PHP mysql-登录系统
PHP MySQL登录系统 在本主题中,我们将学习如何在PHP和MySQL数据库的帮助下创建一个PHPMySQ…
PHP MySQL登录系统
在本主题中,我们将学习如何在PHP和MySQL数据库的帮助下创建一个PHPMySQL登录系统。给出了使用MySQL数据库创建登录系统的几个步骤。
在首先创建登录系统之前,我们需要了解创建登录模块的先决条件。
要求
- 我们应该具有HTML,CSS,PHP和MySQL的知识来创建登录系统。
- 文本编辑器-用于编写代码。我们可以使用任何文本编辑器,例如记事本,记事本++,Dreamweaver等。
- XAMPP-XAMPP是一个跨平台软件,代表跨平台(X)Apache服务器(A),MySQL(M),PHP(P),Perl(P)。 XAMPP是一个完整的软件包,因此,我们不需要单独安装所有这些软件包。
环境设定
现在,我们需要启动Web服务器并为登录系统创建文件。下面提供了一些设置环境的步骤。
- 打开XAMPP控制面板。
- 通过单击开始按钮来启动Apache服务器。
- 通过单击开始按钮启动MySQL。
- 创建登录所需的所有文件。
- 在XAMPP中使用phpMyAdmin在数据库中创建登录表。
现在,我们将在此处为登录系统创建四个文件。
- index.html-为登录页面的GUI视图和空字段验证创建此文件。
- style.css-创建此文件是为了吸引登录表单。
- connection.php-连接文件包含用于数据库连接的连接代码。
- authentication.php-此文件使用用户提交的数据库验证表单数据。
将所有这些文件保存在Xampp安装文件夹内的htdocs文件夹中。这些文件的详细说明和代码将在下面讨论。
index.html
首先,我们需要设计登录表单以供网站用户与之交互。此登录表单是使用html创建的,还包含用JavaScript编写的空字段验证。下面给出了index.html文件的代码:
<html>
<head>
<title>PHP login system</title>
// insert style.css file inside index.html
<link rel = "stylesheet" type = "text/css" href = "style.css">
</head>
<body>
<div id = "frm">
<h2>Login</h2>
<form name="f1" action = "authentication.php" onsubmit = "return validation()" method = "POST">
<p>
<label> UserName: </label>
<input type = "text" id ="user" name = "user" />
</p>
<p>
<label> Password: </label>
<input type = "password" id ="pass" name = "pass" />
</p>
<p>
<input type = "submit" id = "btn" value = "Login" />
</p>
</form>
</div>
// validation for empty field
<script>
function validation()
{
var id=document.f1.user.value;
var ps=document.f1.pass.value;
if(id.length=="" && ps.length=="") {
alert("User Name and Password fields are empty");
return false;
}
else
{
if(id.length=="") {
alert("User Name is empty");
return false;
}
if (ps.length=="") {
alert("Password field is empty");
return false;
}
}
}
</script>
</body>
</html>
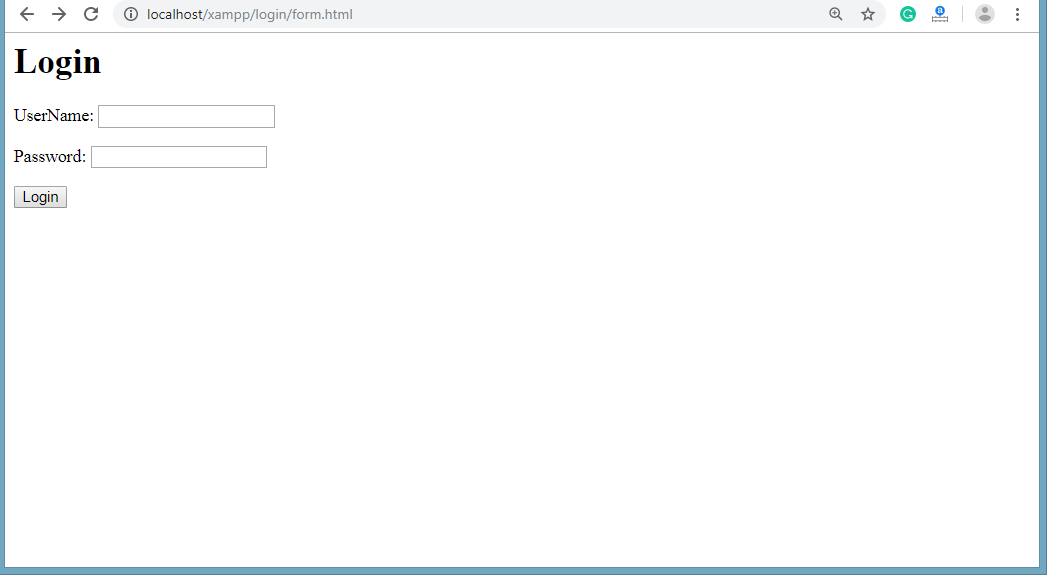
在浏览器上执行上述代码后,如果不包含style.css文件,则登录页面将显示如下。

style.css
现在,我们将创建style.css文件,以提供更吸引人的登录表单视图。下面给出了style.css文件的CSS代码:
body{
background: #eee;
}
#frm{
border: solid gray 1px;
width:25%;
border-radius: 2px;
margin: 120px auto;
background: white;
padding: 50px;
}
#btn{
color: #fff;
background: #337ab7;
padding: 7px;
margin-left: 70%;
}
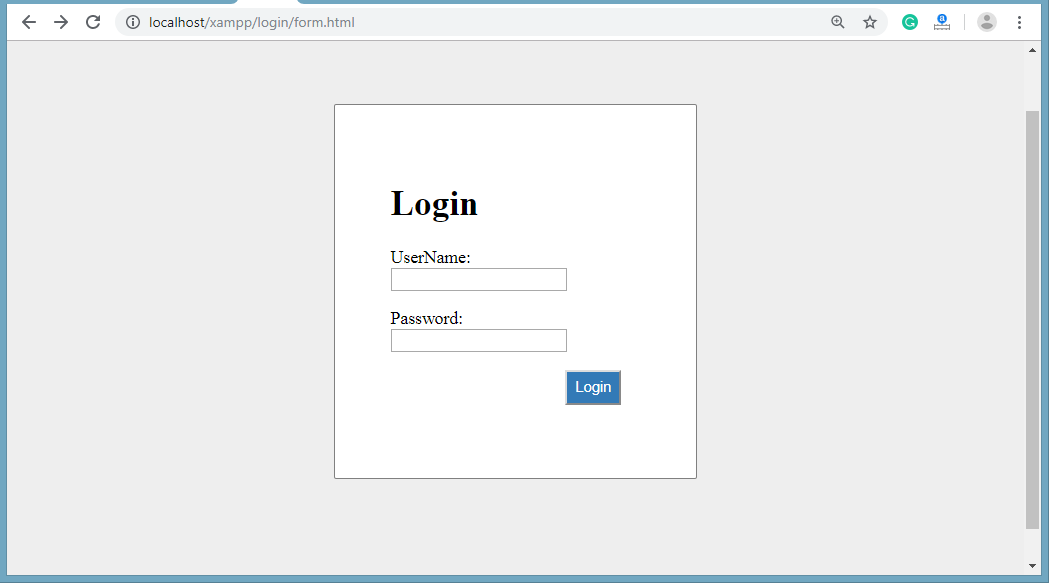
在index.html中包含上述CSS文件之后,登录表单将类似于-

注意:所有这些文件应保存在同一文件夹中,以便我们可以轻松访问它们而不会受到任何干扰。
数据库和表创建
现在,下一步是在数据库中创建数据库和登录表。
- 使用localhost / phpmyadmin /在浏览器上访问phpMyAdmin并在数据库中创建一个表。在这里,我们将使用基于GUI的phpMyAdmin创建数据库和表,而不是查询执行。
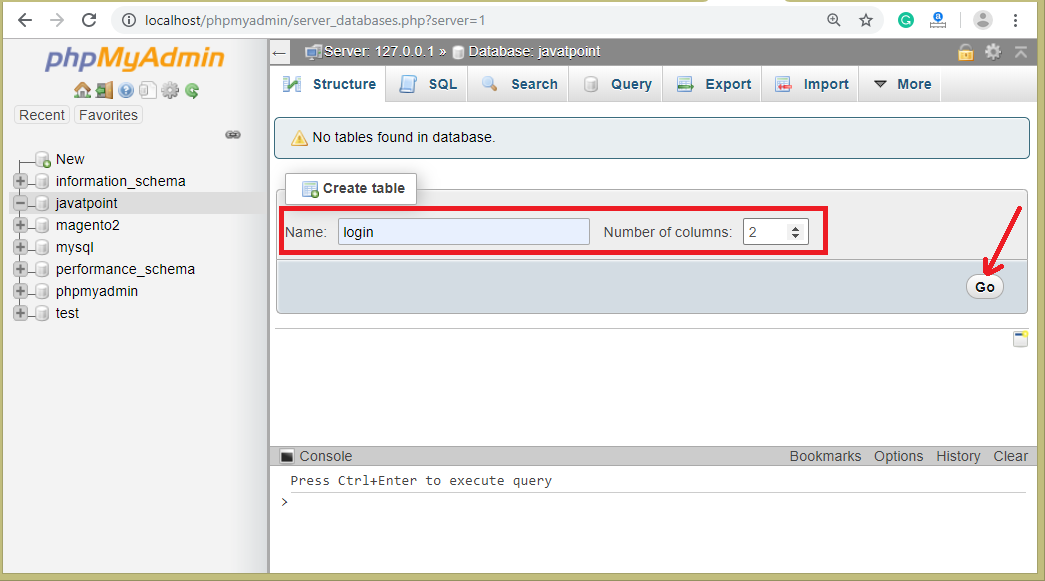
- 单击新建 ,输入数据库名称,然后单击创建按钮。

- 现在,我们将在数据库中创建一个登录表。通过名称登录在先前创建的数据库中创建一个表。

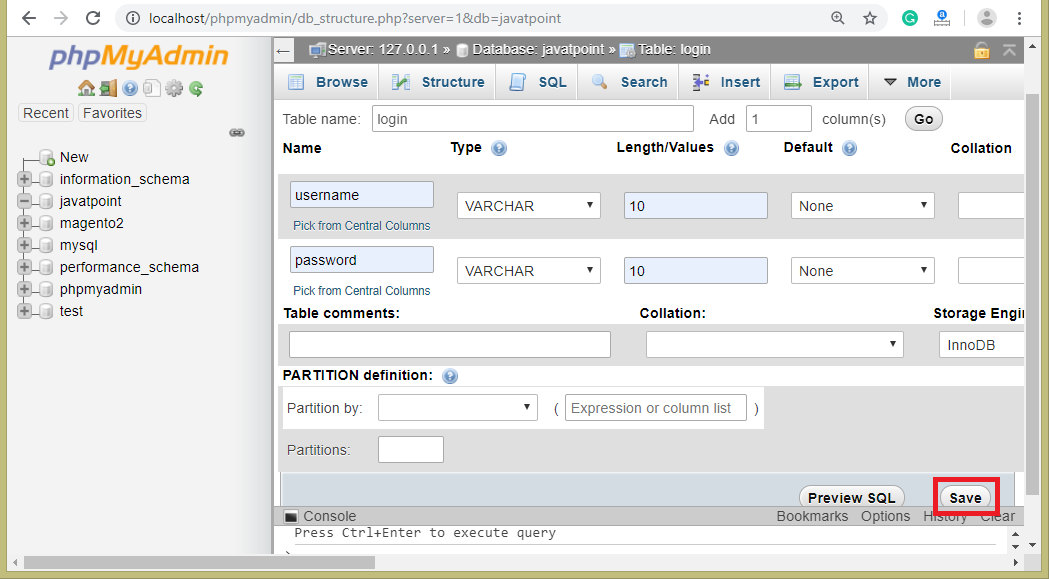
- 在表中指定“ 名称 “列及其类型和长度 ,我们将在其中存储不同用户的用户名和密码 ,然后单击“ 保存”按钮将其保存 。

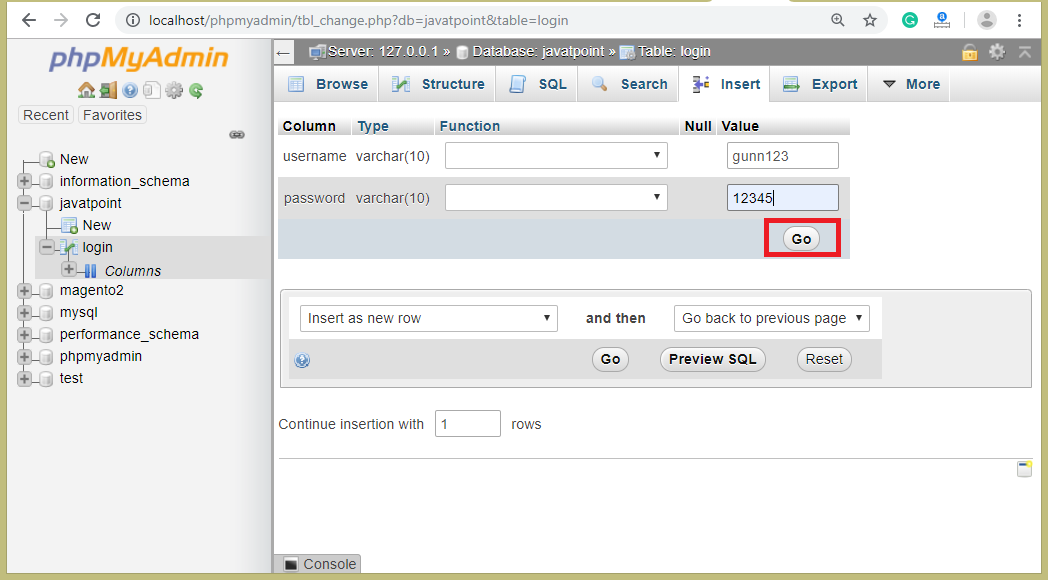
- 单击插入,我们可以从中将记录插入列中。因此,在此处输入用户名和密码 ,然后单击“执行“按钮以保存记录。

connection.php
下一步是将登录表单与我们在先前步骤中创建的数据库进行连接。我们将创建connection.php文件,其代码如下:
<?php
$host = "localhost";
$user = "root";
$password = '';
$db_name = "javatpoint";
$con = mysqli_connect($host, $user, $password, $db_name);
if(mysqli_connect_errno()) {
die("Failed to connect with MySQL: ". mysqli_connect_error());
}
?>
authentication.php
现在,我们有了数据库设置,因此可以进行用户身份验证。该文件处理通过index.html文件发送的登录表单数据。它验证通过登录表单发送的数据,如果用户名和密码与数据库匹配,则登录将成功,否则登录将失败。
<?php
include('connection.php');
$username = $_POST['user'];
$password = $_POST['pass'];
//to prevent from mysqli injection
$username = stripcslashes($username);
$password = stripcslashes($password);
$username = mysqli_real_escape_string($con, $username);
$password = mysqli_real_escape_string($con, $password);
$sql = "select *from login where username = '$username' and password = '$password'";
$result = mysqli_query($con, $sql);
$row = mysqli_fetch_array($result, MYSQLI_ASSOC);
$count = mysqli_num_rows($result);
if($count == 1){
echo "<h2><center> Login successful </center></h2>";
}
else{
echo "<h2> Login failed. Invalid username or password.</h2>";
}
?>
如何运行登录表单?
- 要运行登录表单,请打开xampp控制面板,然后运行apache服务器和PHP。
- 现在,在浏览器中键入localhost / xampp / folder name / file name,然后按Enter键。
- 现在完成所有设置。在登录表单中输入用户名和密码,然后单击登录按钮。

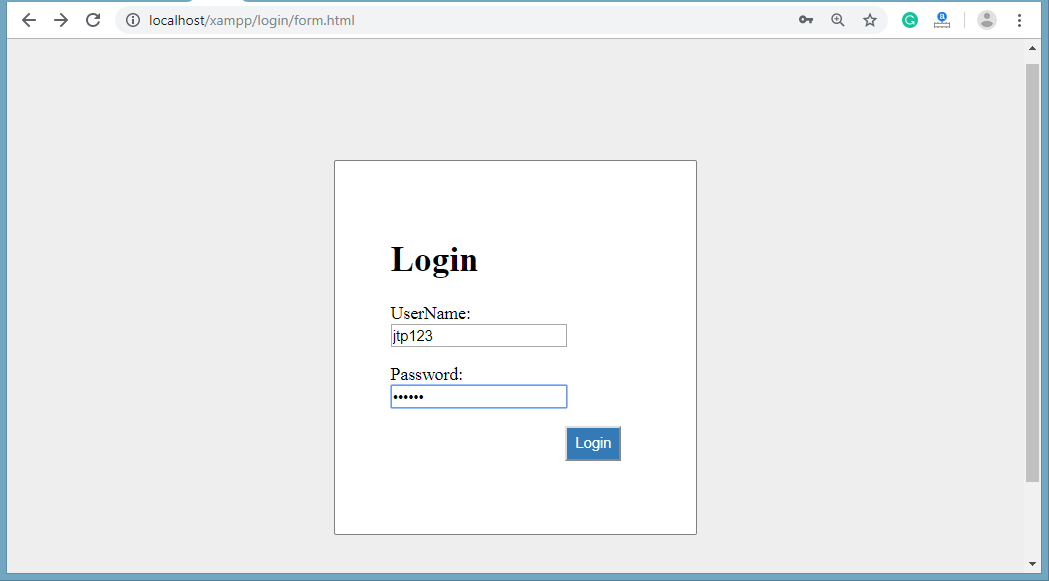
- 在这里,我们输入了错误的用户名,因此该用户无法登录,并且将显示登录失败错误。
输出:

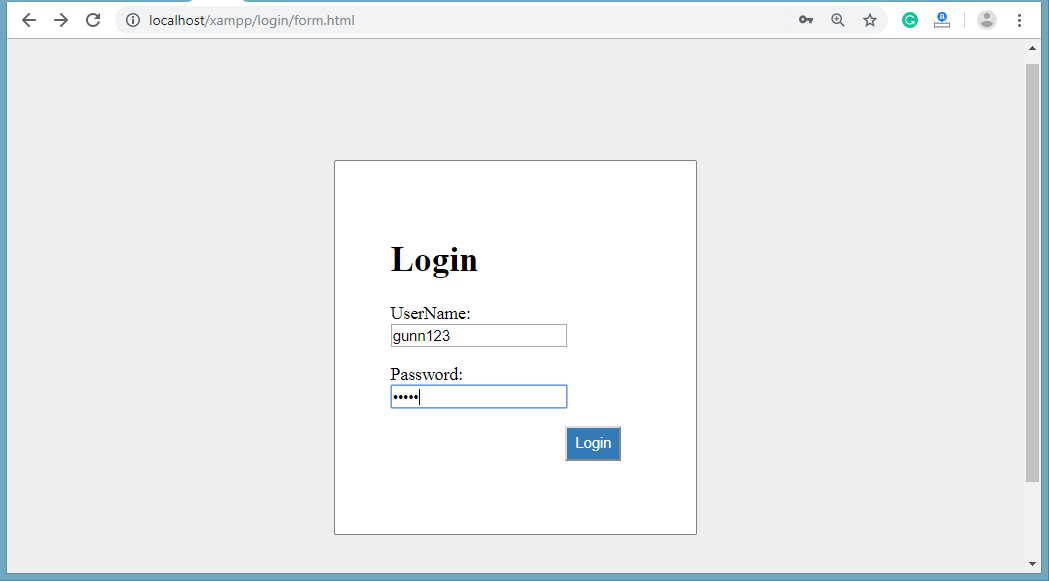
- 现在,我们将在用户名和密码中提供正确的值。因此,用户将成功登录。请参见以下示例。

输出量

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!