纯代码给WP网站的分类和Tag页面添加自定义标题
使用WORDPRESS程序做网站,它的分类页面和TAG页面无法自定义标题,这对于SEO优化不友好。特别是TAG…
使用WORDPRESS程序做网站,它的分类页面和TAG页面无法自定义标题,这对于SEO优化不友好。特别是TAG页面,如果不进行单独的写标题标签,就无法优化长尾关键词,为了解决这些问题,下面就是学做网站论坛以纯代码的方式给WP建站程序网站的分类和Tag页面添加自定义标题。
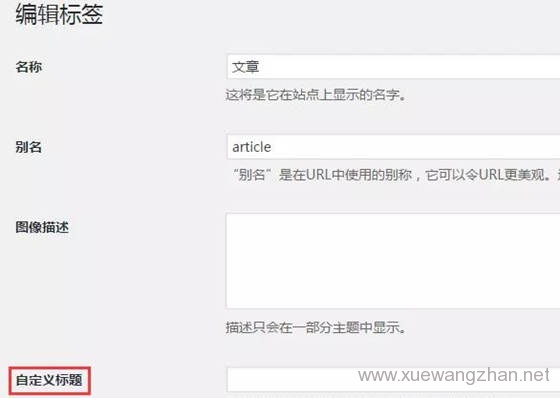
添加自定义标题后效果如下:


WP网站的分类和Tag页面添加自定义标题方法:
- 使用Dreamweaver CS6破解版新建一个HTML页面,然后把下面的代码复制并保存成一个PHP文件,取名为:biaoti.php
<?php
//自定义分类标题
class zm_wp_title{
function __construct(){
// 分类
add_action( ‘category_add_form_fields’, array( $this, ‘add_tax_title_field’ ) );
add_action( ‘category_edit_form_fields’, array( $this, ‘edit_tax_title_field’ ) );
add_action( ‘edited_category’, array( $this, ‘save_tax_meta’ ), 10, 2 );
add_action( ‘create_category’, array( $this, ‘save_tax_meta’ ), 10, 2 );
// 标签
add_action( ‘post_tag_add_form_fields’, array( $this, ‘add_tax_title_field’ ) );
add_action( ‘post_tag_edit_form_fields’, array( $this, ‘edit_tax_title_field’ ) );
add_action( ‘edited_post_tag’, array( $this, ‘save_tax_meta’ ), 10, 2 );
add_action( ‘create_post_tag’, array( $this, ‘save_tax_meta’ ), 10, 2 );
}
public function add_tax_title_field(){
?>
<div class=”form-field term-title-wrap”>
<label for=”term_meta[tax_zm_title]”>自定义标题</label>
<input type=”text” name=”term_meta[tax_zm_title]” id=”term_meta[tax_zm_title]” value=”” />
<p class=”description”>搜索引擎优化自定义标题,不填写即为默认标题</p>
</div>
<?php
} // add_tax_title_field
public function edit_tax_title_field( $term ){
$term_id = $term->term_id;
$term_meta = get_option( “zm_taxonomy_$term_id” );
$zm_title = $term_meta[‘tax_zm_title’] ? $term_meta[‘tax_zm_title’] : ”;
?>
<tr class=”form-field term-title-wrap”>
<th scope=”row”>
<label for=”term_meta[tax_zm_title]”>自定义标题</label>
<td>
<input type=”text” name=”term_meta[tax_zm_title]” id=”term_meta[tax_zm_title]” value=”<?php echo $zm_title; ?>” />
<p class=”description”>搜索引擎优化自定义标题,不填写即为默认标题</p>
</td>
</th>
</tr>
<?php
} // edit_tax_title_field
public function save_tax_meta( $term_id ){
if ( isset( $_POST[‘term_meta’] ) ) {
$t_id = $term_id;
$term_meta = array();
$term_meta[‘tax_zm_title’] = isset ( $_POST[‘term_meta’][‘tax_zm_title’] ) ? $_POST[‘term_meta’][‘tax_zm_title’] : ”;
update_option( “zm_taxonomy_$t_id”, $term_meta );
} // if isset( $_POST[‘term_meta’] )
} // save_tax_meta
} // zm_wp_title
$wptt_tax_title = new zm_wp_title();
function the_zm_title() {
$category = get_the_category();
$term_id = $category[0]->cat_ID;
$term_meta = get_option( “zm_taxonomy_$term_id” );
$tax_zm_title = $term_meta[‘tax_zm_title’] ? $term_meta[‘tax_zm_title’] : ”;
echo $tax_zm_title;
}
function get_current_tag_id() {
$current_tag = single_tag_title(”, false);
$tags = get_tags();
foreach($tags as $tag) {
if($tag->name == $current_tag) return $tag->term_id;
}
}
function zm_tag_title() {
$term_id = get_current_tag_id();
$term_meta = get_option( “zm_taxonomy_$term_id” );
$zm_tag_title = $term_meta[‘tax_zm_title’] ? $term_meta[‘tax_zm_title’] : ”;
echo $zm_tag_title;
}
?> - 把biaoti.php 文件使用以下的代码引入到主题函数functions.php中;
//自定义标题
require get_template_directory() . ‘/biaoti.php’; - 完成上面的步骤之后,基本上后台就已经出现了分类、标签自定义标题填写框,接下来需要做的就是前台的调用。
- 分类模板的自定义标题的调用:
<?php if ( is_category() ) { ?><title><?php $title = the_zm_title(); echo ($title) ? ”.$title.” : single_cat_title(); ?> – <?php bloginfo(‘name’); ?></title><?php } ?>
- Tag模板的自定义标题的调用:
<?php if ( is_tag() ) { ?><title><?php $title = zm_tag_title(); echo ($title) ? ”.$title.” : single_tag_title(“”, true); ?> – <?php bloginfo(‘name’); ?></title><?php } ?>
- 这样就可以到后台相应的分类和TAG添加自定义标题了,它是自动判断的,如果判断自定义标题有没有输入,即显示原标题,如果写了自定义标题,则显示自定义标题。
通过以上的代码就可以实名分开手写分类和TAG标题的目的,如果不懂代码,也可以使用SEO插件来实现这样的效果。
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!