如何添加 WordPress 2.3 标签到你使用的主题
WordPress 2.3 应当于 9月 24日发布。很多博客已经想要尽快升级,因为新版本增加了一个非常有利于…
WordPress 2.3 应当于 9月 24日发布。很多博客已经想要尽快升级,因为新版本增加了一个非常有利于搜索引擎优化的工具:标签。虽然其它插件来支持标签,显然很多博客并不去用。我知道我就不用。【译者注:我也没用。】
Ultimate Tag Warrior 是目前为止最好的标签插件。我在家里的计算机上安装测试过。不幸的是,这个插件文件在一个压缩包内,看起来就不容易安装,因此很多人都不使用。UTW 也很难配置,有很多选项并没有解释清楚。这个插件有几十个选项要填写,不经过测试你根本不知道效果是什么样,因此我要选择一个标签,就花费了不止一个小时的时间。
WordPress 2.3 改变了这一切。有了内置的插件支持和插件云功能,再也不需要难以配置的插件。WordPress 提供两个简单的接口函数来供任何主题调用。经过这次升级,标签将很快传遍全世界。
不幸的是,这意味着如果你要在你的主题里使用这个功能,必须要进行更新。如果你通过 WordPress 主题站下载的主题,基本没有办法知道你使用的主题的作者是否曾升级。毕竟,到现在很多还有很多主题都不支持 Widget 呢,那可是很容易实现,也是对很多 WordPress 博客用户来说都是必须的功能。【译者注:潜台词,更何况刚刚加入的标签,不知道何年何月才能支持。】
如果你付费平直一个主题,那么在你的主题设计者对你的主题升级之前,你还要等多久呢?要花费你多少钱呢?你的主题设计者还在做这行的生意么?
幸运的是,你可以自己更新你的主题
也不是什么难事。在你进行任何改变之前,我建议你复制一份你使用的主题文件。如果升级中出现任何错误,你无法找到错误的话,你可以删除主题,用你备份的文件来替代。只要备份 WordPressWP-CONTENTThemethemename 目录即可。
【译者注:这里有个错误,目录位置应为 wordpresswp-contentthemesthemename 。另外,本文介绍的仅仅是主题的更新。在你升级 WordPress 2.3 之前,请务必进行全面备份!】
既然你阅读本文,我就假设你对于主题内部的工作并不熟悉。我将简单地介绍下 The Loop (循环),然后解释如何将标签集成到你的主题里。
The Loop 是指你的博客里控制显示信息的 PHP 代码。如果你有兴趣看看纯粹的代码是让 WordPress 工作的话,我这里有一个完整的未加样式的 WordPress 主题 skeleton 。如果你打开 INDEX.PHP 文件,你就会看到 WordPress 使用 PHP 命令来读取和显示信息,包括标题,作者,日期,和评论数目。主题的作者通过 The Loop 来设置布局,相关的样式信息,这样原本纯粹的信息显示就变成了华丽的、格式漂亮的博客页面,包括了颜色,图片和很好的设计结构。
The Loop 代码看起来是这样的:
<?php while( have_posts() ) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>">
<?php the_title(); ?></a></h2>
<?php the_category( ', ' ); ?> <?php the_author(); ?> <?php the_time('F jS, Y'); ?>
<?php edit_post_link('Edit',' ',''); ?> <br/> <?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?>
<?php the_content(); ?>
</div>
<?php endwhile; ?>添加标签只需要在 The Loop 内添加一行命令
找到你的 WordPressWP-CONTENTThemesthemename 目录,你将看到这两个文件:
INDEX.PHP
SINGLE.PHP
这个 INDEX 文件是 WordPress 主要页面。当有人访问你的博客主页的时候,这个页面被加载。这个文件调用 header(页眉),footer(页脚),和 sidebar(侧边拦)文件。它还包含 The Loop。这是我们要添加标签调用函数的地方。插入标签显示函数到你的文章只需要在 The Loop 内添加一个命令:
<?php the_tags(‘before’, ’separator’, ‘after’); ?>
Before,Separator 和 After 分别用你希望在标签行里显示的文字代替。如果你想要在文章内容后面、“Pervious”链接前面显示标签,只要将上面这行代码复制到紧挨下面这行语句后面即可:
<?php the_content(); ?>
你也可以将这句放到别的地方。在下面的截屏,我将命令添加到了评论后面。WordPress 的接口函数都有很容易理解的名字,因此你很容易就能理解每句代码。
添加标签前:

添加标签后:

SINGLE.PHP (通常)是同 INDEX.PHP 文件是一样的,只不过它只显示特定文章,并不需要执行 Loop (循环)。除非你的主题对独立文章和主页使用不同的样式。因此,你也应该将标签放到 Single.php 完全相同的地方。只需找到和 INDEX.PHP 文件内相同的代码,将标签放上即可。
标签云
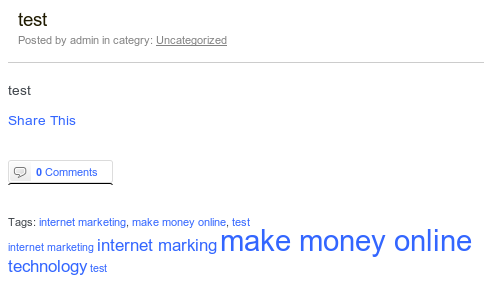
标签云功能也已添加(到 WordPress 2.3 中)。有些类似于 Flickr 风格,最流行的标签,显示的字体越大。标签云显示你的博客使用全部标签,而不是某篇文章使用的标签,因此,添加一个 Widget 或到页脚比放到 Loop(循环) 内更好。下面的例子仅仅为了示范,将标签云放在了一篇文章后面:

如果你想要创建一个包括标签云的侧边拦 Widget ,你要先安装 Executable PHP Widget 或类似功能的插件,允许你在 Widget 内运行 PHP 代码。插件激活之后,打开你的 Widget 菜单,添加一个 PHP 代码的 Widget。可以随便起个名字,然后再主窗口添加如下代码:
<?php wp_tag_cloud('smallest=8&largest=36&'); ?>这个标签云将显示你的博客使用的全部标签,按照名字排序,使用最少的标签 8pt字体,使用最多的标签 36pt 的字体。更多定义标签云的细节可以访问这里。
如果你想要在页脚添加标签云,你需要编辑 WordPressWP-CONTENTThemesthemenameFOOTER.PHP 。和 index 文件一样,你只需要添加代码到合适的位置即可。放在页脚的时候,比放在 index 内变化稍微多一些,因此我无法精确地告诉你放在什么地方。像前面所说,WordPress 的接口函数很容易理解,因此,想把代码放到什么地方,就放什么地方。如果放错了,你可以很容易地撤销、重新放置。
一点也不难吧,是不是?我希望我已经帮你准备好使用 WordPress 2.3 这个很棒的功能。差不多所有的搜索引擎优化专家都推荐使用标签。标签添加到 WordPress 2.3 之后,不再只是之前那些使用插件的用户,每个用户都将从中受益。
补充:如何添加 WordPress 2.3 标签到你的主题第二部分,回答了下面网友提出的一些问题。
原文出处: http://richgilchrest.com/how-to-add-wordpress-23-tags-to-your-current-theme/
中文翻译: https://wpchina.org/how-to-add-wordpress-23-tags-to-your-current-theme-9/
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!