PHP Form验证
PHP中的表单验证 HTML表单包含各种输入字段,例如文本框,复选框,单选按钮,提交按钮和清单等。这些输入字段…
PHP中的表单验证
HTML表单包含各种输入字段,例如文本框,复选框,单选按钮,提交按钮和清单等。这些输入字段需要进行验证,以确保用户已在所有必填字段中输入了信息并验证了用户提供的信息是正确的。
不能保证用户提供的信息总是正确的。PHP在服务器端验证由HTML表单提交的数据。您需要验证以下几点:
- 空字符串
- 验证字符串
- 验证号码
- 确认电邮
- 验证网址
- 输入长度
空字符串
下面的代码检查该字段是否为空。如果用户将必填字段留空,则会显示一条错误消息。输入以下代码行以验证必填字段。
if (empty ($_POST["name"])) {
$errMsg = "Error! You didn't enter the Name.";
echo $errMsg;
} else {
$name = $_POST["name"];
}
验证字符串
下面的代码检查该字段是否仅包含字母和空格,例如-name。如果名称字段未收到用户的有效输入,则它将显示错误消息:
$name = $_POST ["Name"];
if (!preg_match ("/^[a-zA-z]*$/", $name) ) {
$ErrMsg = "Only alphabets and whitespace are allowed.";
echo $ErrMsg;
} else {
echo $name;
}
验证码
以下代码验证该字段将仅包含数字值。例如-手机号码如果“手机号码”字段未从用户那里接收数字数据,则代码将显示错误消息:
$mobileno = $_POST ["Mobile_no"];
if (!preg_match ("/^[0-9]*$/", $mobileno) ){
$ErrMsg = "Only numeric value is allowed.";
echo $ErrMsg;
} else {
echo $mobileno;
}
确认电邮
有效的电子邮件必须包含@和。符号。PHP提供了多种方法来验证电子邮件地址。在这里,我们将使用正则表达式来验证电子邮件地址。
以下代码验证用户通过HTML表单提供的电子邮件地址。如果该字段不包含有效的电子邮件地址,则代码将显示错误消息:
$email = $_POST ["Email"];
$pattern = "^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-]+)*(.[a-z]{2,3})$^";
if (!preg_match ($pattern, $email) ){
$ErrMsg = "Email is not valid.";
echo $ErrMsg;
} else {
echo "Your valid email address is: " .$email;
}
输入长度验证
输入长度验证限制用户提供指定范围之间的值,例如-手机号码。有效的手机号码必须为10位数字。
给定的代码将帮助您将长度验证应用于用户输入:
$mobileno = strlen ($_POST ["Mobile"]);
$length = strlen ($mobileno);
if ( $length < 10 && $length > 10) {
$ErrMsg = "Mobile must have 10 digits.";
echo $ErrMsg;
} else {
echo "Your Mobile number is: " .$mobileno;
}
验证网址
下面的代码验证用户通过HTML表单提供的网站的URL。如果该字段不包含有效的URL,则代码将显示错误消息,即“URL无效”。
$websiteURL = $_POST["website"];
if (!preg_match("/b(?:(?:https?|ftp)://|www.)[-a-z0-9+&@#/%?=~_|!:,.;]*[-a-z0-9+&@#/%=~_|]/i",$website)) {
$websiteErr = "URL is not valid";
echo $websiteErr;
} else {
echo "Website URL is: " .$websiteURL;
}
按钮单击验证
下面的代码验证用户单击“提交”按钮并将表单数据发送到服务器,是以下方法之一-获取或发布。
if (isset ($_POST['submit']) {
echo "Submit button is clicked.";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
echo "Data is sent using POST method ";
}
} else {
echo "Data is not submitted";
}
注意:请记住,验证和验证都互不相同。
现在,我们将所有这些验证应用于HTML表单以验证字段。因此,您可以详细了解如何将这些代码用于验证表单。
使用HTML创建注册表单并执行服务器端验证。请按照以下说明进行操作:
创建并验证注册表单
<!DOCTYPE html>
<html>
<head>
<style>
.error {color: #FF0001;}
</style>
</head>
<body>
<?php
// define variables to empty values
$nameErr = $emailErr = $mobilenoErr = $genderErr = $websiteErr = $agreeErr = "";
$name = $email = $mobileno = $gender = $website = $agree = "";
//Input fields validation
if ($_SERVER["REQUEST_METHOD"] == "POST") {
//String Validation
if (empty($_POST["name"])) {
$nameErr = "Name is required";
} else {
$name = input_data($_POST["name"]);
// check if name only contains letters and whitespace
if (!preg_match("/^[a-zA-Z ]*$/",$name)) {
$nameErr = "Only alphabets and white space are allowed";
}
}
//Email Validation
if (empty($_POST["email"])) {
$emailErr = "Email is required";
} else {
$email = input_data($_POST["email"]);
// check that the e-mail address is well-formed
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$emailErr = "Invalid email format";
}
}
//Number Validation
if (empty($_POST["mobileno"])) {
$mobilenoErr = "Mobile no is required";
} else {
$mobileno = input_data($_POST["mobileno"]);
// check if mobile no is well-formed
if (!preg_match ("/^[0-9]*$/", $mobileno) ) {
$mobilenoErr = "Only numeric value is allowed.";
}
//check mobile no length should not be less and greator than 10
if (strlen ($mobileno) != 10) {
$mobilenoErr = "Mobile no must contain 10 digits.";
}
}
//URL Validation
if (empty($_POST["website"])) {
$website = "";
} else {
$website = input_data($_POST["website"]);
// check if URL address syntax is valid
if (!preg_match("/b(?:(?:https?|ftp)://|www.)[-a-z0-9+&@#/%?=~_|!:,.;]*[-a-z0-9+&@#/%=~_|]/i",$website)) {
$websiteErr = "Invalid URL";
}
}
//Empty Field Validation
if (empty ($_POST["gender"])) {
$genderErr = "Gender is required";
} else {
$gender = input_data($_POST["gender"]);
}
//Checkbox Validation
if (!isset($_POST['agree'])){
$agreeErr = "Accept terms of services before submit.";
} else {
$agree = input_data($_POST["agree"]);
}
}
function input_data($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2>Registration Form</h2>
<span class = "error">* required field </span>
<br><br>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" >
Name:
<input type="text" name="name">
<span>* <?php echo $nameErr; ?> </span>
<br><br>
E-mail:
<input type="text" name="email">
<span>* <?php echo $emailErr; ?> </span>
<br><br>
Mobile No:
<input type="text" name="mobileno">
<span>* <?php echo $mobilenoErr; ?> </span>
<br><br>
Website:
<input type="text" name="website">
<span><?php echo $websiteErr; ?> </span>
<br><br>
Gender:
<input type="radio" name="gender" value="male"> Male
<input type="radio" name="gender" value="female"> Female
<input type="radio" name="gender" value="other"> Other
<span>* <?php echo $genderErr; ?> </span>
<br><br>
Agree to Terms of Service:
<input type="checkbox" name="agree">
<span>* <?php echo $agreeErr; ?> </span>
<br><br>
<input type="submit" name="submit" value="Submit">
<br><br>
</form>
<?php
if(isset($_POST['submit'])) {
if($nameErr == "" && $emailErr == "" && $mobilenoErr == "" && $genderErr == "" && $websiteErr == "" && $agreeErr == "") {
echo "<h3 color = #FF0001> <b>You have sucessfully registered.</b> </h3>";
echo "<h2>Your Input:</h2>";
echo "Name: " .$name;
echo "<br>";
echo "Email: " .$email;
echo "<br>";
echo "Mobile No: " .$mobileno;
echo "<br>";
echo "Website: " .$website;
echo "<br>";
echo "Gender: " .$gender;
} else {
echo "<h3> <b>You didn't filled up the form correctly.</b> </h3>";
}
}
?>
</body>
</html>
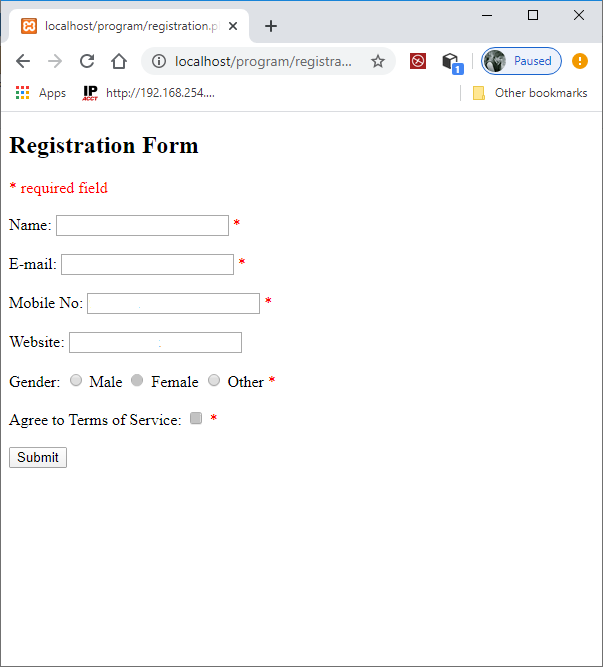
当以上代码在浏览器上运行时,输出将类似于以下屏幕截图:

填写注册表格,然后单击“提交”按钮。如果正确提供了所有必需的信息,则输出将显示在“提交”按钮下方的同一页上。请参见下面的屏幕截图:

请记住,我们还没有使用数据库来存储注册用户的数据。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!