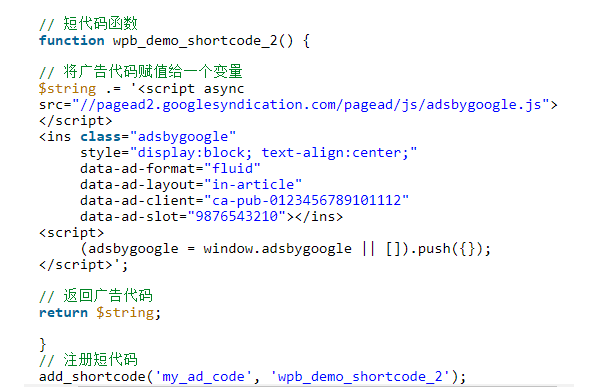
现在我们来看一个更实际的用例。在这个例子中,我们会在短代码中展示一个Google AdSense广告横幅。


记得将广告代码替换成你自己的。
现在你就可以在文章或者页面中使用 [my_ad_code] 这个短代码了。 WordPress会自动运行与之关联的函数并将广告展示在页面上。
短代码 vs 古腾堡·区块
经常有用户问我们关于短代码和古腾堡·区块之间的区别是什么。总的来说,如果你觉得短代码非常有用,那么你也会同样喜欢古腾堡的区块编辑器。你可以在区块中做同样的事情,不同的是区块的用户体验更好。
跟要求用户自己添加短代码来显示动态内容不同,区块可以让用户在更直观的界面中为文章和页面添加动态内容。许多流行的插件都正在转向使用古腾堡区块来代替短代码,因为这对初学者来说非常友好。
希望这篇文章让你学会了如何在WordPress中添加短代码。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!