WordPress网站如何添加上传用户头像功能
WordPress用户信息后台比较单调,甚至没有自己的用户头像上传功能,它是调用Gravatar头像,非常不方…
WordPress用户信息后台比较单调,甚至没有自己的用户头像上传功能,它是调用Gravatar头像,非常不方便。那么如何让Wordpress网站添加上传用户头像功能呢?下面学做网站论坛介绍一下添加方法。

方法/步骤
- 我们要给WordPress网站添加上传用户头像功能,需要安装一个Simple Local Avatars 插件,也可以安装WordPress 自定义头像插件:WP User Avatar。这个插件的作用就是给Wordpress后台用户资料页添加上传头像功能;
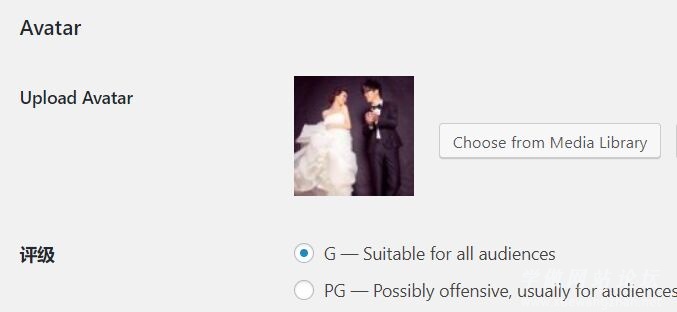
- 在网站后台插件安装页面搜索 Simple Local Avatars 在线安装,启用该插件后,你就可以在后台 >用户>我的个人资料 下看到自定义头像上传功能了。如下图所示:

- 拥有这个功能之后,就是调用用户头像了。直接使用下面的代码就可以在网站任意位置调用用户的头像;
调用当前用户头像:<?php echo get_simple_local_avatar(get_current_user_id());?>也可以使用WP程序自带头像调用方法
<?php global $current_user;get_currentuserinfo();echo get_avatar( $current_user->user_email, 32); ?> - 调用指定用户头像:
<?php echo get_simple_local_avatar('ID');?>
- 调用头像的纯URL地址:
<?php $touxingimgs = get_simple_local_avatar(get_current_user_id());preg_match('/<img.*?src=["|']?(.*?)["|']?s.*?>/i',$touxingimgs,$match);echo $match[1];?>
- 如果想实现判断用户是否上传了头像,如果没有上传就显示一张默认图片,可以使用下面的代码:
<?php
$tx_img =get_simple_local_avatar('ID');
if(strpos($tx_img,'gravatar.com') !== false ){
$tx_img_r = '<img src="'.get_template_directory_uri().'/tx.jpg" />';
}else{
$tx_img_r = $tx_img;
}
?>
通过以上的方法,我们就可以给单调的用户资料页添加头像功能了。
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!