WordPress网站自动添加图片alt属性和title属性
很多学员在使用wordpress程序做网站时,如果网站图片比较多的情况下,要想让图片更符合SEO排名,就需要手…
很多学员在使用wordpress程序做网站时,如果网站图片比较多的情况下,要想让图片更符合SEO排名,就需要手动的给每一张图片添加ALT属性(相关知识:什么是alt标签?),图片的alt属性对于网站的收录及流量来源有多重要不用你给我说大家一定都知道。
但是每次添加图片都要手动添加会特别麻烦,尤其是图片多的时候。实现自动添加图片alt属性方法很简单,只需要安装一个wordpress插件就可以实现了。
wordpress网站自动添加图片alt属性和title属性步骤
- 登录wordpress网站后台

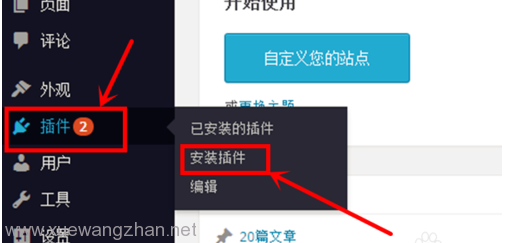
- 点击wordpress后台“插件”按钮下的“安装插件”按钮

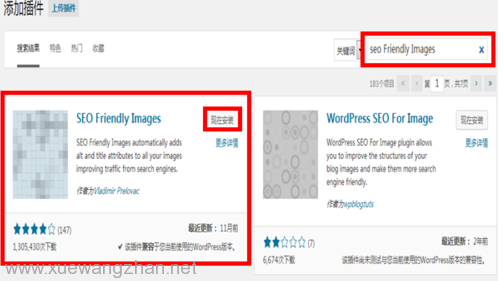
- 在搜索插件框内输入“SEO Friendly Images”,出现相应的插件,第一个插件就是我们要安装的,点击现在安装

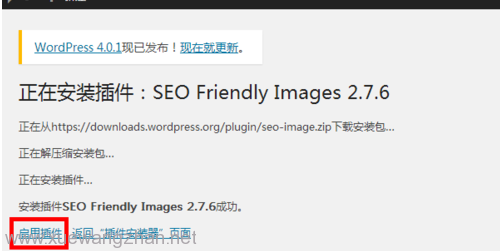
- wordpress会自动安装,安装好后点击“启用插件”按钮,到此恭喜你插件安装成功,接下来是设置

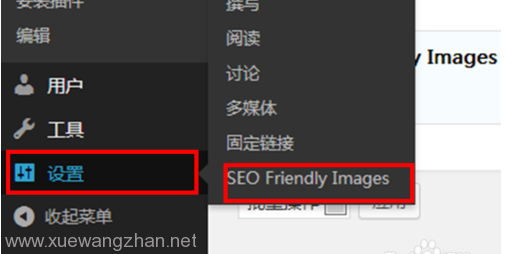
- 在后台的“设置”栏目下多了一个seo Friendly Images按钮,点击进入插件设置界面

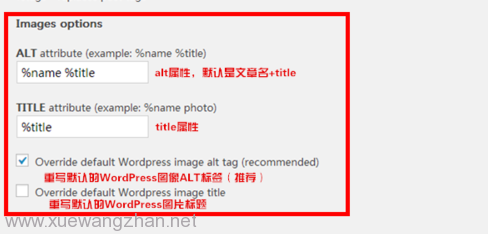
- 插件都是英文,没关系, 基本上使用seo Friendly Images的默认属性即可,默认设置的Alt是文章名+图片的title属性,直接使用默认,点击“update options”按钮,到此全站的图片都自动添加alt属性

- 到网站随便点开一个有图片的文章,将鼠标放在图片上,会出现alt属性文章的标题,验证wordpress网站全自动添加图片alt属性成功!可以通过站长工具测度图片的HTTP状态码,200即为成功。

类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!