给Jetpack Related Posts添加默认图片
Jetpack插件包中的Related Posts模块,可以展示与当前文章内容相关的站内其他文章。遗憾的是,该…
Jetpack插件包中的Related Posts模块,可以展示与当前文章内容相关的站内其他文章。遗憾的是,该模块没有默认图片,当文章缺少图片时,布局显得突兀。今天这篇文章,WordPress非官方中文站将会向大家介绍一下,如何给Jetpack插件包的相关文章模块添加默认图片。
Jetpack Related Posts模块的问题
在前几天介绍WordPress相关文章插件(上,下)中,WPChina给大家介绍了8个最受欢迎的相关文章插件,其中就包括Jetpack插件包中的Related Posts模块。
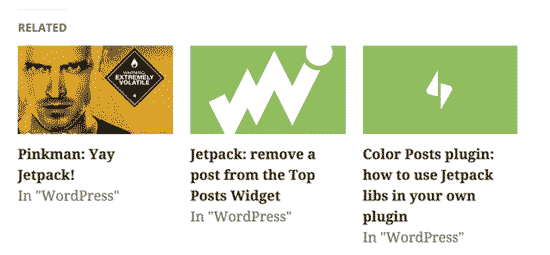
该模块有两个选项,其中一个是:“use a large and visually striking layout”,意思是“使用大而显眼的布局结构”。当用户勾选了该选项后,Jetpack将会自动搜索文章中的大图片(至少350*200像素),显示在相关文章部分,如图:

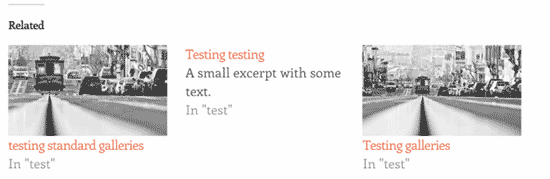
以上看起来很漂亮。不过,如果Related Posts在你的文章中没有找到图片,那就变成这样了:

对于这个问题,Jetpack插件包团队的Jeremy Herve提出了两个解决方案:
- 设置默认图片,当相关文章没有图片时,用默认图片代替;
- 排除没有图片的相关文章,不显示。
这里第二个解决方案过于粗暴,我们这里主要给大家介绍第一个解决方案,给相关文章模块设置一个默认的图片。
给Related Posts模块设置默认图片
你可以使用 jetpack_images_get_images 接口函数(fliter)来定义一个默认图片,将来可以被Jetpack的Related Posts以及Twitter,Facebook等调用。
定义的方式是这样的:
function jeherve_custom_image( $media, $post_id, $args ) {
if ( $media ) {
return $media;
} else {
$permalink = get_permalink( $post_id );
$url = apply_filters( 'jetpack_photon_url', 'YOUR_LOGO_IMG_URL' );
return array( array(
'type' => 'image',
'from' => 'custom_fallback',
'src' => esc_url( $url ),
'href' => $permalink,
) );
}
}
add_filter( 'jetpack_images_get_images', 'jeherve_custom_image', 10, 3 );
在这里,你要把 YOUR_LOGO_IMG_URL 替换成要使用图片的网址,一般情况下可以使用网站Logo代替。默认图片一定要足够大,至少要350*200像素。图片再大一些也没有关系,插件会自动调整图片尺寸。
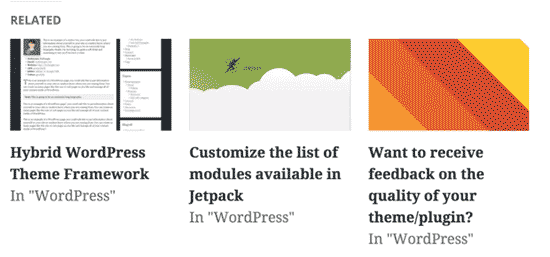
以下是设置好之后的效果(第三篇文章没有图片,调用的是默认图片):
或许你会好奇,Jetpack为何不提供一个选项,允许用户自己设置默认图片呢?关于这个问题,目前一些用户正在进行讨论,有兴趣的话可以点击这里查看或参与讨论。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!