WordPress开发中如何添加网站头部数据?
一般WordPress开发的时候回使用到很多函数,从而实现各种各样的功能,WordPress开发中如何添加网站…
一般WordPress开发的时候回使用到很多函数,从而实现各种各样的功能,WordPress开发中如何添加网站头部数据?今天,我们先来看一下bloginfo()这个头部函数。
bloginfo()函数会直接把调用出来的数据打印到页面显示出来。使用方法如下:
bloginfo($str);
bloginfo()使用时都会带有一个参数$str。以下为bloginfo()函数常用参数:
name: 站点标题;
description: 副标题。
wpurl: wordpress所在地址(子目录)。
siteurl: 网站首页地址。( home_url() )
admin_email: 电子邮箱
version: wordpress版本号
stylesheet_url: style.css文件路径。( get_stylesheet_uri() )
stylesheet_directory:CSS文件所在目录路径。 get_stylesheet_directory_uri()
template_url: 当前主题的URL路径。
下面,我们在具体的案例中使用它。
一、< head>标签内调用网站标题和副标题。
< title><?php echo bloginfo(“name”); ?> – <?php bloginfo(“description”); ?></title>
这样,我们在前台显示如下图这样的效果:

二、在前端头部代码中调用wordpress主题的css样式文件style.css。
调用wordpress网站主题的CSS样式表文件,我们可以通过bloginfo的2种参数实现不同方式的调用。
1、bloginfo()获取style.css所在目录。
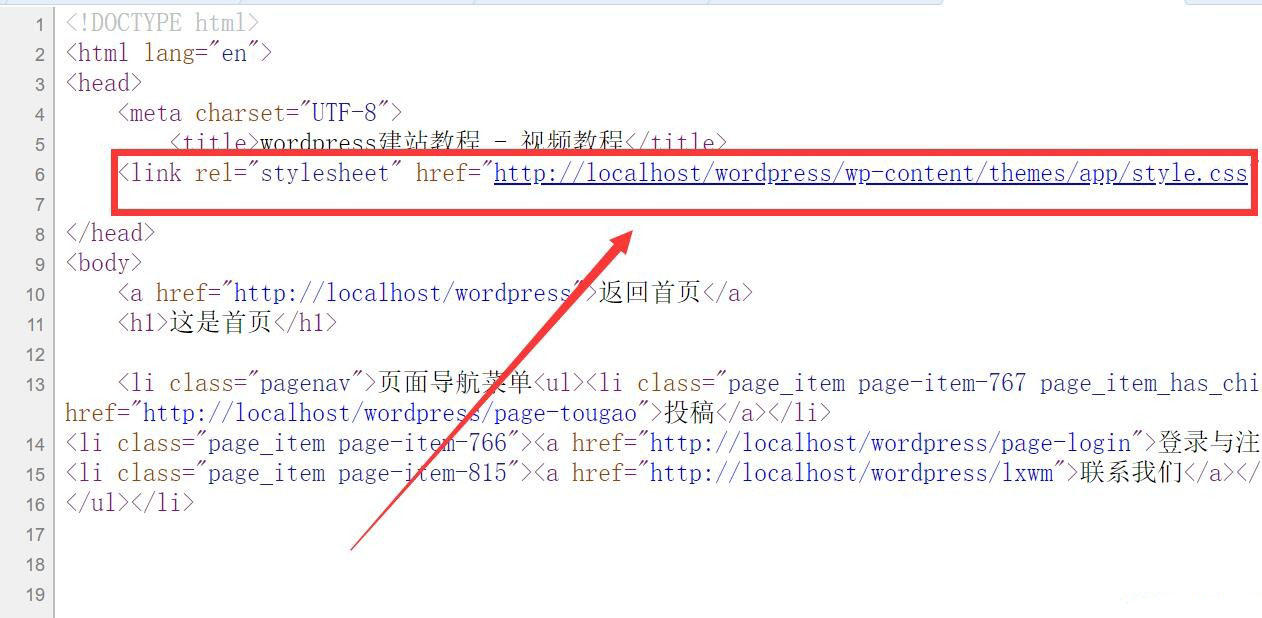
< link rel=”stylesheet” href=”<?php bloginfo(“stylesheet_directory”); ?>/style.css”>
这里bloginfo(“stylesheet_directory”)只是获取到了style.css样式表文件所在的目录地址,所以,要想调用style.css文件,还需要在后面添加上/style.css字符串。
2、bloginfo()直接获取style.css文件的路径。
< link rel=”stylesheet” href=”<?php bloginfo(“stylesheet_url”); ?>”>
不管哪种方式调用style.css文件,我们都可以在前台网页的源代码中看到如下图的效果:

三、获取wordpress网站LOGO图片的地址。
在wordpress网站主题开发时,我们会在网站主题目录下创建一个images这样的图片目录,用来存放网站主题中固定使用的图片(也就是不经常更换的图片)。一般情况下,我们会把LOGO图片放在这个目录下。那么,我们在wordpress网站主题开发时调用LOGO图片呢?代码如下:
< img src=”<?php bloginfo(“template_url”); ?>/images/logo.jpg” alt=””>
这里我们用到了bloginfo(“template_url”),参数用到了template_url,表示调用了当前wordpress网站主题的模板根目录,后面,再添加/images/logo.jpg这个图片目录和图片名称。
调用wordpress网站主题目录下的其它图片方法类似,这里就多说了。
四、“返回首页”的链接调用。
在wordpress网站前台页面,我们会经常用到面包屑导航,而面包屑导航中一般都包含“返回首页”这样的字样,用来点击,从当前页面返回到网站首页。代码如下:
< a href=”<?php bloginfo(“siteurl”); ?>”>返回首页</a>
好了,怎么使用bloginfo()这个函数?如何在你的wordpress网站主题中使用它?我们就介绍到这里。学习了它,我们就可以驾轻就熟地在自己的wordpress网站主题中使用它了。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!