让 WordPress 侧边栏的信息列表横向排列
我们经常会在 WordPress 博客的侧边栏显示诸如博客分类等信息。默认情况下,分类信息是每行一个,纵向排列…
我们经常会在 WordPress 博客的侧边栏显示诸如博客分类等信息。默认情况下,分类信息是每行一个,纵向排列。 如果侧边栏比较宽,这样旁边就会流出许多空白。今天我们介绍了一个办法,实现侧边栏分类项目的横向排列。
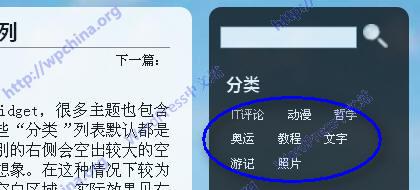
这个办法来自晓晓博客的文章:让Wordpress侧边栏的分类列表可以横向排列。我们先来看看其效果图:

实现这种效果,关键在于调整 CSS 代码,让整个列表的信息浮动,具体代码如下:
li.cat-item{
float:left;
}
.widget_categories ul{
overflow: hidden;
}这里你要将对应的 class 的 id 修改为你的 Widget 所对应的 id。
详细信息请参考晓的原文:让Wordpress侧边栏的分类列表可以横向排列。
类别:WordPress经验、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
评论功能已经关闭!