如何开发出一个简单的WordPress插件
在建站基础课程,我们介绍了什么是插件,它可以补充主程序功能不足。对于我们学习使用WordPress做网站,也可…
在建站基础课程,我们介绍了什么是插件,它可以补充主程序功能不足。对于我们学习使用WordPress做网站,也可以自己开发出一个Wordpress插件。
下面学做网站论坛介绍一下如何开发出一个简单的Wordpress插件。
方法/步骤
第一步:打开NOTEPAD++编辑软件,新建一个空白的HTML网页;
第二步:将以下的代码粘贴到空白的HTML网页,它的作用是给Wordpress插件命名和版权信息。
/*
Plugin Name: 第一个简单插件
Plugin URI:
Description: 这是一款给WP程序简单插件。
Author: aiwangxue
Version: 5.0
Author URI:
*/
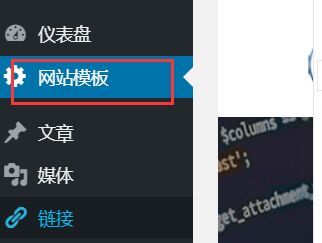
第三步:添加后台左侧边栏菜单项,将以下的代码放到上一步版权代码下方,它的作用是用户启用了插件之后,后台左侧会有一个插件名。如下图:

// my_add_pages() 为 'admin_menu' 钩子的回调函数
function my_add_pages() {
// 第一个参数'Help page'为菜单名称,第二个参数'网站模板'为菜单标题
// 'manage_options' 参数为用户权限
// 'my_toplevel_page' 参数用于调用my_toplevel_page()函数,来显示菜单内容
add_menu_page(' 简单插件', '简单插件', 'manage_options', __FILE__, 'my_toplevel_page','',6);
}
第四步:将自己WordPress插件要实现的功能代码写在最下面,例如:我们要实现插件安装后,后台显示一个网页,可以这样写:
// my_toplevel_page() 用于显示菜单的内容,填写菜单页面的HTML代码即可
function my_toplevel_page() {
echo '
<h2>页面标题</h2>
<p>页面内容……</p>
';
}
// 通过add_action来自动调用my_add_pages函数
add_action('admin_menu', 'my_add_pages');
第五步:所有代码写好之后,将HTML文件保存,命名成一个PHP文件,例如:my_plng.php;
第六步:将PHP文件放到一个文件夹里,文件夹取名可以与PHP名一样,例如:my_plng 。然后,将文件夹压缩成ZIP格式,例如:my_plng.zip,这样就制作好一个Wordpress插件了,就可以在Wordpress网站后台安装和启用了。
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!