让WordPress实现页面预加载 Instant.page使用教程
网站速度一直是许多WordPress站长关心的问题,WordPress速度优化方法有很多比如服务器升级、缓存、…
网站速度一直是许多WordPress站长关心的问题,WordPress速度优化方法有很多比如服务器升级、缓存、图片优化、主题插件精简等,不过我们今天介绍的是另一种不同的方法 – 页面预加载
什么是网页预加载
通常情况下,网页的加载是从我们打开链接的那一刻才开始的,浏览器需要加载对应的代码、图片等资源,如果请求较多的话,花费的时间就会比较久
而网页预加载,则是在你打开对应的链接之前,网页就已经开始请求与下载相应的内容到浏览器中,当你真正打开该网页时,就可以直接从浏览器的缓存中读取,从而大大提升网页的打开速度
Instant.page预加载脚本
为了让更多的人开始使用预加载来提升网页加载速度,有人就创建了 Instant.page 脚本,只需要加入一段代码,就可以自动为你的网站添加预加载功能
Instant.page 是一个非常好用的插件,它并不是单纯的为你的网站每个链接,而是针对用户行为进行判断,加载可能会被点击的网页
比如在桌面浏览器,用户点击前,通常都会把鼠标悬浮到链接上,如果悬浮的时间超过了65毫秒,那么就有50%的几率会点击链接,这时候instant.page 这时就会预加载对应的网页
在移动端,用户在离开页面前会触摸屏幕,这时也会进行预加载
为你的WordPress添加预加载
对于一般的网站来说,添加Instant.page需要手动添加对应的代码,但是WordPress有对应的插件,我们直接在后台安装Instant.page插件就行了

插件安装好之后,你的WordPress就有预加载功能了
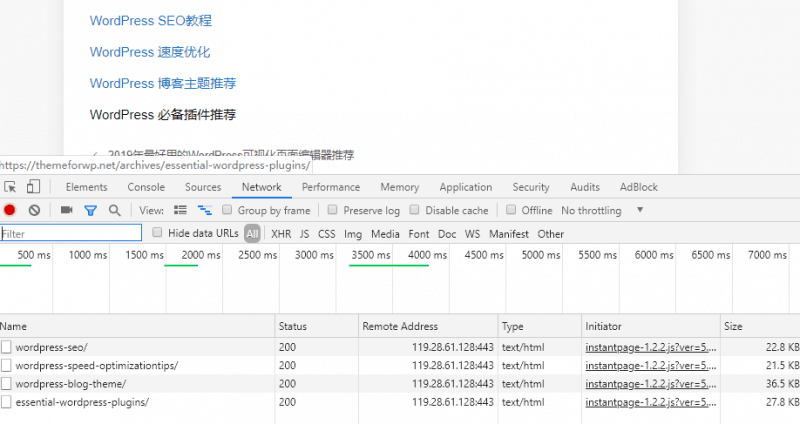
你可以随便打开一个有链接(内部链接)的网页,按F12打开开发者工具,选择Network监视网页请求,每当你的鼠标悬浮到链接上,就会看到对应的请求

最后
网页预加载是一个非常好的功能,即提升了访客的浏览体验,也能给网站带来更多的PV,尤其对于内容类型的站点,非常建议使用
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!