如何制作网站前台用户登录/注册功能
使用Wordpress程序建好网站,默认情况下是不带有前台登录/注册功能,我们可以通过自己写代码去制作前台登录…
使用Wordpress程序建好网站,默认情况下是不带有前台登录/注册功能,我们可以通过自己写代码去制作前台登录/注册功能。
下面是学做网站论坛讲解如何制作网站前台用户登录/注册功能视频教程。
下面学做网站论坛就来介绍一下WordPress纯代码制作前台登录/注册功能方法。(如果你对Wordpress程序不了解,可以先学习一下wordpress教程)
方法/步骤
- 下载Wordpress前台登录/注册功能模板文件,下载WP用户注册登录会员中心组件;
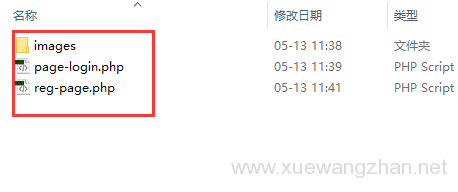
- 将下载下来的WP用户注册登录模板压缩包进行解压,得出二个文件和一个images文件夹。如下图:

- 将这三个文件,全部上传到自己正在使用的模板文件目录下;
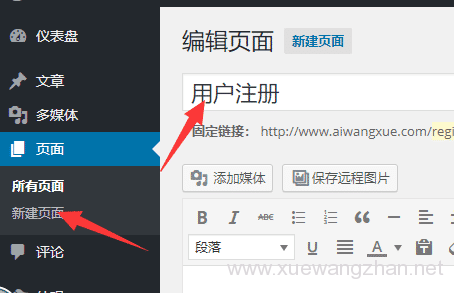
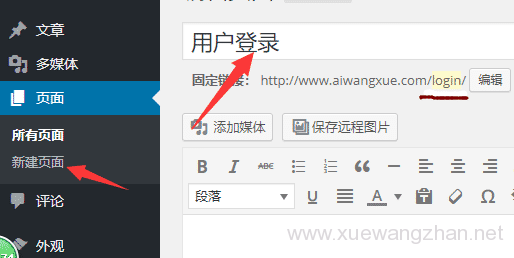
- 进行网站后台,点击左侧菜单的【页面】-【新建页面】,分别新建二个页面,一个标题为用户登录,一个标题为用户注册。内容可以不写。如下图:


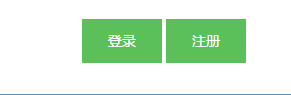
- 使用以下的代码,放在自己网站上需要显示登录/注册按钮的位置,一般是放在header.php头部模板里。【相关教程:wordpress模板制作教程】
<style>.top-userr{width:1001px;margin:10px auto 0;padding:10px;box-sizing:border-box;background:#fff;text-align:right;border-bottom:1px solid #f4f4f4}.top-userr a.register{display:inline-block;margin-right:10px;width:90px;height:35px;line-height:35px;text-align:center;background:green;color:#fff}.top-userr a.register:hover{text-decoration:none;}</style>
<div class="top-userr">
<?php if (!(current_user_can('level_0'))){ ?>
<a href="<?php echo get_option('home'); ?>/reg" class="register" rel="nofollow" >注册</a><a class="register" href="<?php echo get_option('home'); ?>/login" rel="nofollow" >登录</a>
<?php } else { global $user_identity, $user_level; ?>
欢迎您, <strong><?php echo $user_identity ?></strong>!
<a class="log" href="<?php bloginfo('siteurl');?>/wp-admin/profile.php" target="_blank" rel="nofollow">[会员中心]</a>
<a class="log" href="<?php echo wp_logout_url( get_permalink() ); ?>" rel="nofollow" >[安全退出]</a>
<?php }?>
</div> - 这样,Wordpress前台登录/注册功能就制作好了。代码会自动判断当前用户是否登录,显示按钮或会员中心。
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!