给WordPress开启AMP 加速移动网页
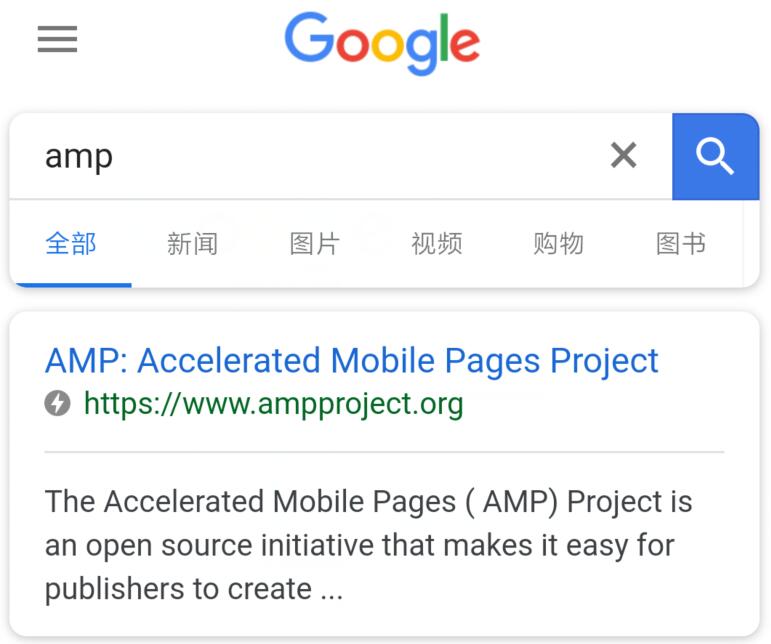
现在随便在Google移动端中搜索,经常会见到一些AMP标识的网页,并且越来越多的网站开始在移动端使用AMP技…
现在随便在Google移动端中搜索,经常会见到一些AMP标识的网页,并且越来越多的网站开始在移动端使用AMP技术,有很多好处,今天我们就说下如何给你的WordPress开启AMP
什么是AMP
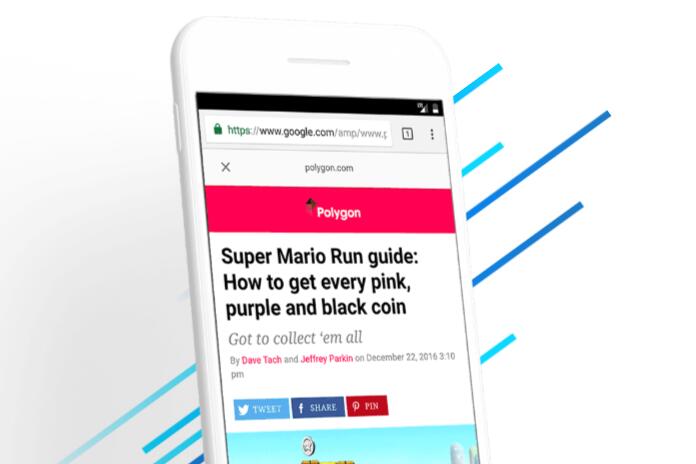
在开始之前,我们先为大家介绍下AMP技术,AMP全称为 Accelerated Mobile Pages,是谷歌主导的移动网页加速方案,目的是为了让移动用户能够更快的加载Web页面
对于手机用户来说,大部分的网页加载都是比PC端慢一些的,尤其是在使用移动网络或者信号不够强大时,这样就会造成一些内容丰富的页面需要长达几秒钟才能完全展示出来。对于有些比较耗性能的网站,就算加载出来,在手机上也会非常的卡顿,甚至造成浏览器崩溃
而AMP页面根据规定,通常使用有限的代码,可以直接从谷歌缓存中调用,这样当用户点击时,谷歌会立即将缓存内容提供给用户,AMP网页能够节省用户等待时间
为什么要给Wordpress开启AMP
我们都知道Wordpress主要做内容、博客等,通常情况下交互较少,修改的频率也是比较低的,非常适合使用AMP技术,Wordpress使用AMP技术主要有以下几点好处:
- 速度快,可以说AMP大部分工作都是在帮助我们提升网页的加载速度
- SEO加成,Google会在移动端优先展示完成AMP改造的页面
- 特有的AMP标识,尤其是在Google移动搜索结果中,AMP的标识非常明显,可以提高一定的点击率
- 用户体验提升,大部分响应式的网页设计需要适配PC端和移动端,这样难免会有一些无法避免的缺陷,比如性能、排版等问题,而AMP则是单独的移动端网页,不管是代码还是设计都非常简洁,就算是长篇文章滑动起来也是非常流畅的
我是非常建议使用Wordpress在移动端使用AMP网页的,虽然说可能会失去一些主题在移动端的样式,但是综合起来是非常值得的,把用户体验放到第一
WordPress开启AMP方法
WordPress开启AMP是非常简单的,因为有许多插件供我们选择,比如 AMP for WordPress 就是一款非常简洁的Wordpress AMP插件,并且该插件是完全免费的
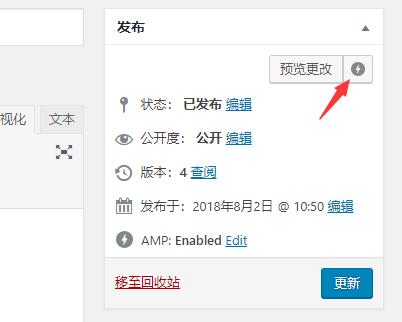
安装好插件之后,会自动开启AMP文章,当我们想要查看AMP效果时,只需要点击发布旁边的AMP闪电图标就会预览AMP网页。如果担心不符合AMP规定的话,可以将源码拷贝到AMP检测工具中进行验证,如果现实PASS表示网页符合AMP
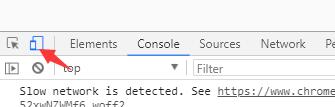
当然你会发现AMP并不适合PC端网页,将预览模式调整成手机模式就行,F12打开开发者工具 – 点击左侧的小手机图标就行了
有些朋友可能会担心AMP影响到Wordpress主题本身,这个是完全没有必要的,因为即使开启AMP,PC端是不会发生任何变化的,通常AMP只会在移动端显示。另外,即使网站有经过装修的页面,可以直接把特定的页面禁用掉
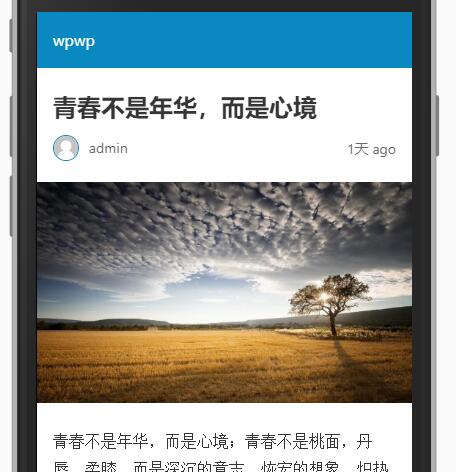
可以看到AMP的页面非常简洁,代码也很精简

这款AMP for WordPress插件选项较少,所以可能页面会比较简洁,只提供了基础的网页框架,不过正是因为如此,速度更快。当然你不喜欢这个风格的话,也可以使用其他的AMP插件,比如AMP for WP、WP AMP等定制性较高的插件
看了上边的介绍,相信大家对AMP已经非常了解了,总体来说,开启AMP的好处是非常多的,而且Woredpress这个系统开启非常简单,只需要装一个插件就行,没有任何多余的设置,建议大家安装
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。






评论功能已经关闭!