WordPress 三级联动多条件筛选功能制作
今天介绍一个WordPress 多条件联动筛选功能制作案例,这也是学做网站论坛为一个网站客户做的一个功能。就是…
今天介绍一个WordPress 多条件联动筛选功能制作案例,这也是学做网站论坛为一个网站客户做的一个功能。就是Wordpress 多条件联动筛选功能。如果你正想做一个多级联动的功能,这个实例对于你研究多级联动和学习如何做网站会有较大帮助。

功能介绍
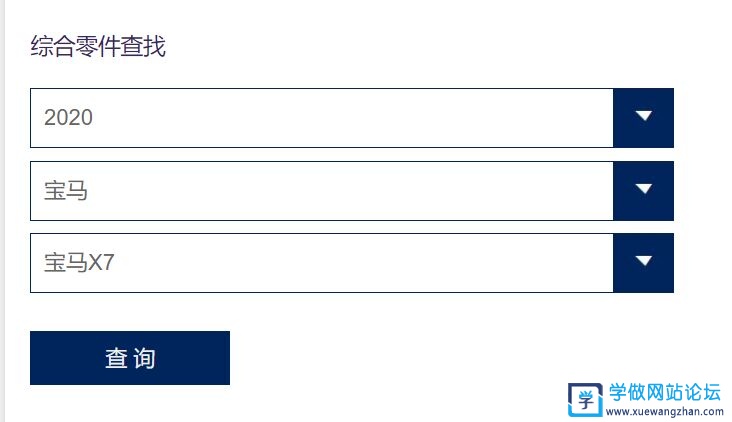
这个功能它有三个选项,包括年份,品牌,型号。默认情况下,必须在年份选择之后,才可以选择其它的项目。并且当选择年份之后,品牌只显示当前年份下有的品牌,型号也只显示当前年份下品牌有的型号,这样就形成了三级联动的选择。
制作方法
第一步:创建一个空白模板命名为page-search.php,并在模板里添加以下的代码给wordpress模板命名。
<?php /*Template Name: 多重搜索*/ ?>
第二步:在Wordpress网站后台,新建一个page页面,并且选择应用page-search.php模板;
第三步:在page-search.php模板里放入以下的代码,用于制作多条件联动筛选选择框;
<form method="get" id="searchform" action="<?php echo get_option('home'); ?>/searchlist/">
<div class="item">
<select name="year" id="year">
</select>
</div>
<div class="item">
<select name="pinpai" id="pinpai" disabled="disabled">
</select>
</div>
<div class="item">
<select name="xinghao" id="xinghao" disabled="disabled">
</select>
</div>
<div>
<input id="searchsubmit" type="submit" disabled="disabled" value="查 询" class="but" /></div>
</form>
第四步:由于需要先选择年份之后,才能选择其它的项目,所以需要再放上以下的JS代码,来达到这个要求;
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$('#year').change(function() {
$('#pinpai').attr("disabled",false);
})
$('#year').change(function() {
$('#xinghao').attr("disabled",false);
})
$('#year').change(function() {
$('#searchsubmit').attr("disabled",false);
})
</script>
这样就将多条件选择前端界面制作好了。
第五步:新建一个空白的JS文件,命名为index.js,用于放在三级联动JS代码;
(function () {//代码块
var yearNode = document.getElementById('year'); //获取年份的元素
var pinpaiNode = document.getElementById('pinpai'); //获取品牌的元素
var xinghaoNode = document.getElementById('xinghao'); //获取型号的select元素
//var index=pinpaiNode.selectedIndex;//选中项
var len = year.length; //获取数组的长度
//拼接字符串的方式
var yearStr = '';
for (var i = 0; i < len; i++) {
yearStr += '<option value = "' + year[i][0] + '">' + year[i][1] + '</option>'
}
//console.log(yearStr)
yearNode.innerHTML = yearStr;
//打印一下 年份的value
//console.log(yearNode.value)
//第二步, 把对应的品牌的数组 找出来
var pinpaiArr = pinpai[yearNode.value]; //找到数组
//console.log(pinpaiArr);
var pinpaiStr = ''
for (var i = 0; i < pinpaiArr.length; i++) {
pinpaiStr += '<option id="' + pinpaiArr[i][0] + '" value = "' + pinpaiArr[i][1] + '">' + pinpaiArr[i][1] + '</option>'
}
//console.log(pinpaiStr)
//console.log(pinpaiStr.id)
//pinpaiStr+= '<option>其他</option>'
pinpaiNode.innerHTML = pinpaiStr;
//第三步: 把对应的型号数组 找出;
var xinghaoArr = allxinghao[pinpaiNode.options[0].id]; //pinpaiNode.value//317 对象的应用
//console.log(xinghaoArr);
var xinghaoStr = ''
for (var i = 0; i < xinghaoArr.length; i++) {
xinghaoStr += '<option >' + xinghaoArr[i][2] + '</option>'
}
// console.log(pinpaiStr)
// xinghaoStr+= '<option>其他</option>'
xinghaoNode.innerHTML = xinghaoStr;
// 三级联动
//一,改变年份,----》品牌和学校改变
yearNode.onchange = function(){
var pinpaiArr = pinpai[yearNode.value]; //找到数组
//console.log(pinpaiArr);
var pinpaiStr = ''
for (var i = 0; i < pinpaiArr.length; i++) {
pinpaiStr += '<option id="' + pinpaiArr[i][0] + '" value = "' + pinpaiArr[i][1] + '">' + pinpaiArr[i][1] + '</option>'
}
//console.log(pinpaiStr)
//pinpaiStr+= '<option>其他</option>'
pinpaiNode.innerHTML = pinpaiStr;
console.log(pinpaiNode)
//console.log(pinpaiNode.options[index].id)
console.log(pinpaiNode.value)
//第三步: 把对应的型号数组 找出;
var xinghaoArr = allxinghao[pinpaiNode.options[pinpaiNode.selectedIndex].id]; //pinpaiNode.value//317 对象的应用
console.log(xinghaoArr);
var xinghaoStr = ''
for (var i = 0; i < xinghaoArr.length; i++) {
xinghaoStr += '<option >' + xinghaoArr[i][2] + '</option>'
}
// console.log(pinpaiStr)
xinghaoNode.innerHTML = xinghaoStr;
}
pinpaiNode.onchange = function(){
var xinghaoArr = allxinghao[pinpaiNode.options[pinpaiNode.selectedIndex].id]; //pinpaiNode.value//317 对象的应用
if(xinghaoArr){
//console.log(xinghaoArr);
var xinghaoStr = ''
for (var i = 0; i < xinghaoArr.length; i++) {
xinghaoStr += '<option >' + xinghaoArr[i][2] + '</option>'
}
// console.log(pinpaiStr)
xinghaoNode.innerHTML = xinghaoStr;
}else{
//xinghaoNode.innerHTML = '<option>其他</option>';
}
}
})()
第六步:再新建一个空白的JS文件,放入以下的联动参数,命名为Allxinghao.js;
var year = [
["AA", "年份"],
["2020", "2020"],
["2019", "2019"],
["2018", "2018"],
["2017", "2017"],
["2016", "2016"],
];
var pinpai = {
"AA": [["BB", "品牌"]],
"2020": [["000", "宝马"],["001", "奔驰"],["002", "奥迪"]],
"2019": [["100", "宝马"],["101", "奔驰"],["102", "奥迪"],["103", "丰田"]],
"2018": [["200", "宝马"],["201", "奔驰"],["202", "奥迪"],["203", "丰田"],["204", "本田"]],
"2017": [["300", "宝马"],["301", "奔驰"],["302", "奥迪"],["303", "丰田"],["304", "本田"],["305", "日产"]],
"2016": [["400", "宝马"],["401", "奔驰"],["402", "奥迪"],["403", "丰田"],["404", "本田"],["405", "现代"],["406", "林肯"]],
}
var allxinghao = {
"BB": [[0, 0, "型号"]],
//2020
"000": [[0, 0, "宝马X7"],[0, 0, "宝马X4"],[0, 0, "宝马X3"],[0, 0, "宝马X1"]],
"001": [[0, 0, "奔驰GLC"],[0, 0, "奔驰GLB"],[0, 0, "奔驰GLA"]],
"002": [[0, 0, "奥迪Q5"],[0, 0, "奥迪Q3"],[0, 0, "奥迪Q1"]],
//2019
"100": [[0, 0, "宝马X5"],[0, 0, "宝马X4"],[0, 0, "宝马X3"],[0, 0, "宝马X1"]],
"101": [[0, 0, "奔驰GLE"],[0, 0, "奔驰GLB"],[0, 0, "奔驰GLA"]],
"102": [[0, 0, "奥迪Q7"],[0, 0, "奥迪Q3"],[0, 0, "奥迪Q1"]],
"103": [[0, 0, "丰田A型"],[0, 0, "丰田B型"],[0, 0, "丰田C型"]],
//2018
"200": [[0, 0, "宝马X6"],[0, 0, "宝马X4"],[0, 0, "宝马X3"],[0, 0, "宝马X1"]],
"201": [[0, 0, "奔驰GLC"],[0, 0, "奔驰GLB"],[0, 0, "奔驰GLA"]],
"202": [[0, 0, "奥迪Q5S"],[0, 0, "奥迪Q3"],[0, 0, "奥迪Q1"]],
"203": [[0, 0, "丰田A3型"],[0, 0, "丰田B5型"],[0, 0, "丰田C4型"]],
"204": [[0, 0, "本田A1型"],[0, 0, "本田B2型"],[0, 0, "本田C3型"]],
//2017
"300": [[0, 0, "宝马X5F"],[0, 0, "宝马X4"],[0, 0, "宝马X3S"],[0, 0, "宝马X1"]],
"301": [[0, 0, "奔驰GLC"],[0, 0, "奔驰GLB"],[0, 0, "奔驰GLA"]],
"302": [[0, 0, "奥迪Q5"],[0, 0, "奥迪Q3D"],[0, 0, "奥迪Q1"]],
"303": [[0, 0, "丰田A型"],[0, 0, "丰田B型"],[0, 0, "丰田C型"]],
"304": [[0, 0, "本田A1型"],[0, 0, "本田B2型"],[0, 0, "本田C3型"]],
"305": [[0, 0, "日产BC型"],[0, 0, "日产BD型"],[0, 0, "日产BE型"],[0, 0, "日产BF型"]],
//2016
"400": [[0, 0, "宝马X5"],[0, 0, "宝马X4"],[0, 0, "宝马X3"],[0, 0, "宝马X1"]],
"401": [[0, 0, "奔驰GLC"],[0, 0, "奔驰GLB"],[0, 0, "奔驰GLA"]],
"402": [[0, 0, "奥迪Q5"],[0, 0, "奥迪Q3"],[0, 0, "奥迪Q1"]],
"403": [[0, 0, "丰田A型"],[0, 0, "丰田B型"],[0, 0, "丰田C型"]],
"404": [[0, 0, "本田A1型"],[0, 0, "本田B2型"],[0, 0, "本田C3型"]],
"405": [[0, 0, "现代S1款"],[0, 0, "现代S2款"],[0, 0, "现代S3款"],[0, 0, "现代S4款"]],
"406": [[0, 0, "林肯BBC型"],[0, 0, "林肯BBD型"],[0, 0, "林肯BBE型"],[0, 0, "林肯BBF型"]],
};
第七步:将上二步的二个JS文件传到WP模板文件夹下的JS文件夹下;并且使用下面的代码引入到page-search.php模板里;
<script src="<?php bloginfo('template_directory'); ?>/js/Allxinghao.js"></script>
<script src="<?php bloginfo('template_directory'); ?>/js/index.js"></script>
第八步:制作筛选结果显示模板;新建空白PHP页面,将以下的代码粘贴进行,保存为page-searchjieguo.php;
<?php
// 年份
if(isset($_GET['year'])&& $_GET['year']!='') {
$year=$_GET['year'];
}
// 品牌
if(isset($_GET['pinpai'])&&$_GET['pinpai']!='' ){
$pinpai=$_GET['pinpai'];
}
// 型号
if(isset($_GET['xinghao'])&&$_GET['xinghao']!='' ){
$xinghao=$_GET['xinghao'];
}
$metaArray=array();
// 自定义年份字段:year
if(isset($_GET['year'])&& $_GET['year']!=''){
$array_temp = array('key' => 'year', 'value'=>$year, 'compare'=>'LIKE');
array_push($metaArray,$array_temp);
}
// 品牌字段:pinpai
if(isset($_GET['pinpai'])&&$_GET['pinpai']!=''){
$array_temp = array('key' => 'pinpai', 'value'=>$pinpai, 'compare'=>'LIKE');
array_push($metaArray,$array_temp);
}
// 型号字段:xinghao
if(isset($_GET['xinghao'])&&$_GET['xinghao']!=''){
$array_temp = array('key' => 'xinghao', 'value'=>$xinghao, 'compare'=>'LIKE');
array_push($metaArray,$array_temp);
}
//正反顺序
$order = 'DESC';//按降序
//默认按时间排序
$orderby='date';
//常规排序方法(按发布时间)
$args = array(
'meta_query' => $metaArray,
'showposts' =>200,
'order' => $order,
'orderby' => $orderby,
);
//查询文章
$query = new WP_Query( $args );
?>
<div id="ullist2" class="ullist">
<?php while ($query->have_posts()) : $query->the_post(); ?>
<li class="clearfix">
<div class="proimg fleft">
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(array('alt'=> trim(strip_tags( $post->post_title ))));} else {?><img src="<?php echo get_first_image(); ?>" alt="<?php the_title(); ?>" /><?php }?>
</div>
<div class="prodes fright">
<h3><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3>
<p class="jswz"><?php echo mb_strimwidth(strip_tags(apply_filters('the_content', $post->post_content)), 0, 300,'……'); ?></p>
<p>
<span>年份:<?php echo get_post_meta($post->ID,"year",true);?></span>
<span>品牌:<?php echo get_post_meta($post->ID,"pinpai",true);?></span>
<span>型号:<?php echo get_post_meta($post->ID,"xinghao",true);?></span>
</p>
</div>
</li>
<?php endwhile; ?>
</div>
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
if($("#ullist2 > li").length > 0){
}else{
document.getElementById("ullist2").innerHTML='<div class="nzow">抱歉!本站暂无您要搜索的产品!</div>';
}
</script>
第九步:在WP网站后台,新建一个页面,选择page-searchjieguo.php模板,用于接收显示筛选结果;
到此,一个完整的Wordpress 多条件联动筛选功能就制作好了,代码有点多,大家可以参考一下。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!