WordPress前台登录框制作
使用wordpress 建网站,程序自带有注册页面,但很难满足我们自己建网站的需求。我们在做网站时,如何自定义…
使用wordpress 建网站,程序自带有注册页面,但很难满足我们自己建网站的需求。我们在做网站时,如何自定义wordpress 注册页面呢?下面就是自定义wordpress 注册页面的方法。
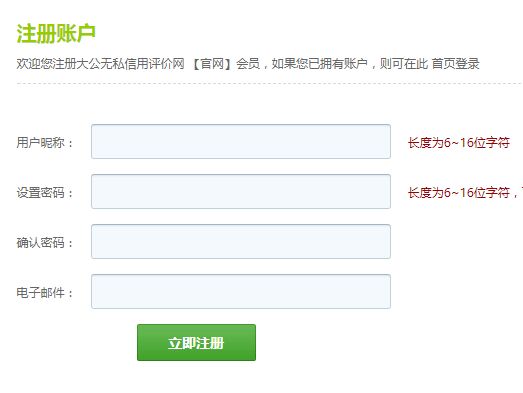
先看下制作好的wordpress 注册页面的效果:(以下代码比较多,如果你对代码不熟悉,可以直接安装WordPress用户注册登录会员中心插件(组件)来实现)
方法/步骤
第一步:新建一个HTML空白页面,在HTML页面中,粘贴以下HTML代码,用于显示用户输入框。
<?php get_header();?>
<div class="con">
<div class="zhuce">
<?php the_content(); ?>
<?php if(!empty($error)) {
echo '<p class="ludou-error">'.$error.'</p>';
}
if (!is_user_logged_in()) { ?>
<div class="top1">
<h2>注册账户</h2>
<div class="txt">欢迎您注册<?php bloginfo('name'); ?> 【官网】会员,如果您已拥有账户,则可在此 <a href="<?php echo get_option('home'); ?>/">首页登录</a></div>
</div>
<form name="registerform" method="post" action="<?php echo $_SERVER["REQUEST_URI"]; ?>" class="ludou-reg">
<p class="zc00">
<label for="user_login">用户昵称: <input type="text" name="user_login" id="user_login" class="input" value="<?php if(!empty($sanitized_user_login)) echo $sanitized_user_login; ?>" size="20" /> <span style="color:#900">长度为6~16位字符</span>
</label>
</p>
<p class="zc00">
<label for="user_pwd1">设置密码: <input id="user_pwd1" class="input" type="password" tabindex="21" size="25" value="" name="user_pass" /> <span style="color:#900">长度为6~16位字符,可以为“数字/字母/中划线/下划线”组成</span>
</label>
</p><p class="zc00">
<label for="user_pwd2">确认密码: <input id="user_pwd2" class="input" type="password" tabindex="21" size="25" value="" name="user_pass2" />
</label>
</p>
<p class="zc00">
<label for="user_email">电子邮件: <input type="text" name="user_email" id="user_email" class="input" value="<?php if(!empty($user_email)) echo $user_email; ?>" size="25" />
</label>
</p>
<p class="submit">
<input type="hidden" name="ludou_reg" value="ok" />
<input type="submit" name="wp-submit" id="wp-submit" class="button button-primary button-large" value="立即注册" />
</p>
</form>
<?php } else {
echo '<p class="ludou-error">您已注册成功,并已登录!<a style="color:red;" href="/">返回首页</a></p>';
} ?></div>
<div class="clear h20"></div>
</div>
<?php get_footer();?>
第二步:将第一步的HTML页面进行保存,取名为reg.php;
第三步:使用以下的PHP代码替换掉reg.php中的
<?php get_header();?>
,作用是为了验证用户填写的信息。
<?php
/*
Template Name: 网站注册页面
* 代码来源:学做网站论坛 https://www.xuewangzhan.net/
*/if( !empty($_POST['ludou_reg']) ) {
$error = '';
$sanitized_user_login = sanitize_user( $_POST['user_login'] );
$user_email = apply_filters( 'user_registration_email', $_POST['user_email'] );
// Check the username
if ( $sanitized_user_login == '' ) {
$error .= '<strong>错误</strong>:请输入用户名。<br />';
} elseif ( ! validate_username( $sanitized_user_login ) ) {
$error .= '<strong>错误</strong>:此用户名包含无效字符,请输入有效的用户名<br />。';
$sanitized_user_login = '';
} elseif ( username_exists( $sanitized_user_login ) ) {
$error .= '<strong>错误</strong>:该用户名已被注册,请再选择一个。<br />';
}
// Check the e-mail address
if ( $user_email == '' ) {
$error .= '<strong>错误</strong>:请填写电子邮件地址。<br />';
} elseif ( ! is_email( $user_email ) ) {
$error .= '<strong>错误</strong>:电子邮件地址不正确。!<br />';
$user_email = '';
} elseif ( email_exists( $user_email ) ) {
$error .= '<strong>错误</strong>:该电子邮件地址已经被注册,请换一个。<br />';
}// Check the password
if(strlen($_POST['user_pass']) < 6)
$error .= '<strong>错误</strong>:密码长度至少6位!<br />';
elseif($_POST['user_pass'] != $_POST['user_pass2'])
$error .= '<strong>错误</strong>:两次输入的密码必须一致!<br />';if($error == '') {
$user_id = wp_create_user( $sanitized_user_login, $_POST['user_pass'], $user_email );
if ( ! $user_id ) {
$error .= sprintf( '<strong>错误</strong>:无法完成您的注册请求... 请联系<a href="mailto:%s">管理员</a>!<br />', get_option( 'admin_email' ) );
}
else if (!is_user_logged_in()) {
$user = get_userdatabylogin($sanitized_user_login);
$user_id = $user->ID;
// 自动登录
wp_set_current_user($user_id, $user_login);
wp_set_auth_cookie($user_id);
do_action('wp_login', $user_login);
}
}
}get_header();?>
第四步:将下面的CSS代码粘贴到 get_header();?> 的下面,用于控制wordpress注册页面的样式。
<style>
.zc00{margin:15px 0;}
.zhuce{ width: 860px;
margin: 0 auto;
padding: 30px 30px 40px;
background: #fff;
border: 1px solid #e0e0e0;
border-radius: 8px;}
.zhuce input{ width: 280px;
height: 35px;
margin-right: 10px;
padding: 0 10px;
line-height: 30px;
border: 0;
background-image: url(<?php bloginfo('template_directory'); ?>/images/userlog_input_bg.png);
font-size: 14px;
font-family: Verdana;}
.zhuce input[type="submit"]{width: 119px;
height: 37px;
background-image: url(<?php bloginfo('template_directory'); ?>/images/userlog_btn_bg.png);
border: 0;
color: #fff;
font-size: 14px;
font-weight: bold;
font-family: "微软雅黑";
cursor: pointer;
margin-left:120px;
}
.top1 {
margin-bottom: 40px;
padding-bottom: 12px;
border-bottom: 1px dashed #dadada;}
.top1 h2 {
font-size: 20px;
color: #9C0;
margin-bottom:10px;
}
.mainbody .txt {
margin-top: 8px;
color: #999;
}
</style>
第五步:将所有的改动全部保存。然后在wordpress网站后台,新建一个页面,标题写“用户注册”,模板选择“网站注册页面”,然后创建,这样一个自定义的wordpress注册页面就制作好了。结合制作WP网站的登录功能,就可以完美的给自己的网站制作出注册和登录页面了。
下面是完整的wordpress注册页面的代码:
<?php
/*
Template Name: 网站注册页面
* 代码来源:学做网站论坛 https://www.xuewangzhan.net/
*/if( !empty($_POST['ludou_reg']) ) {
$error = '';
$sanitized_user_login = sanitize_user( $_POST['user_login'] );
$user_email = apply_filters( 'user_registration_email', $_POST['user_email'] );
// Check the username
if ( $sanitized_user_login == '' ) {
$error .= '<strong>错误</strong>:请输入用户名。<br />';
} elseif ( ! validate_username( $sanitized_user_login ) ) {
$error .= '<strong>错误</strong>:此用户名包含无效字符,请输入有效的用户名<br />。';
$sanitized_user_login = '';
} elseif ( username_exists( $sanitized_user_login ) ) {
$error .= '<strong>错误</strong>:该用户名已被注册,请再选择一个。<br />';
}
// Check the e-mail address
if ( $user_email == '' ) {
$error .= '<strong>错误</strong>:请填写电子邮件地址。<br />';
} elseif ( ! is_email( $user_email ) ) {
$error .= '<strong>错误</strong>:电子邮件地址不正确。!<br />';
$user_email = '';
} elseif ( email_exists( $user_email ) ) {
$error .= '<strong>错误</strong>:该电子邮件地址已经被注册,请换一个。<br />';
}// Check the password
if(strlen($_POST['user_pass']) < 6)
$error .= '<strong>错误</strong>:密码长度至少6位!<br />';
elseif($_POST['user_pass'] != $_POST['user_pass2'])
$error .= '<strong>错误</strong>:两次输入的密码必须一致!<br />';if($error == '') {
$user_id = wp_create_user( $sanitized_user_login, $_POST['user_pass'], $user_email );
if ( ! $user_id ) {
$error .= sprintf( '<strong>错误</strong>:无法完成您的注册请求... 请联系<a href="mailto:%s">管理员</a>!<br />', get_option( 'admin_email' ) );
}
else if (!is_user_logged_in()) {
$user = get_userdatabylogin($sanitized_user_login);
$user_id = $user->ID;
// 自动登录
wp_set_current_user($user_id, $user_login);
wp_set_auth_cookie($user_id);
do_action('wp_login', $user_login);
}
}
}get_header();?>
<style>
.zc00{margin:15px 0;}
.zhuce{ width: 860px;
margin: 0 auto;
padding: 30px 30px 40px;
background: #fff;
border: 1px solid #e0e0e0;
border-radius: 8px;}
.zhuce input{ width: 280px;
height: 35px;
margin-right: 10px;
padding: 0 10px;
line-height: 30px;
border: 0;
background-image: url(<?php bloginfo('template_directory'); ?>/images/userlog_input_bg.png);
font-size: 14px;
font-family: Verdana;}
.zhuce input[type="submit"]{width: 119px;
height: 37px;
background-image: url(<?php bloginfo('template_directory'); ?>/images/userlog_btn_bg.png);
border: 0;
color: #fff;
font-size: 14px;
font-weight: bold;
font-family: "微软雅黑";
cursor: pointer;
margin-left:120px;
}
.top1 {
margin-bottom: 40px;
padding-bottom: 12px;
border-bottom: 1px dashed #dadada;}
.top1 h2 {
font-size: 20px;
color: #9C0;
margin-bottom:10px;
}
.mainbody .txt {
margin-top: 8px;
color: #999;
}
</style>
<div class="con">
<div class="zhuce">
<?php the_content(); ?>
<?php if(!empty($error)) {
echo '<p class="ludou-error">'.$error.'</p>';
}
if (!is_user_logged_in()) { ?>
<div class="top1">
<h2>注册账户</h2>
<div class="txt">欢迎您注册<?php bloginfo('name'); ?> 【官网】会员,如果您已拥有账户,则可在此 <a href="<?php echo get_option('home'); ?>/">首页登录</a></div>
</div>
<form name="registerform" method="post" action="<?php echo $_SERVER["REQUEST_URI"]; ?>" class="ludou-reg">
<p class="zc00">
<label for="user_login">用户昵称: <input type="text" name="user_login" id="user_login" class="input" value="<?php if(!empty($sanitized_user_login)) echo $sanitized_user_login; ?>" size="20" /> <span style="color:#900">长度为6~16位字符</span>
</label>
</p>
<p class="zc00">
<label for="user_pwd1">设置密码: <input id="user_pwd1" class="input" type="password" tabindex="21" size="25" value="" name="user_pass" /> <span style="color:#900">长度为6~16位字符,可以为“数字/字母/中划线/下划线”组成</span>
</label>
</p><p class="zc00">
<label for="user_pwd2">确认密码: <input id="user_pwd2" class="input" type="password" tabindex="21" size="25" value="" name="user_pass2" />
</label>
</p>
<p class="zc00">
<label for="user_email">电子邮件: <input type="text" name="user_email" id="user_email" class="input" value="<?php if(!empty($user_email)) echo $user_email; ?>" size="25" />
</label>
</p>
<p class="submit">
<input type="hidden" name="ludou_reg" value="ok" />
<input type="submit" name="wp-submit" id="wp-submit" class="button button-primary button-large" value="立即注册" />
</p>
</form>
<?php } else {
echo '<p class="ludou-error">您已注册成功,并已登录!<a style="color:red;" href="/">返回首页</a></p>';
} ?></div>
<div class="clear h20"></div>
</div>
<?php get_footer();?>
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!