WordPress开发中使用esc_html()等函数转义输出以提高安全性
作为一名WordPress开发者,除了需要具备功能开发的能力,还要具备对产品安全性的保障能力,这些都需要在不断…
作为一名WordPress开发者,除了需要具备功能开发的能力,还要具备对产品安全性的保障能力,这些都需要在不断的开发实践中不断提高。今天我们就来一起学习WordPress开发中使用esc_html()等函数转义输出以提高安全性。
规则1:不要信任任何人和事
当我们谈论转义时,通常是关于我们从数据库中获得的信息。但是请记住,该数据库不是受信任的数据源。让我给你看一个例子:
echo ‘<label for=”‘ . $id . ‘”>’ . $label . ‘</label>’; …
我们在HTML属性中有一个$label变量,在HTML标签中有另一个变量。假设它的值来自数据库,并且包含以下内容:
‘<script>window.location = “https://not-rudrastyh.com”;</script>’
无需以表格形式显示标签(label),您的网站用户将被重定向到一些阴暗的网站。看起来有些恐怖吧!
同样的事情也适用于HTML属性中的$id变量。比如:
‘”><script>window.location = “https://not-rudrastyh.com”;</script>’
重定向造成的结果对你来说可能不算严重,但是如果有某种比特币挖掘脚本怎么办?
规避方法
为了防止在上面的示例中发生此类问题,我们要做的就是将输出内容中使用esc_attr()和esc_html() 相应地包装一下。方法如下:
echo ‘<label for=”‘ . esc_attr( $id ) . ‘”>’ . esc_html( $label ) . ‘</label>’; …
太好了,现在您已经了解了基础知识,让我们继续进行。
什么时候需要转义?
这是一个很好的问题,因为在WordPress的官方文档中,有人说 WordPress的某些功能负责准备输出数据,并举例the_title()说明了这些功能。
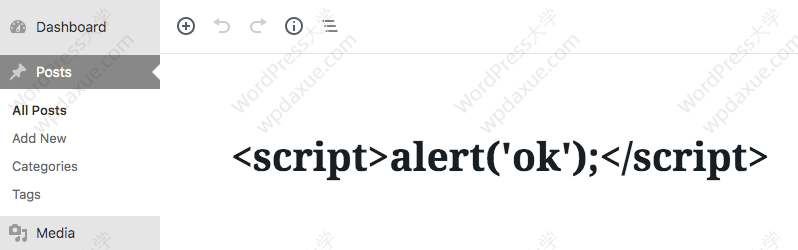
让我们现在检查一下!我目前没有说过要更改phpMyAdmin中的标题,这当然也是可能的,所以让我们创建一个标题如下的文章:

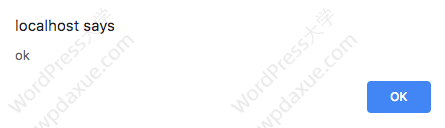
在使用the_title()或get_the_title()打印标题的网站页面上,我们得到了以下信息:

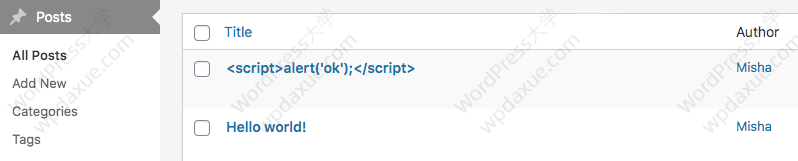
但请注意,尽管它使用相同的get_the_title()功能来打印标题,但网站后台/wp-admin中的文章列表WP_Posts_List_Table并未损坏。

在WordPress管理页面中,函数get_the_title()通过esc_html()这种方式进行了转义:
add_filter( ‘the_title’, ‘esc_html’ );
WordPress在真正重要的地方转义了一切,同时当我们谈论网站前端时,它为用户提供了自由。
这就是我的想法 – 您可以选择在创建自定义主题的模板时决定是否转义标题等,但是如果您正在开发插件或WordPress管理员的某种UI界面,则转义是永远是必须的。
从函数名称可以理解,它为HTML属性中的用法准备了数据。
esc_attr()
删除不正确的utf8字符,
将< (小于)、> (大于)、& (与)、” (双引号)和’(单引号)字符转换为HTML实体,
永远不会对实体进行双重编码。
例如:
echo ‘<a href=” title=”View post: ‘ . esc_attr( get_the_title() ) . ‘”>…’;
还可以使用过滤钩子attribute_escape添加其他转义。
请记住:
请勿使用esc_attr()来转义src、href属性的数据– 而是使用esc_url(),
也不要将其用于value属性,因为它可能导致HTML实体丢失和数据库中存储的值不正确,请改用esc_textarea()。这是因为esc_attr()不会对实体进行双重编码。
esc_html()
准备在HTML中使用的文本。与esc_attr()函数的唯一区别在于,它有一个连接到函数输出的过滤器钩子- esc_html而不是attribute_escape。
示例 – 假设您有一个类似的字符串<div class=”block”>,并且想要在网站内容中显示它。
$string = ‘<div class=”block”>’;
echo esc_html( $string ); // 输出 <div class=”block”>
esc_url()
检查/尝试修复和清理网址。以下是转义顺序:
用%20替换空格,
删除网址中不允许使用的符号,例如反斜杠,
如果URL协议是mailto:,从使用私有函数_deep_replace()排除符号%0d、%0a、%0D、%0A等字符串,这意味着字符串%0%0%0AAA将被转换为空字符串,而不是str_replace()将返回的%0%0AA ,
将替换;//为://,防止万一发生错误的情况,
如果该网址不包含方案,除非该URL 是一个以/,#或?或php文件开头的相对链接,否则将添加前缀http://。
如果第三个函数参数$_context等于display(默认情况下),则&符号将替换为&,并将单引号替换为英文的’,
用%5B和%5D编码方括号。
检查是否允许使用URL协议,如果不允许-返回空字符串,
在最后,将clean_url滤镜挂钩应用于结果。
echo ‘<a href=”‘ . esc_url( $url ) . ‘”>…</a>’;
允许的协议
默认情况下,WordPress列出了可以使用函数wp_allowed_protocols()检索的良好协议,如下:
http / https
ftp / ftps
mailto
news
irc
gopher
nntp
feed
telnet
mms
sms
rtsp
svn
tel
fax
xmpp
webcal
urn
如上所述,如果您的网址既不是相对网址,也不包含任何这些协议,则将返回空字符串。但是,如果您想转义这样的Skype链接skype:rudrastyh?call怎么办?
您可以使用此过滤器挂钩kses_allowed_protocols将“ skype”添加到允许的协议列表中。例:
add_filter( ‘kses_allowed_protocols’, function( $protocols ) {
$protocols[] = ‘skype’;
return $protocols;
});
另一种方法是在转义时直接指定协议:
$url = ‘skype:rudrastyh?call’;
echo ‘<a href=”‘ . esc_url( $url, array( ‘skype’ ) ) . ‘”>Call Misha</a>’;
esc_js()
转义字符串以用作内联JavaScript,例如onclick=””,onsubmit=””或在<script>标记内。请注意,在这种情况下,JavaScript中的文本字符串必须始终用单引号引起来!
删除不正确的utf8字符,
转义单引号’,
将< (小于)、> (大于)、& (与)、” (双引号)字符转换为HTML实体< > & ” ,
在行末添加n。
您现在看到了esc_js()和esc_attr()之间的区别吗?
让我们看一个例子:
<?php
$text = “some single ‘ quote
then the next line and <b>html code</b>”;
?>
<script>
alert(‘<?php echo esc_js($text) ?>’);
</script>
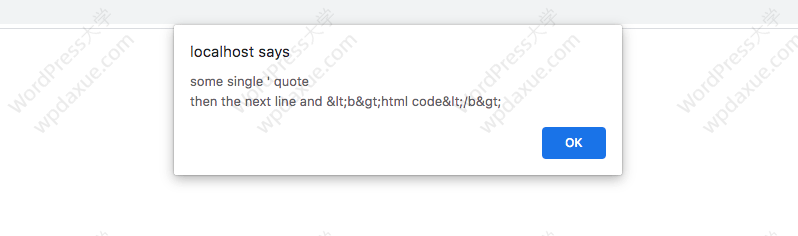
如果您不打算在此示例中使用esc_js(),将出现JavaScript错误并且没有发生任何事情,但是在我们的情况下,我们在浏览器中收到如下警告消息:

esc_textarea()
为<textarea>标签内的用法准备一个字符串。
将< (小于)、> (大于)、& (与)、” (双引号)和’(单引号)字符转换为HTML实体
支持本地化翻译
还值得一提的是,对应的支持本地化翻译的函数:esc_html__(),esc_html_e(),esc_html_x(),esc_attr__(),esc_attr_e(),esc_attr_x()这不仅是翻译字符串,同时也转义它们。
esc_html_e( ‘Hello World’, ‘some_text_domain’ );
// 和下面的效果一样
echo esc_html( __( ‘Hello World’, ‘some_text_domain’ ) );
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!