纯代码增强WordPress文章编辑器功能按钮
使用Wordpress程序建网站的学员都有这样的体会,就是wordpress网站发布文章时,后台默认文章编辑功…
使用Wordpress程序建网站的学员都有这样的体会,就是wordpress网站发布文章时,后台默认文章编辑功能按钮太少了,只有一些常用的功能按钮。如下图:

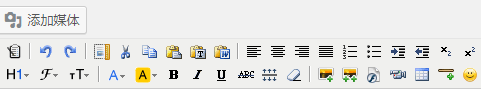
在之前的建站教程中,我们讲了使用WordPress编辑器插件:Kindeditor,可以做一个功能特别丰富的后台编辑器。效果如下图:

这是使用插件的方法来增强Wordpress文章编辑器功能按钮的方法,下面学做网站论坛为广大学习怎么建网站的学员提供一种纯代码增强Wordpress文章编辑器功能按钮的方法。
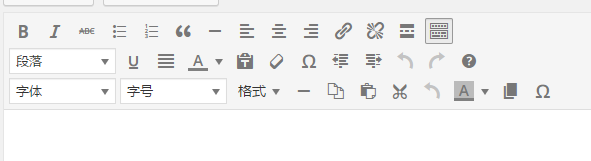
先看下增强后的文章编辑器效果:

增加的功能有:字体设置功能、字号大小设置功能、文本格式设置功能,复制、粘贴按钮功能,撤销功能,插入特殊字符功能等等。
纯代码增强Wordpress文章编辑器功能按钮的方法很简单,只需要将下面的代码,复制粘贴到自己使用模板的模板函数functions.php中即可。
//增强编辑器开始
//代码来源:学做网站论坛https://www.xuewangzhan.net/
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'undo';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
//增强编辑器结束
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!