WordPress高级搜索,WordPress按分类搜索功能制作
在网站制作过程中,在网站中需要添加搜索功能,我们一般会制作一个wordpress搜索功能(search.php…
在网站制作过程中,在网站中需要添加搜索功能,我们一般会制作一个wordpress搜索功能(search.php)模板,这种搜索功能是直接搜索网上站的内容。例如学做网站论坛的搜索功能(https://www.xuewangzhan.net/search/),如下图。

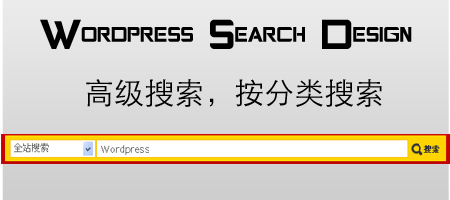
但在实际自己建网站过程中,需要制作wordpress实战搜索功能,让用户可以按分类进行搜索,效果图如下:

wordpress实战搜索制作方法
实战搜索之按分类进行搜索制作
第一步:新建一个HTML页面,取名为searchform.php(搜索框模板),将下面的HTML代码粘贴进去。
<form id="searchform" name="searchform" method="get" action="<?php bloginfo('home'); ?>/" >
<ul>
<li>
<p>
<?php $select = wp_dropdown_categories('class=search_select&show_option_all=全站搜索&orderby=name&hierarchical=0&selected=-1&hide_empty=0&depth=1');?>
</p>
</li>
<li>
<input type="text" name="s" id="s" maxlength="34" value=""/>
</li>
<li>
<input type="submit" value="搜 索" />
</li>
</ul>
</form>
第二步,在自己网站的style.css的特别下方粘贴以下的CSS样式代码,来控制搜索框样式。
.search_select{height:35px;line-height:35px;width:180px}
.sck{height:33px;width:528px;border:1px solid #999;padding:0 10px;background:#FFF;font-size:16px;}
.sckal{height:34px;width:100px;border:1px solid #999;line-height:34px;text-align:center; background-color:#36F;color:#FFF;font-size:15px;font-weight:bold}
.sck{height:33px;width:528px;border:1px solid #999;padding:0 10px;background:#FFF;font-size:16px;}
.sckal{height:34px;width:100px;border:1px solid #999;line-height:34px;text-align:center; background-color:#36F;color:#FFF;font-size:15px;font-weight:bold}
第三步:在需要显示搜索框的位置,放上以下的PHP调用搜索框代码即可。(更多wordpress调用标签,见wordpress程序开发手册)
<?php include (TEMPLATEPATH . ‘/searchform.php’); ?>
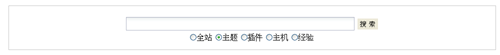
wordpress还有另外一种方法实现实战搜索,选项框选择的实战搜索,如下图:

这个需要wordpress设计者手动填写分类的ID,这种搜索的源代码如下:(安装方法与第一个功能一样)
<div>
<form id=”index_search” name=”index_search” method=”get” action=”<?php bloginfo(‘home’); ?>/”>
<p><input type=”text” name=”s” id=”s” value=””/> <input type=”submit” value=” 搜 索 ” /></p>
<p>
<label for=”s_type5″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”all” checked>全站</label>
<label for=”s_type1″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”4″ checked>主题</label>
<label for=”s_type2″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”6″>插件</label>
<label for=”s_type3″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”3″>主机</label>
<label for=”s_type4″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”10″>经验</label>
</p>
</form>
</div>
<form id=”index_search” name=”index_search” method=”get” action=”<?php bloginfo(‘home’); ?>/”>
<p><input type=”text” name=”s” id=”s” value=””/> <input type=”submit” value=” 搜 索 ” /></p>
<p>
<label for=”s_type5″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”all” checked>全站</label>
<label for=”s_type1″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”4″ checked>主题</label>
<label for=”s_type2″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”6″>插件</label>
<label for=”s_type3″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”3″>主机</label>
<label for=”s_type4″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”10″>经验</label>
</p>
</form>
</div>
还有一种下拉式实战搜索功能代码:(安装方法与第一个功能一样)
<form action=”<?php bloginfo(‘home’); ?>” method=”get”>
<div>
<input type=”text” value=”<?php echo wp_specialchars($s, 1); ?>” name=”s” id=”s” />
<select style=”” name=”cat” class=”search-option”>
<option value=”4″ selected=”selected”>宝贝</option>
<option value=”2″>问答</option>
<option value=”3″>品牌</option>
</select>
<input type=”submit” id=”searchsubmit” value=”Search” />
</div>
</form>
<div>
<input type=”text” value=”<?php echo wp_specialchars($s, 1); ?>” name=”s” id=”s” />
<select style=”” name=”cat” class=”search-option”>
<option value=”4″ selected=”selected”>宝贝</option>
<option value=”2″>问答</option>
<option value=”3″>品牌</option>
</select>
<input type=”submit” id=”searchsubmit” value=”Search” />
</div>
</form>
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!