WordPress子主题使用方法
在WordPress中我们经常需要对站点做一些代码更改,比如修改主题样式、添加功能等,这个时候最好的方法就是使…
在WordPress中我们经常需要对站点做一些代码更改,比如修改主题样式、添加功能等,这个时候最好的方法就是使用WordPress子主题,在本文中我们将教大家如何创建和使用子主题
为什么使用WordPress子主题
我们都知道很多WordPress主题都是经常更新的,这也是非常好的,但是有一点就是主题更新会将所有修改过的代码重置,也就是说你在原主题中所做的修改(比如统计代码、功能代码、优化代码等),都会跟随主题的更新消失,你不得不再次修改之前代码
而子主题则不会有这个问题,因为子主题和父主题是相对独立的2个主题,父主题更新,子主题是不会发生任何改变的,这样你之前所做的代码修改都会继续保持
获取WordPress子主题
因为每个主题的子主题并不相同,所以我们首先要获取对应的子主题,如果主题有子主题,建议你可以直接下载它的子主题
如果主题作者并未提供子主题,在这里我们为大家介绍一个子主题生成网站 Child Theme Generator
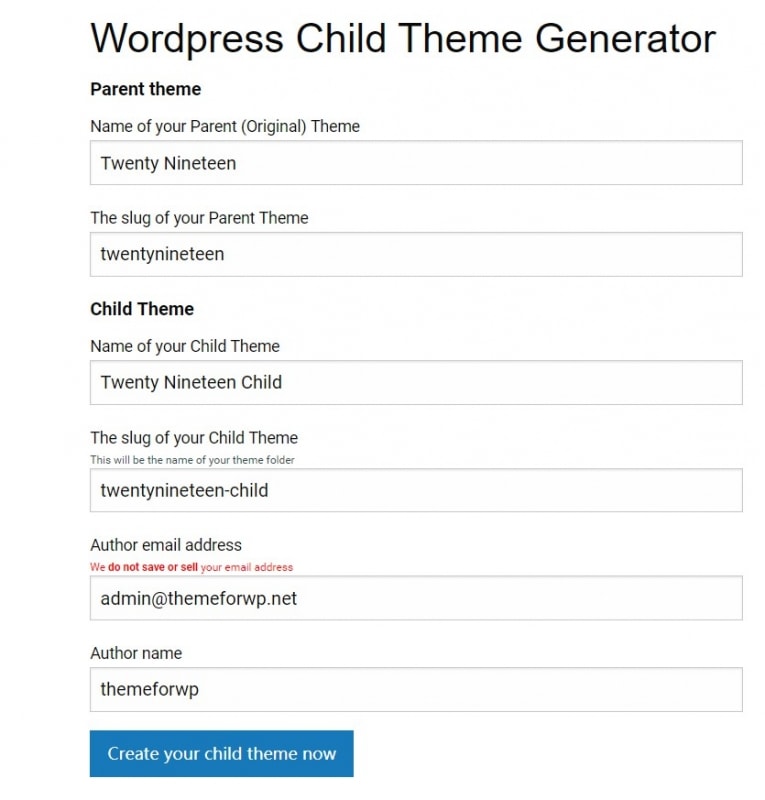
比如想要制作一个最新版的 Twenty Nineteen 的子主题,只需要在这里面填写主题信息
这里面有2个参数需要注意,The slug of your Parent Theme,这里填写的是父主题的文件夹名称,子主题的文件夹最好也和父主题对应,比如后边加上-child
信息确认后,点击Create your child theme now,网站就会生成对应的子主题文件,将其下载下来
安装WordPress子主题
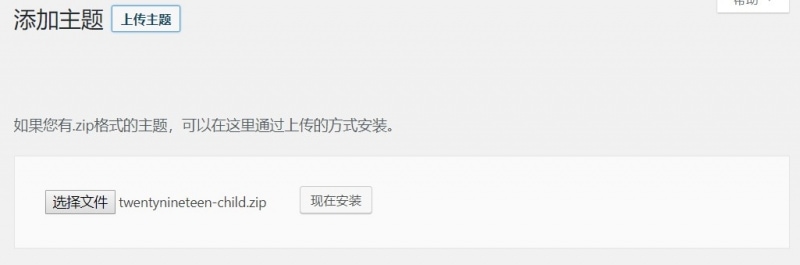
获取到压缩包后,我们上传并安装子主题
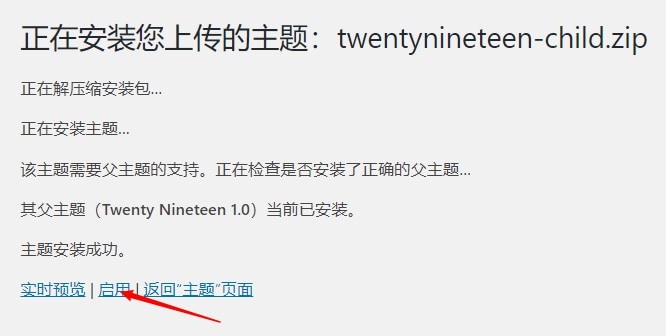
如果在安装完成后你看到如上图的界面,WordPress自动辨识出父主题,表示子主题已经安装成功了,启用即可
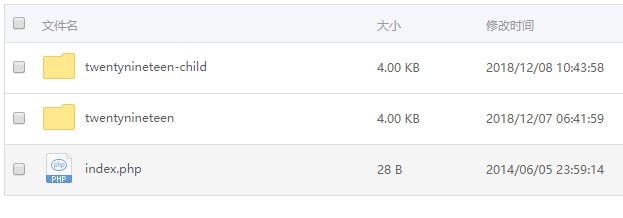
同时在文件管理中你也会看到刚刚安装的子主题文件夹
WordPress子主题使用
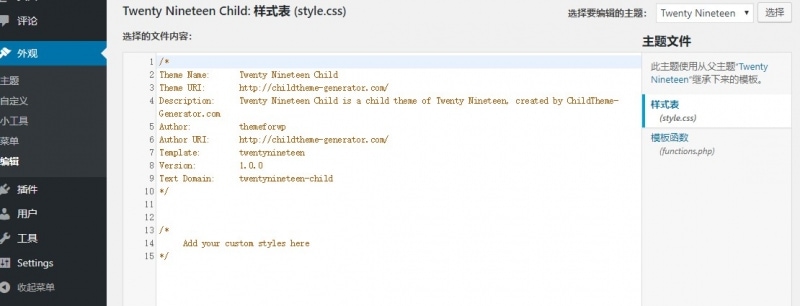
子主题安装好以后,你可以在这里修改style.css和functions.php,这里面的修改都是永久的,或者你也可以重写父主题的模版文件,对主题进行二次开发等操作
另外需要注意一点就是启用子主题后,主题选项会重置,你需要对WordPress主题选项进行重新设置
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。





评论功能已经关闭!