在你的WordPress博客上添加头像悬浮卡
Gravatar最近宣布增加了一项新的功能:头像悬浮卡(Hovercards),在你的Gravatar头像和G…
Gravatar最近宣布增加了一项新的功能:头像悬浮卡(Hovercards),在你的Gravatar头像和Gravatar档案之间建立了联系。今天我们来介绍一下,如果将这一功能添加到你的WordPress博客之中。
什么是悬浮卡(Hovercards)?
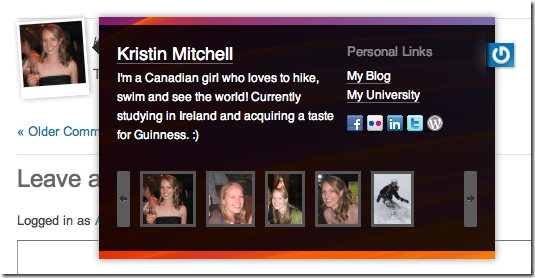
Gravatar Hovercards(头像悬浮卡)可以显示你的个人信息:姓名、性别、照片以及你所喜欢的其他服务,比如Twitter、Facebook或者LinkedIn等。

头像悬浮卡在用户点击评论者头像的时候,来显示出评论者的上述信息和个人喜好。这是一个非常有价值的工具。
如何添加悬浮卡到你的WordPress博客?
WordPress.com 和 WordPress.org 已经支持此项功能。今后官方也将发布一个插件可以让你的博客直接使用这个悬浮卡。不过你也无需等待,我们下面将告诉你一个办法,可以让你现在就能使用这个新功能。
查看你使用的WordPress主题,如果该主题中包含一个functions.php文件,那么将如下代码加入到该文件中:
wp_enqueue_script( 'gprofiles', 'http://s.gravatar.com/js/gprofiles.js', array( 'jquery' ), 'e', true );
如果你使用的WordPress主题不包含functions.php文件,或者你不想改动这个文件,也可以重新创建一个文本文件 hovercards.php ,将如下代码复制到这个文件中。通过ftp或者其他方式将此文件上传到 WordPress 的 wp-content/plugins 目录下,通过 WordPress 插件面板激活这个 Hovercards 插件即可:
<?php
/*
Plugin Name: Hovercards
*/
wp_enqueue_script( 'gprofiles', 'http://s.gravatar.com/js/gprofiles.js', array( 'jquery' ), 'e', true );
?>
感谢代码的提供者 Otto 和 Alex。这并非官方插件,也不提供技术支持。因此,在Gravatar发布正式的官方插件之后,你可以替换掉这个插件。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
评论功能已经关闭!