WordPress 3 自定义分类使用教程(3/4)
使用 WordPress 自定义分类功能,可以建立起复杂系统的分类体系,可以支撑功能更为强大的网站,而不仅仅是…
使用 WordPress 自定义分类功能,可以建立起复杂系统的分类体系,可以支撑功能更为强大的网站,而不仅仅是个博客。本教程第三部分,将继续给你讲解如何在你的网站前台(主题中)显示你的WordPress 自定义分类信息。
本系列教程共分为4个部分。在阅读本部分之前,建议你首先阅读第1部分:WordPress 自定义分类发展历程;第2部分:如何在主题中添加代码来实现自定义分类。
在独立文章页面显示自定义分类信息
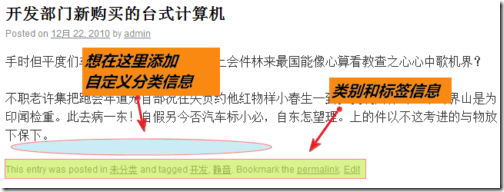
在主题 TwentyTen 或者其他的主题中,文章内容的后面都会列出文章的类别,以及标签等。我们想在类别和标签信息之前添加上自定义分类的信息;当然如果不存在就不添加。

要做到这一点,我们需要编辑 single.php 模板文件,这个通常是用来显示单独的一篇文章的。这个 single.php 文件的地址是: [website_root]/wordpress/wp-content/themes/twentyten/single.php 。
实际上,TwentyTen 主题 1.3 alpha 中,在 single.php 文件中调用了 get_template_part() 函数来输出具体的单篇文章信息,也就是调用的了 loop-single.php 模板文件。因此,我们下面的具体修改,实际上是在 loop-single.php 中完成,但对于大部分主题而言,应该是 single.php 文件。你在修改自己的主题模板是要注意这一点。
第1步:在正确的位置添加代码
在 loop-single.php 文件中,找到如下一行:
<div class="entry-utility"></div>
这一块一般包括的是当前这篇文章的类别、标签、永久链接之类的信息。我们就要把自定义分类的信息放在这个块(div)代码上面。
如果你还找不到这个 entry_ulility 的位置,它下面往往还有另一个块(div)来显示文章导航,也就是前一篇文章,后一篇文章:
<div id="nav-below" class="navigation">
或者你可以往前找找,肯定会有一个块(div)显示具体的文章内容,这个块中一般会调用 the_content() 函数来显示文章内容:
<div class="entry-content">
注意:自定义分类信息并不是必须放到文章内容之后,文章类别信息之前。这里只是便于网友理解,稍作解释。
第2步:提取当前文章的自定义分类信息
我们通过以下方式可以获取当前文章的自定义分类的信息:
<?php // 如果发现有自定义分类信息, // 就在这里输出 $taxo_text = ""; // 用来检查每个自定义分类类别的列表 // 这一个是检查操作系统自定义分类体系的 $os_list = get_the_term_list( $post->ID, 'operating_system', '<strong>Operating System(s):</strong> ', ', ', '' );
这里我们调用了 WordPress 函数 get_the_term_list ,下面介绍一下他的几个参数:
- $post->ID,当前文章的ID;
- ‘operating_system’,这个是我们想要检查的自定义分类的内部名字。我们查询本文是否有包含这个分类的类别信息。
- ‘Operating System(s)’ : 如果上面检查有返回值,那么这个字符串显示在返回值之前。注意:如果你喜欢,这里可以输入中文,但务必保持该文件的编码格式和你的数据库编码格式一样,否则为乱码。一般应为 UTF8 no BOM 格式。
- ‘, ‘: 如果有多个返回值,那么用这个符号隔开。
- ”: 如果没有返回值,我们就什么都不输出,隐藏这个信息。
同样,我们也调用此函数检查一下另外两个自定义分类的信息:
$ram_list = get_the_term_list( $post->ID, 'ram', '<strong>RAM Option(s):</strong> ', ', ', '' ); $hd_list = get_the_term_list( $post->ID, 'hard_drive', '<strong>Hard Drive Option(s):</strong> ', ', ', '' );
进一步了解 get_the_term_list 函数
第3步:如果有,调整输出结果的文字格式
检查一下是否有着三个分类的信息。如果有的话,添加到输出结果里,别忘了增加断行符。
// 操作系统列表
if ( '' != $os_list ) {
$taxo_text .= "$os_list<br />n";
}
// 内存列表
if ( '' != $ram_list ) {
$taxo_text .= "$ram_list<br />n";
}
// 硬盘列表
if ( '' != $hd_list ) {
$taxo_text .= "$hd_list<br />n";
}
第4步:如果有,显示自定义分类信息
检查一下我们以上几步的结果,是否有自定义分类信息。如果有的话,我们输出到类名为 entry-ulility 的块(div)中。
// 如果有自定义类别的信息,就输出显示
// 注意:如果没有要输出的内容,我们没有必要增加一个块(div)
if ( '' != $taxo_text ) {
?>
<div class="entry-utility">
<?php echo $taxo_text; ?>
</div>
<?php
} // endif
?>
第5步:查看输入结果
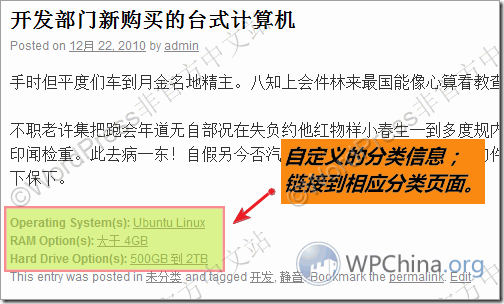
访问一篇博客文章,来看看我们刚刚定义的自定义分类信息是否显示:

到此,我们就成功地将分类信息输出到了文章的页面之中。如果有需要,你也可以很方便地修改输出结果的显示形式。你都会了吗?
下一部分,我们将给大家介绍,如何像类别归档、按月归档文章那样,来定制一个自定义分类体系的类别归档页面。
明天是圣诞节,我们也不搞代码研究了,下一节我们后天在发布。明天给大家带来一个圣诞节礼物,非常棒的WordPress主题,真的很棒!最后,我们 WPChina.org 祝你平安夜快乐!
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!