WordPress调用文章列表的时候递增序列号方法
使用wordpress程序做网站时,我们通常通过动态代码去调用某个版块的文章列表。这种文章列表一般是使用无序列…
使用wordpress程序做网站时,我们通常通过动态代码去调用某个版块的文章列表。这种文章列表一般是使用无序列表标签<ul>标签来排列的。但为了一些效果的需要,我们需要在调用的文章列表前面显示一个编号。

在做网站时如何去显示上面的自动递增的编号效果呢,这种效果我们可以用css3的 “nth-child 伪类”以及“:before和:after伪类” 来实现这样的效果。(相关知识:CSS视频教程)
方法一:CSS3给列表前插入项目序列编号
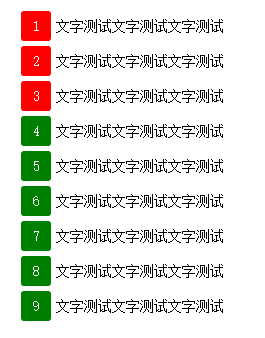
方法二:使用“:before和:after伪类”递增
- 在要显示文章列表的DIV中放入调用某个栏目下的文章列表的WORDPRESS代码:
<ul class="xwz_bh">
<?php if (have_posts()) : ?>
<?php query_posts('cat=1' . $mcatID. '&caller_get_posts=1&showposts=6'); ?>
<?php while (have_posts()) : the_post(); ?>
<a href="<?php the_permalink() ?>"> <?php echo mb_strimwidth(get_the_title(), 0, 32, ''); ?></a>
<?php endwhile;?>
<?php endif; wp_reset_query(); ?>
</ul> - 以上的代码就可以调用ID=1的分类下的文章,并且调用文章的数量为6篇,这些参数可以根据自己的需要进行设置。
- 放一段控制文章列表编号的的CSS,将以下的CSS代码放到网站的模板的style.css文件的特别底部。
.xwz_bh li{list-style:none;height:30px;line-height:30px;font-size:14px; margin-bottom:5px;counter-increment: mycounter;}
.xwz_bh li:before{ content:counter(mycounter);color:#fff; margin-right:5px; display:inline-block; width:30px; height:30px;border-radius:3px; text-align:center;background:green;}
.xwz_bh li:nth-child(1):before,.xwz_bh li:nth-child(2):before,.xwz_bh li:nth-child(3):before{background:red;} - 这样通过“:before和:after伪类”就可以在文章的列表的前面添加一些我们需要的内容了,达到这种效果。
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!