WordPress网站如何删除主题
使用wordpress程序建网站的朋友都知道,默认情况下wordpress分类目录的栏目总共只有四个:分别是名…
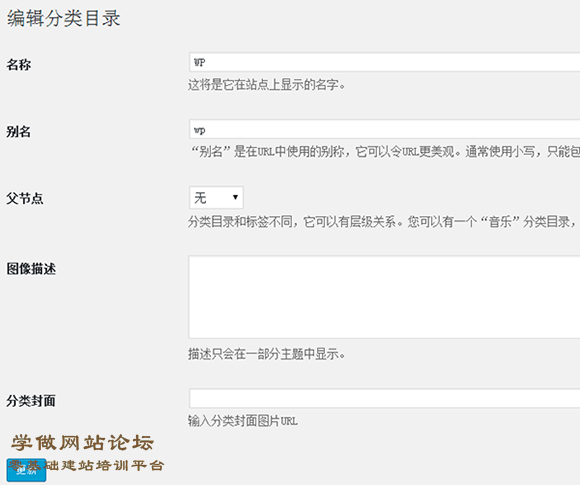
使用wordpress程序建网站的朋友都知道,默认情况下wordpress分类目录的栏目总共只有四个:分别是名称、别名、父级、描述。

我们在使用wordpress制作网站的时候,往往需要给分类目录添加更多的属性,方便我们调用。这时我们可以给wordpress分类目录添加更多的自定义栏目,给我们的分类目录添加更多的属性。
如何给wordpress分类目录添加自定义栏目呢?方法如下:
- 自定义栏目的创建:新建一个PHP文件,取名为fl.php,将下面的PHP代码复制粘贴到fl.php中。可以根据以下代码的样式,自行添加更多自己需要的分类目录自定义栏目。
<?php
class Ludou_Tax_Image{function __construct(){
// 新建分类页面添加自定义字段输入框
add_action( ‘category_add_form_fields’, array( $this, ‘add_tax_image_field’ ) );
// 编辑分类页面添加自定义字段输入框
add_action( ‘category_edit_form_fields’, array( $this, ‘edit_tax_image_field’ ) );// 保存自定义字段数据
add_action( ‘edited_category’, array( $this, ‘save_tax_meta’ ), 10, 2 );
add_action( ‘create_category’, array( $this, ‘save_tax_meta’ ), 10, 2 );} // __construct
/**
代码发布:学做网站论坛https://www.xuewangzhan.net/
* 新建分类页面添加自定义字段输入框
*/
public function add_tax_image_field(){
?>
<div class=“form-field”>
<label for=“term_meta[tax_image]”>分类封面</label>
<input type=“text” name=“term_meta[tax_image]” id=“term_meta[tax_image]” value=“” />
<p class=“description”>输入分类封面图片URL</p>
</div>
<!– /.form–field –><!– TODO: 在这里追加其他自定义字段表单,如: –>
<!–
<div class=“form-field”>
<label for=“term_meta[tax_keywords]”>分类关键字</label>
<input type=“text” name=“term_meta[tax_keywords]” id=“term_meta[tax_keywords]” value=“” />
<p class=“description”>输入分类关键字</p>
</div>
–>
<?php
}
// add_tax_image_field
/**
* 编辑分类页面添加自定义字段输入框
*
* @uses get_option() 从option表中获取option数据
* @uses esc_url() 确保字符串是url
*/
public function edit_tax_image_field( $term ){// $term_id 是当前分类的id
$term_id = $term->term_id;// 获取已保存的option
$term_meta = get_option( “ludou_taxonomy_$term_id“ );
// option是一个二维数组
$image = $term_meta[‘tax_image’] ? $term_meta[‘tax_image’] : ”;/**
* TODO: 在这里追加获取其他自定义字段值,如:
* $keywords = $term_meta[‘tax_keywords’] ? $term_meta[‘tax_keywords’] : ”;
*/
?>
<tr class=“form-field”>
<th scope=“row”>
<label for=“term_meta[tax_image]”>分类封面</label>
<td>
<input type=“text” name=“term_meta[tax_image]” id=“term_meta[tax_image]” value=“<?php echo esc_url( $image ); ?>” />
<p class=“description”>输入分类封面图片URL</p>
</td>
</th>
</tr><!– /.form–field –><!– TODO: 在这里追加其他自定义字段表单,如: –>
<!–
<tr class=“form-field”>
<th scope=“row”>
<label for=“term_meta[tax_keywords]”>分类关键字</label>
<td>
<input type=“text” name=“term_meta[tax_keywords]” id=“term_meta[tax_keywords]” value=“<?php echo $keywords; ?>” />
<p class=“description”>输入分类关键字</p>
</td>
</th>
</tr>
–><?php
} // edit_tax_image_field/**
* 保存自定义字段的数据
*
* @uses get_option() 从option表中获取option数据
* @uses update_option() 更新option数据,如果没有就新建option
*/
public function save_tax_meta( $term_id ){if ( isset( $_POST[‘term_meta’] ) ) {
// $term_id 是当前分类的id
$t_id = $term_id;
$term_meta = array();// 获取表单传过来的POST数据,POST数组一定要做过滤
$term_meta[‘tax_image’] = isset ( $_POST[‘term_meta’][‘tax_image’] ) ? esc_url( $_POST[‘term_meta’][‘tax_image’] ) : ”;/**
* TODO: 在这里追加获取其他自定义字段表单的值,如:
* $term_meta[‘tax_keywords’] = isset ( $_POST[‘term_meta’][‘tax_keywords’] ) ? $_POST[‘term_meta’][‘tax_keywords’] : ”;
*/// 保存option数组
update_option( “ludou_taxonomy_$t_id“, $term_meta );} // if isset( $_POST[‘term_meta’] )
} // save_tax_meta} // Ludou_Tax_Image
$wptt_tax_image = new Ludou_Tax_Image();
?> - 引入文件:把fl.php 文件引入到你当前主题的 functions.php 中,就可以给分类目录添加自定义栏目。
//自定义栏目
require get_template_directory() . ‘/fl.php’; - 自定义栏目的调用:如果需要在主题中调用分类目录自定义栏目的值,可以使用以下代码:
<?php
$category = get_the_category();
$term_id = $category[0]->cat_ID;
$term_meta = get_option( “ludou_taxonomy_$term_id“ );
$tax_image = $term_meta[‘tax_image’] ? $term_meta[‘tax_image’] : ”;
echo $tax_image;
?> - 这样我们在自己做网站时,就可以充分利用分类目录自定义栏目添加更多的分类属性了。效果如下:

相关教程:纯代码给WP网站的分类和Tag页面添加自定义标题
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!