WordPress网站添加前台注册功能
对于使用wordpress程序做网站的学员来说,程序自带的用户注册功能实在不太美观,对于追求完美的建站者,只能…

对于使用wordpress程序做网站的学员来说,程序自带的用户注册功能实在不太美观,对于追求完美的建站者,只能通过自己做一个用户注册页面来让网站用户注册。效果如下图。

下面就写一下给自己做的网站添加wordpress注册功能的步骤。
- 第一步:在网站的主题模板中,新建一个PHP文件,命名为:reg.php;
- 第二步:将自己网站主题模板中的wordpress页面模板(page.php)或者wordpress文章模板(single.php)的代码复制粘贴到reg.php中;
- 第三步:将reg.php中的特别一段代码:<?php get_header();?>,替换成以下的代码:
<?php
/*
Template Name: 网站注册页面
* 代码来源:学做网站论坛 https://www.xuewangzhan.net/
*/if( !empty($_POST[‘ludou_reg’]) ) {
$error = ”;
$sanitized_user_login = sanitize_user( $_POST[‘user_login’] );
$user_email = apply_filters( ‘user_registration_email’, $_POST[‘user_email’] );
// Check the username
if ( $sanitized_user_login == ” ) {
$error .= ‘<strong>错误</strong>:请输入用户名。<br />’;
} elseif ( ! validate_username( $sanitized_user_login ) ) {
$error .= ‘<strong>错误</strong>:此用户名包含无效字符,请输入有效的用户名<br />。’;
$sanitized_user_login = ”;
} elseif ( username_exists( $sanitized_user_login ) ) {
$error .= ‘<strong>错误</strong>:该用户名已被注册,请再选择一个。<br />’;
}
// Check the e-mail address
if ( $user_email == ” ) {
$error .= ‘<strong>错误</strong>:请填写电子邮件地址。<br />’;
} elseif ( ! is_email( $user_email ) ) {
$error .= ‘<strong>错误</strong>:电子邮件地址不正确。!<br />’;
$user_email = ”;
} elseif ( email_exists( $user_email ) ) {
$error .= ‘<strong>错误</strong>:该电子邮件地址已经被注册,请换一个。<br />’;
}// Check the password
if(strlen($_POST[‘user_pass’]) < 6)
$error .= ‘<strong>错误</strong>:密码长度至少6位!<br />’;
elseif($_POST[‘user_pass’] != $_POST[‘user_pass2’])
$error .= ‘<strong>错误</strong>:两次输入的密码必须一致!<br />’;if($error == ”) {
$user_id = wp_create_user( $sanitized_user_login, $_POST[‘user_pass’], $user_email );if ( ! $user_id ) {
$error .= sprintf( ‘<strong>错误</strong>:无法完成您的注册请求… 请联系<a href=”mailto:%s”>管理员</a>!<br />’, get_option( ‘admin_email’ ) );
}
else if (!is_user_logged_in()) {
$user = get_userdatabylogin($sanitized_user_login);
$user_id = $user->ID;// 自动登录
wp_set_current_user($user_id, $user_login);
wp_set_auth_cookie($user_id);
do_action(‘wp_login’, $user_login);
}
}
}get_header();?> - 第四步:找到这样一段代码:<?php the_content(); ?>,将这段代码替换成以下的代码:
<?php the_content(); ?>
<?php if(!empty($error)) {
echo ‘<p class=”ludou-error”>’.$error.'</p>’;
}
if (!is_user_logged_in()) { ?>
<form name=”registerform” method=”post” action=”<?php echo $_SERVER[“REQUEST_URI”]; ?>” class=”ludou-reg”>
<p>
<label for=”user_login”>用户名<br />
<input type=”text” name=”user_login” id=”user_login” class=”input” value=”<?php if(!empty($sanitized_user_login)) echo $sanitized_user_login; ?>” size=”20″ />
</label>
</p>
<p>
<label for=”user_email”>电子邮件<br />
<input type=”text” name=”user_email” id=”user_email” class=”input” value=”<?php if(!empty($user_email)) echo $user_email; ?>” size=”25″ />
</label>
</p><p>
<label for=”user_pwd1″>密码(至少6位)<br />
<input id=”user_pwd1″ class=”input” type=”password” tabindex=”21″ size=”25″ value=”” name=”user_pass” />
</label>
</p><p>
<label for=”user_pwd2″>重复密码<br />
<input id=”user_pwd2″ class=”input” type=”password” tabindex=”21″ size=”25″ value=”” name=”user_pass2″ />
</label>
</p><p class=”submit”>
<input type=”hidden” name=”ludou_reg” value=”ok” />
<input type=”submit” name=”wp-submit” id=”wp-submit” class=”button button-primary button-large” value=”注册” />
</p>
</form>
<?php } else {
echo ‘<p class=”ludou-error”>您已注册成功,并已登录!</p>’;
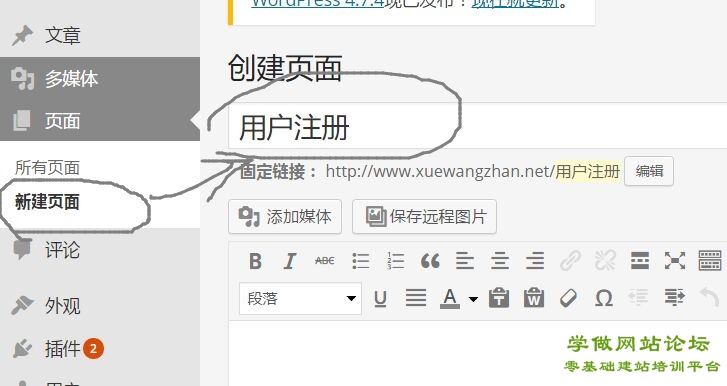
} ?> - 第五步:最后进入网站管理后台 – 页面 – 创建页面,标题为用户注册,内容填写:欢迎来本网站注册。右侧可以选择模板,选择 用户注册 即可实现网站的wordpress注册功能。

- 第六步:可以根据自己需要使用CSS样式,达到注册页面美观的效果。【方法见:彻底改造WordPress登录注册界面】
通过以上几步的操作,我们就可以在自己做网站时,创建一个wordpress网站添加台注册功能了。
相关教程:
如何制作WP网站的登录功能
wordpress网站如何添加在线投稿发布功能
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!